部件
菜单栏
1适用场景
常用于需要菜单栏类型输入数据的场景
2基础功能
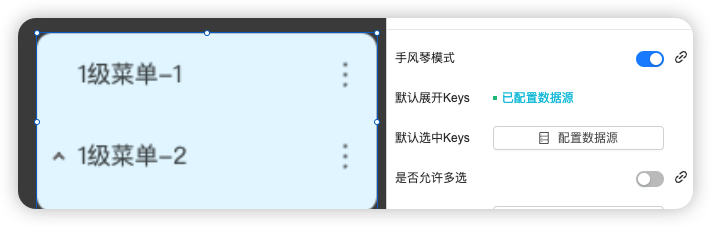
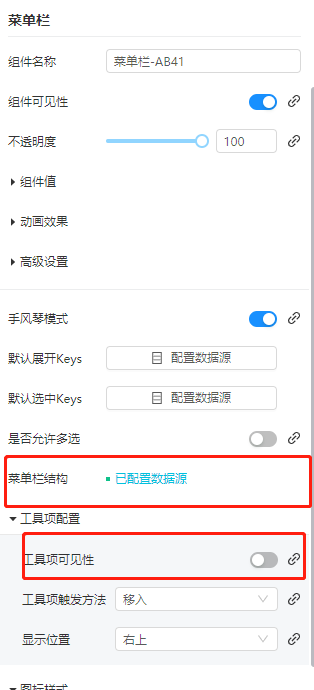
菜单栏参数设置
支持设置 (手风琴模式 :是指点击某列其他列表自动收起来)

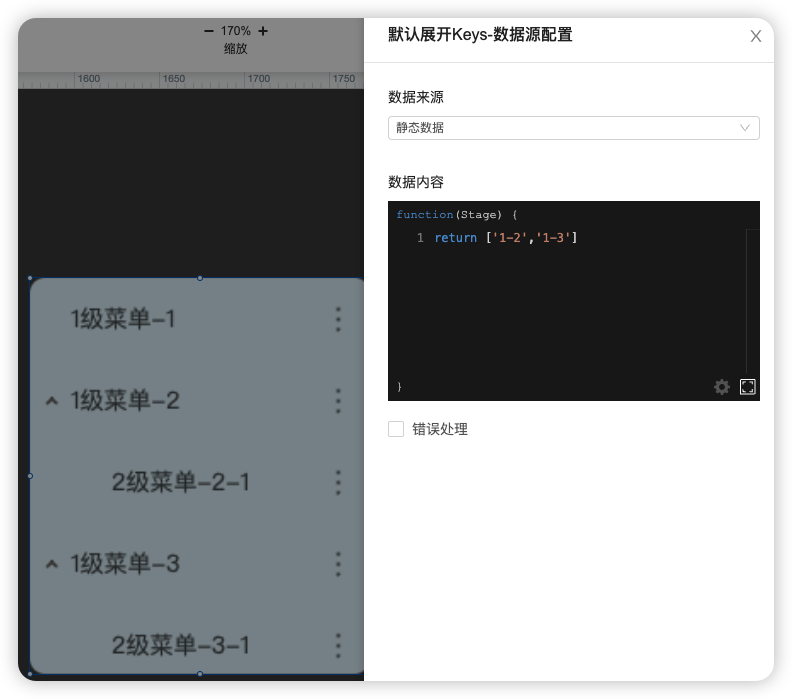
默认展开keys设置
支持设置 (例子,是展开结构里的key值)



工具项设置
支持设置 (

工具项位置,工具项可见性,触发方法,显示位置,工具项具体配置)

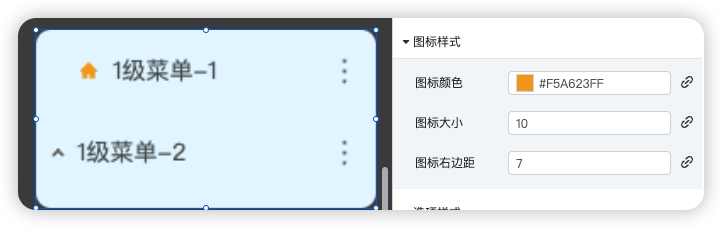
图标设置
支持设置 图标颜色,图标大小,图标右边距

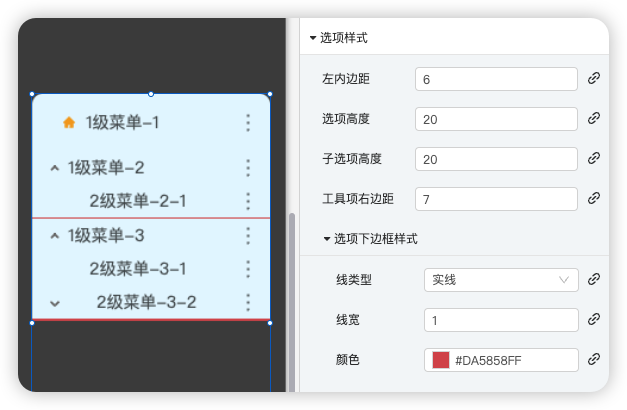
选项样式设置
支持设置 (左内边距,选项高度,子选项高度,工具项右边距)
选项(线类型,线宽,颜色)

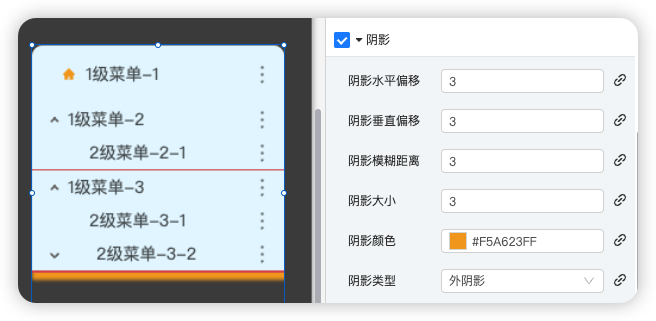
阴影样式设置
支持设置 (阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色,阴影类型)

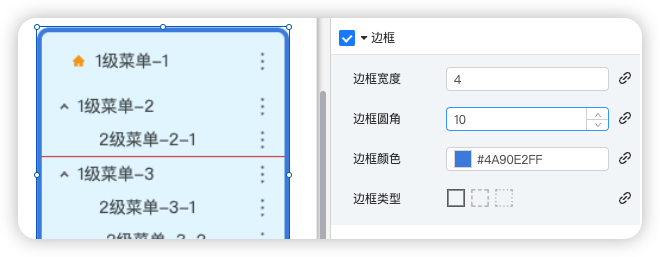
边框样式设置
支持设置 (边框宽度,边框圆角,边框颜色,边框类型)

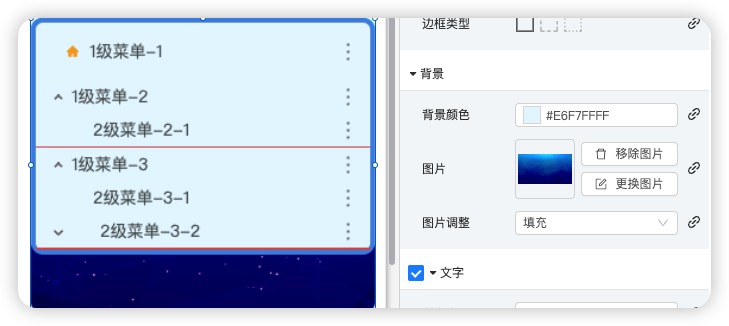
背景样式设置
支持设置 (背景颜色,图片,图片调整)

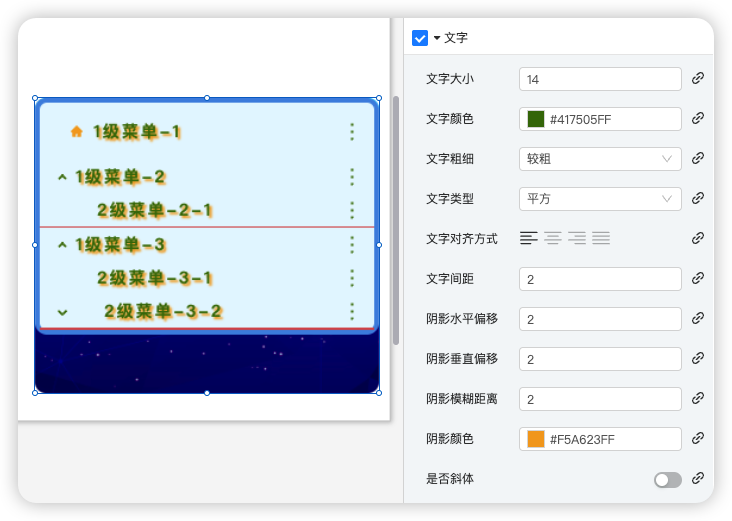
文字样式设置
支持设置 (文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体)

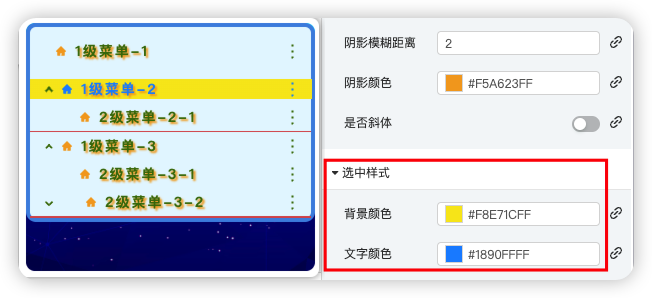
- 选中样式设置
支持设置( 背景颜色,文字颜色 )

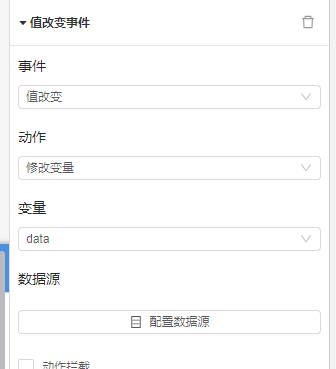
组件事件
可在操作界面右上角事件栏对组件添加响应事件。



数据源:返回修改后的数据
3案例演示
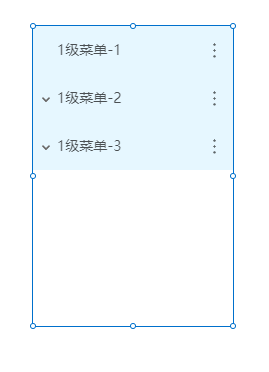
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

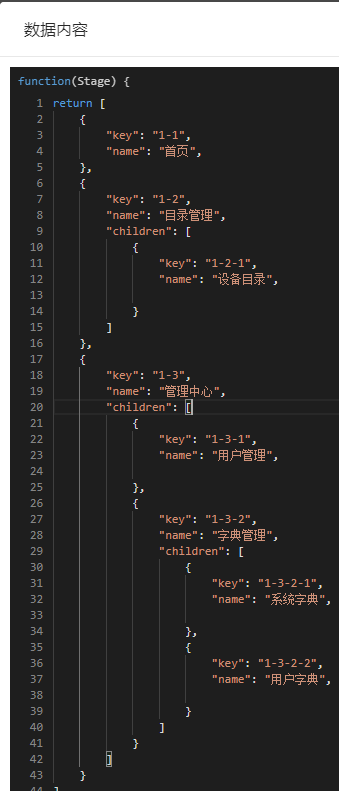
- 设置组件样式与组件数据


- 预览效果

导航栏
1适用场景
常用于需要导航类型输入数据的场景
2基础功能
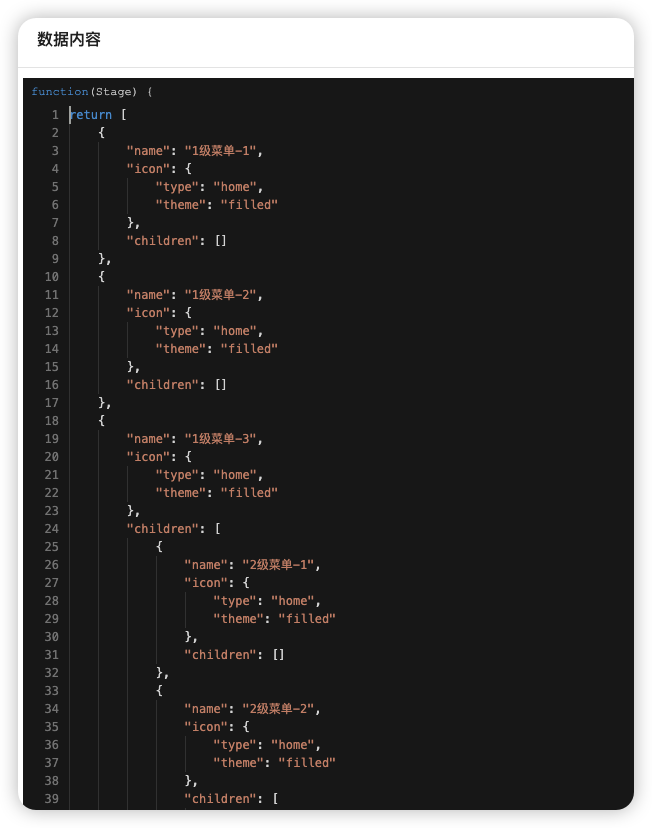
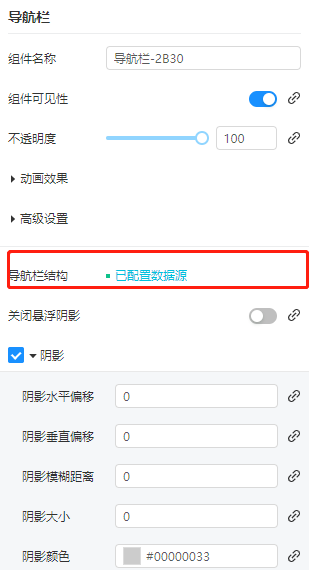
导航栏结构参数设置
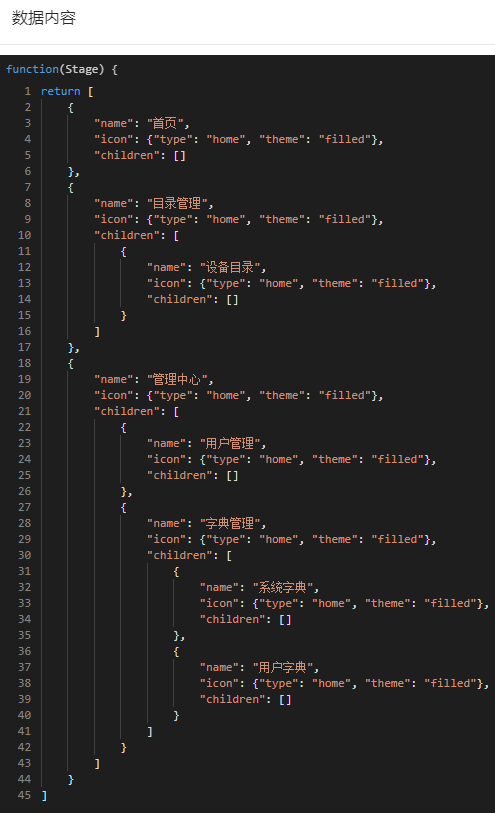
支持设置(结构)



关闭悬浮阴影设置
支持设置 关闭悬浮阴影(鼠标移入效果)



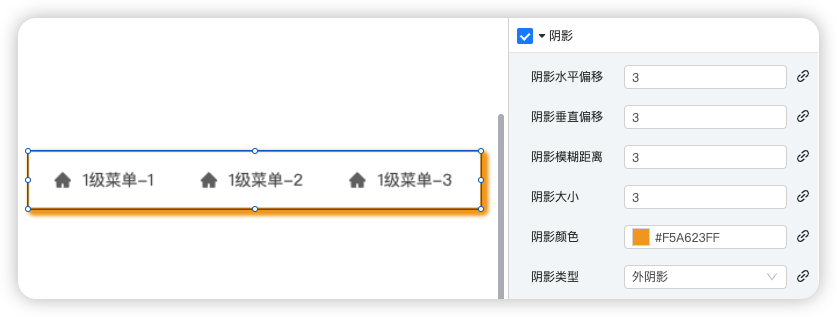
阴影设置
支持设置 (阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色,阴影类型)

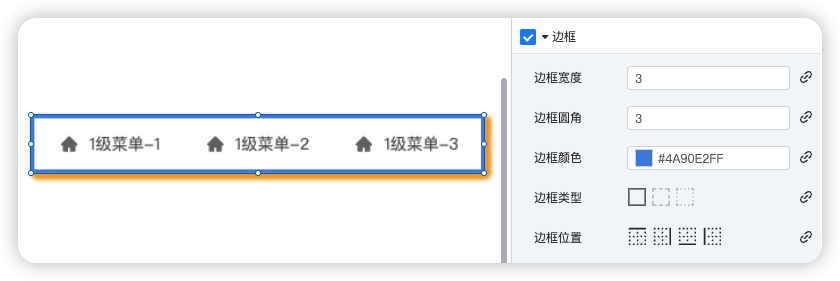
边框设置
支持设置 边框宽度,边框圆角,边框颜色,边框类型,边框位置

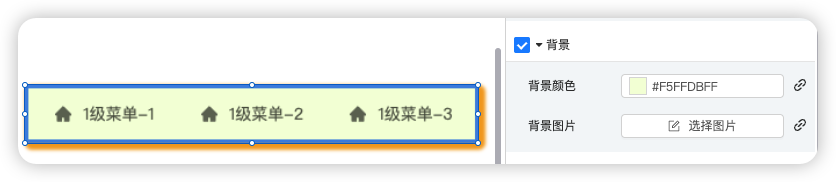
背景设置
支持设置 背景颜色,背景图片


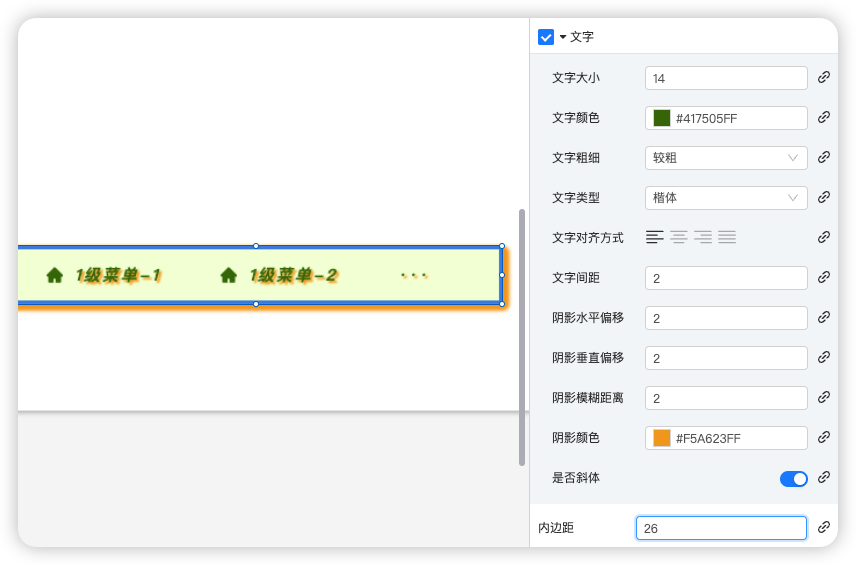
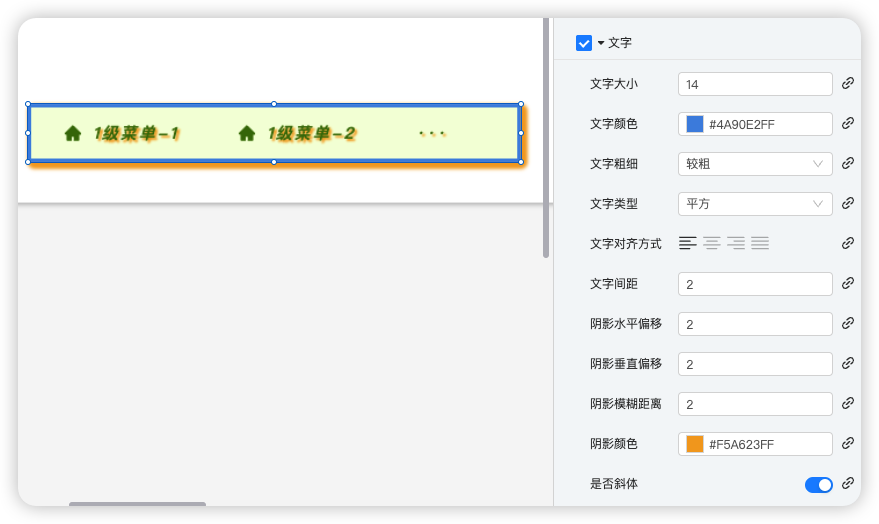
文字样式设置
支持设置 (文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体,内边距)

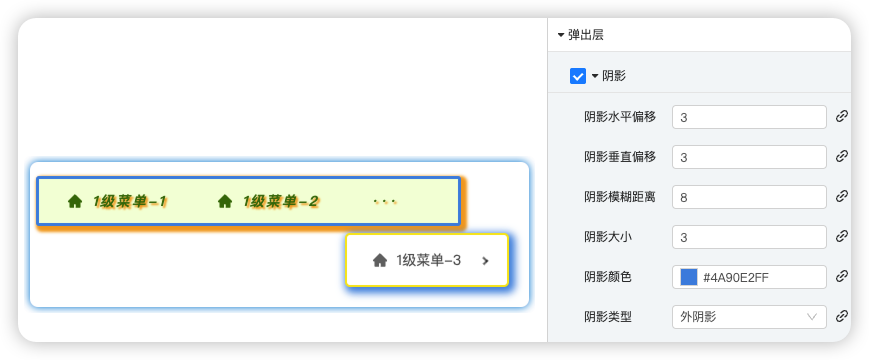
弹出层阴影设置
支持设置 (阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色,阴影类型)

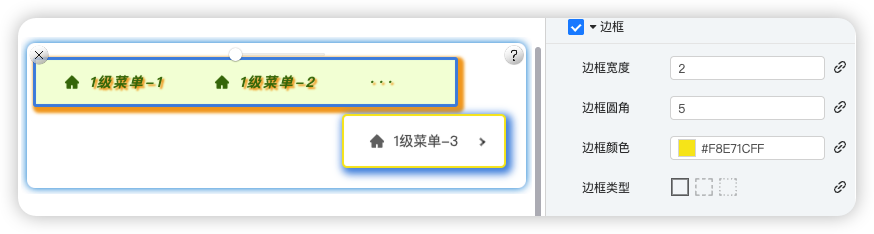
弹出层边框设置
支持设置 (边框宽度,边框圆角,边框颜色,边框类型)

弹出层背景 设置
支持设置 背景颜色

弹出层文字样式设置
支持设置 (文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体)


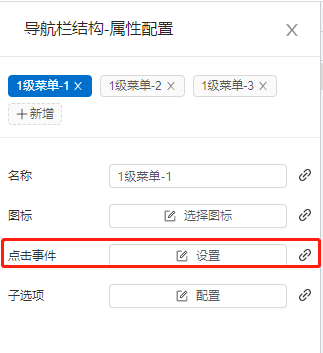
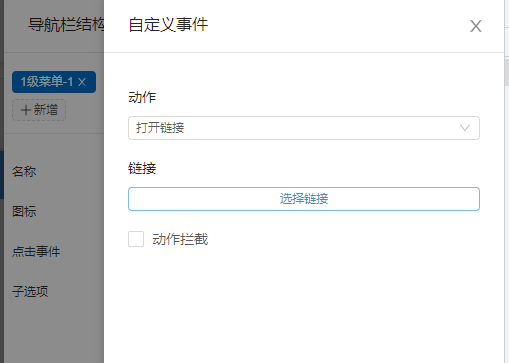
组件事件
可在导航栏结构中对每个导航添加事件。


3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件数据


- 预览效果

标签页
1适用场景
常用于需要标签页类型输入数据的场景
2基础功能
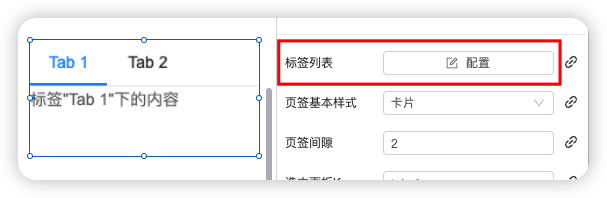
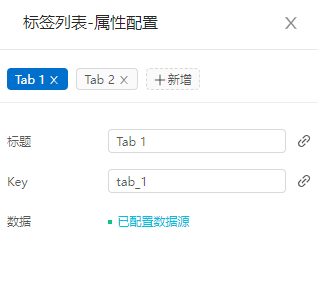
标签列表参数设置
支持设置



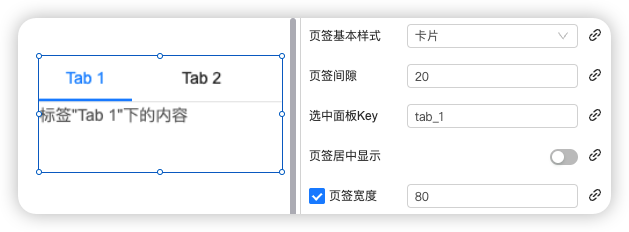
样式设置
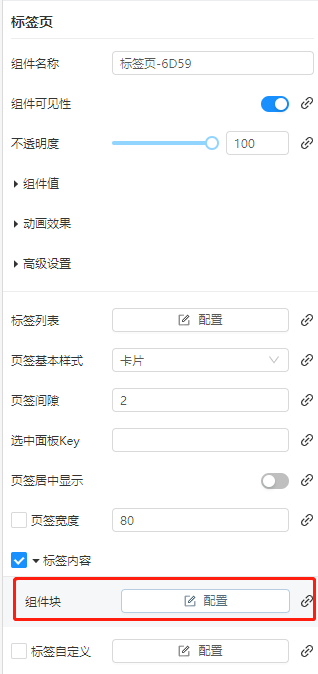
支持设置 (页签基本样式,页签间隙,选中面板key,页签居中显示,页签宽度)
选中面板key 是 标签列表里的key值

标签内容设置
支持设置 标签内容组件块

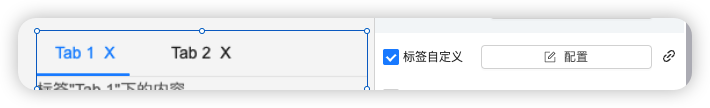
标签自定义设置
支持设置 标签自定义

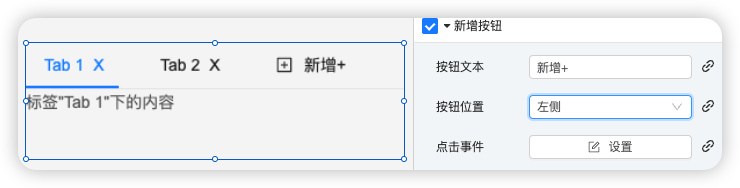
新增设置
支持设置 (新增:按钮文本,按钮位置,点击事件)

删除按钮 设置
支持设置 点击事件

其他配置设置
支持设置 其他配置

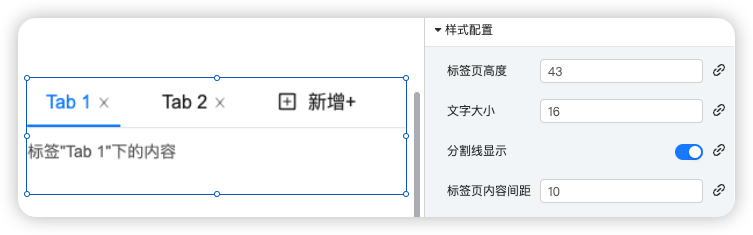
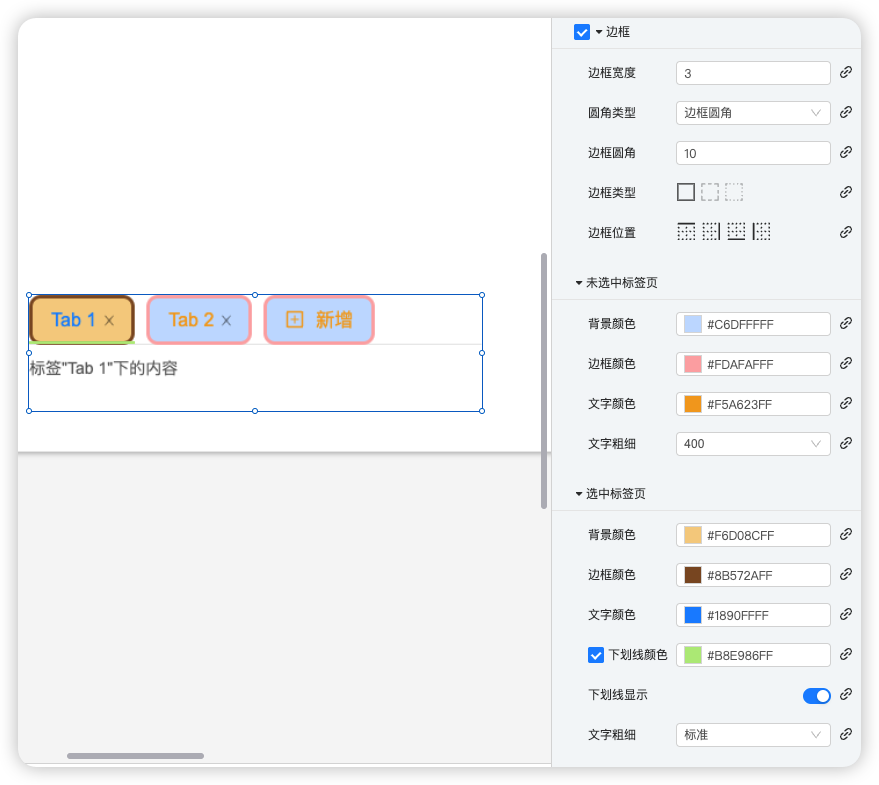
样式设置
支持设置 (标签页高度,文字大小,分割线显示,标签页内容间距)

边框设置
支持设置 (边框宽度,边框圆角,边框颜色,边框类型)
未选中标签页(背景颜色,边框颜色,文字颜色,文字粗细)
选中标签页(背景颜色,边框颜色,文字颜色,下划线颜色和显示,文字粗细)

3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 创建需要渲染的组件块。添加一个文本框。

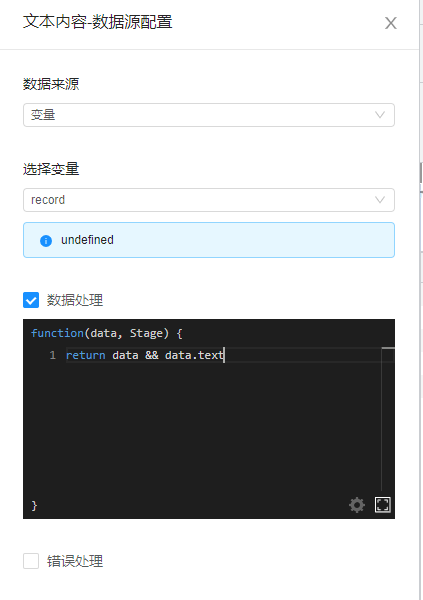
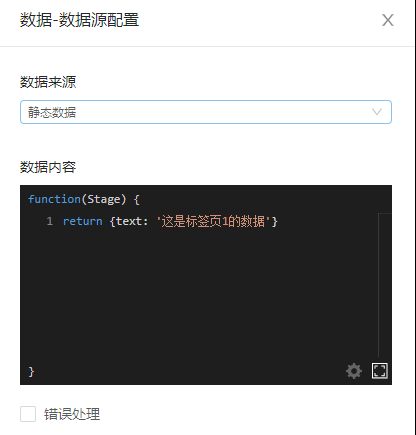
- 组件块内新增变量record,并给文本框绑定数据源。

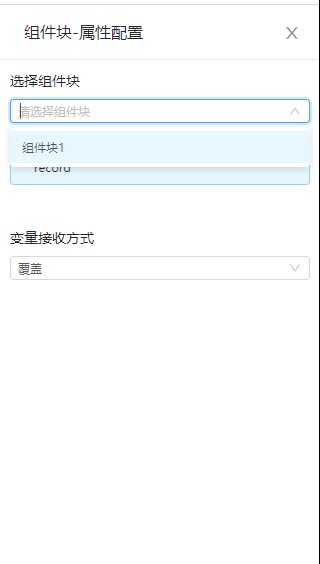
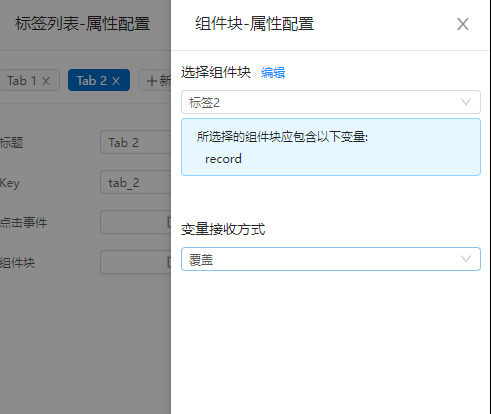
- 回到标签页,组件块配置处选中刚创建的组件块


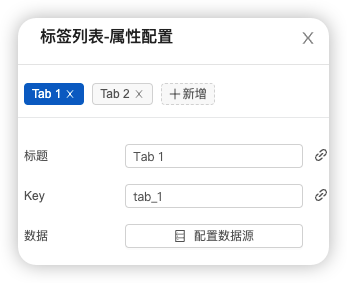
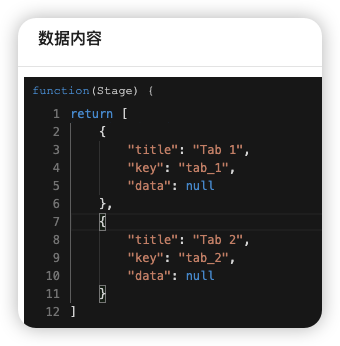
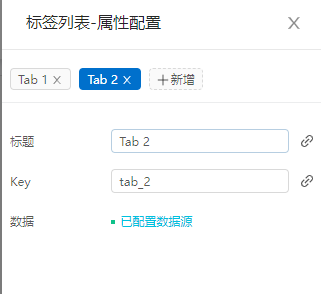
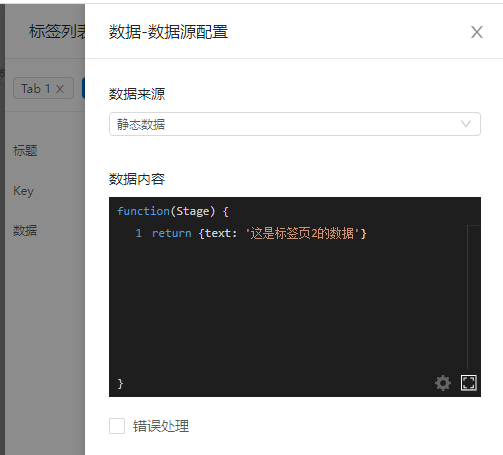
- 分别设置标签列表的数据




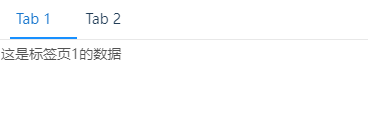
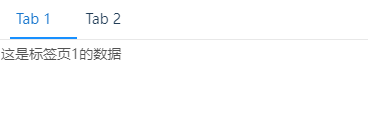
- 预览效果


标签页-单
1适用场景
常用于需要标签页类型输入数据的场景
2基础功能
标签列表参数设置
支持设置 标签页单 功能 多出了支持组件块

3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 创建需要渲染的组件块。添加一个文本框。


- 回到标签页,分别配置每个标签页渲染的组件


- 预览效果


面包屑
1适用场景
常用于需要面包屑类型输入数据的场景
2基础功能
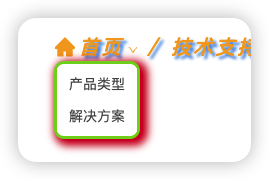
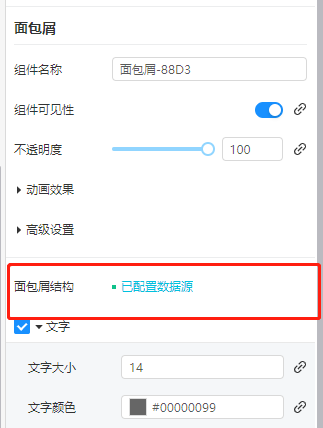
面包屑结构参数设置
支持设置 (面包屑结构)

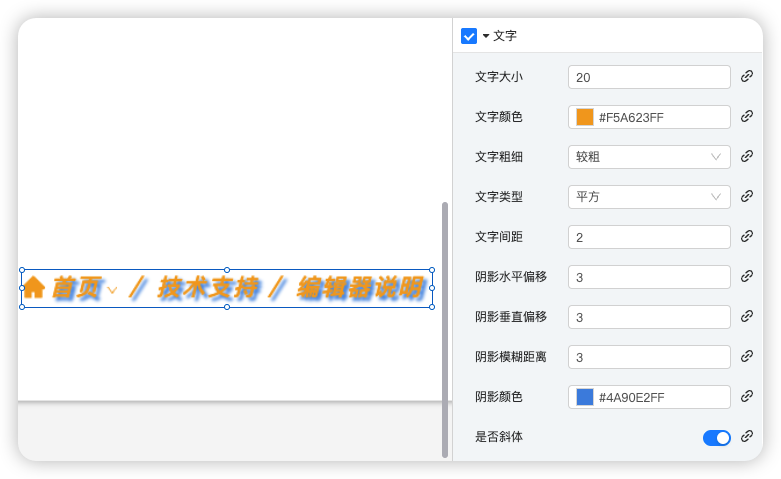
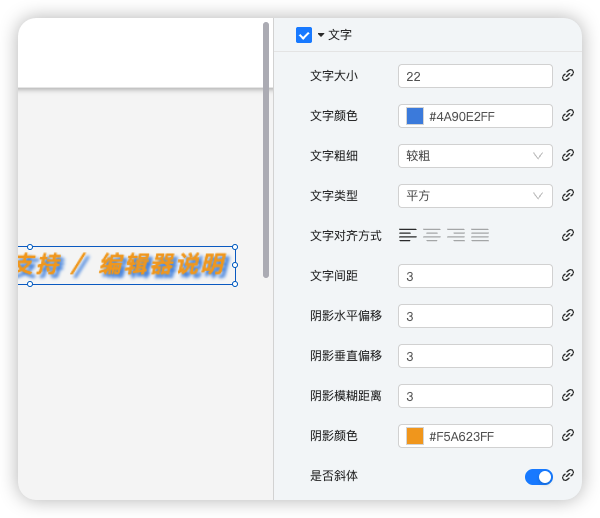
文字样式设置
支持设置(文字大小,文字颜色,文字粗细,文字类型,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体)

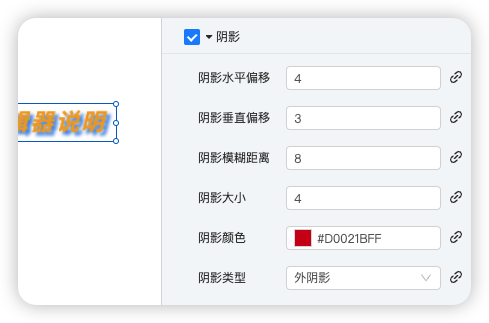
浮层阴影设置
支持设置 (阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色,阴影类型)



背景设置
支持设置 背景颜色


文字样式设置
支持设置 ( 文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体 )


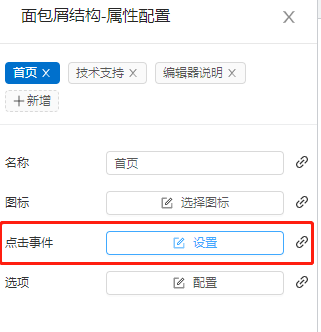
组件事件
可在结构中对每个组件添加事件。


3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

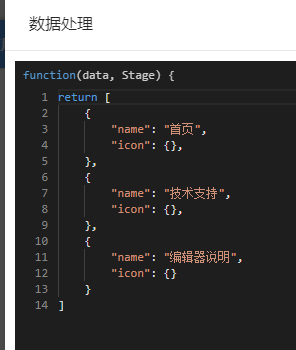
- 设置组件数据


- 预览效果

穿梭框
1适用场景
常用于需要穿梭框类型输入数据的场景
2基础功能
数据参数设置
支持设置


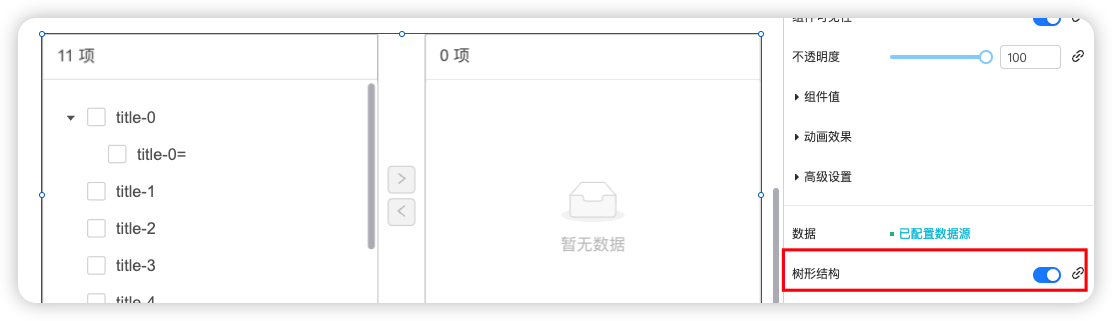
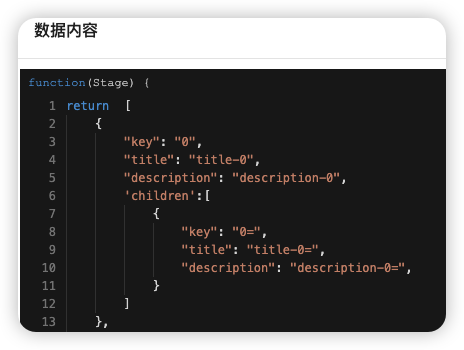
树形结构设置
支持设置 ( 树形结构 )


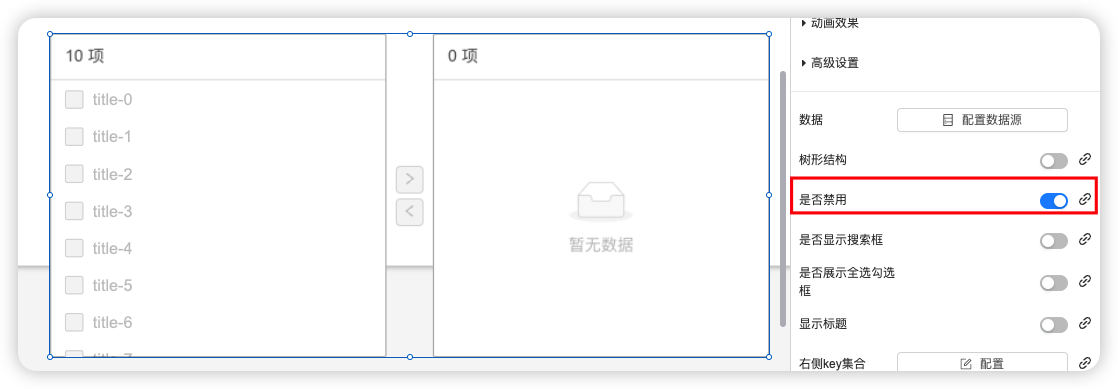
是否禁用设置
支持设置 是否禁用

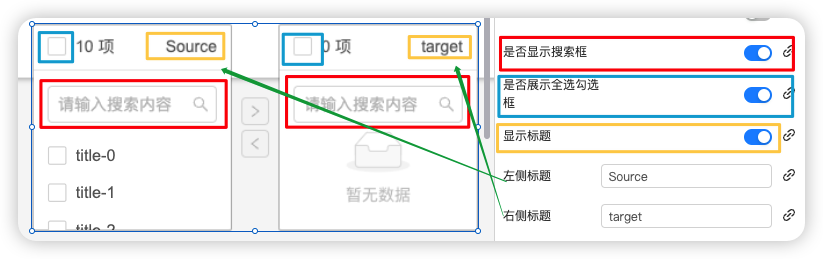
样式设置
支持设置 (是否显示搜索框,是否展示全选勾选框,显示标题,左侧标题,右侧标题)

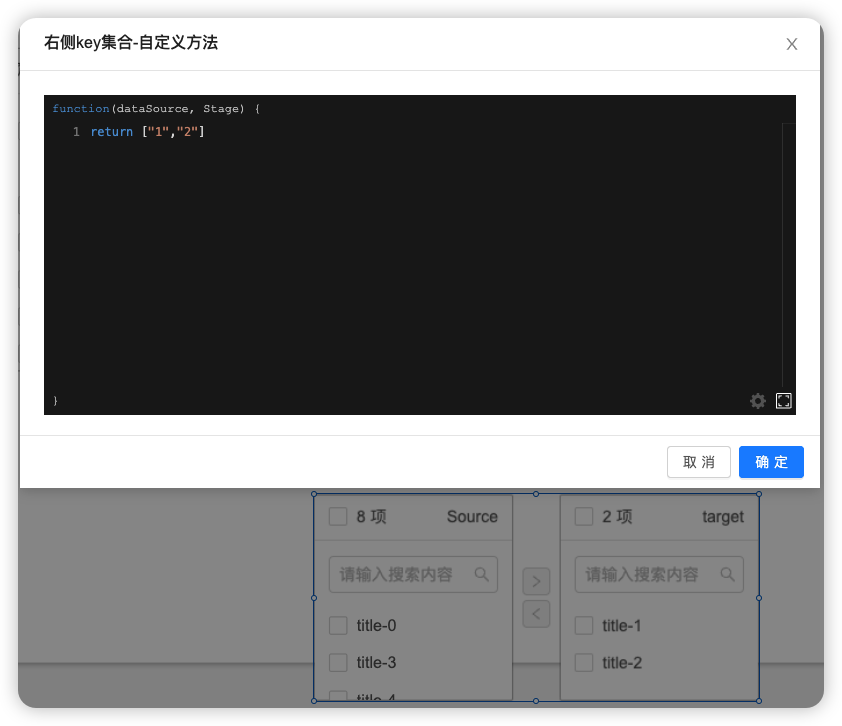
右侧选中的key集

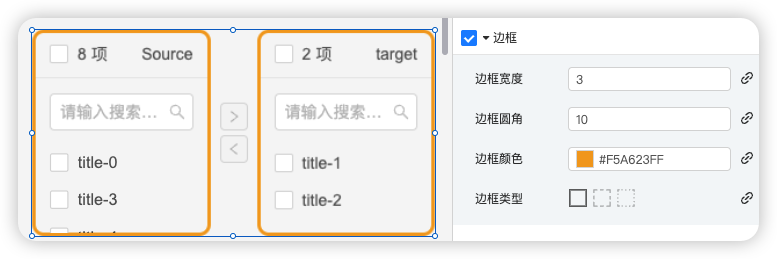
边框设置
支持设置 (边框宽度,边框圆角,边框颜色,边框类型)

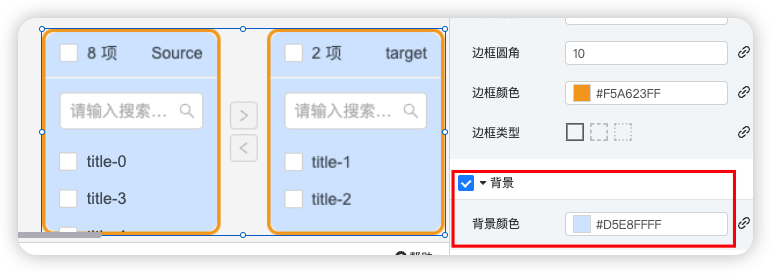
背景设置
支持设置背景颜色

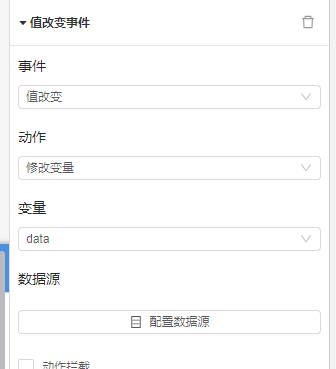
组件事件
可在操作界面右上角事件栏对组件添加响应事件。



数据源:返回修改后的数据
3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
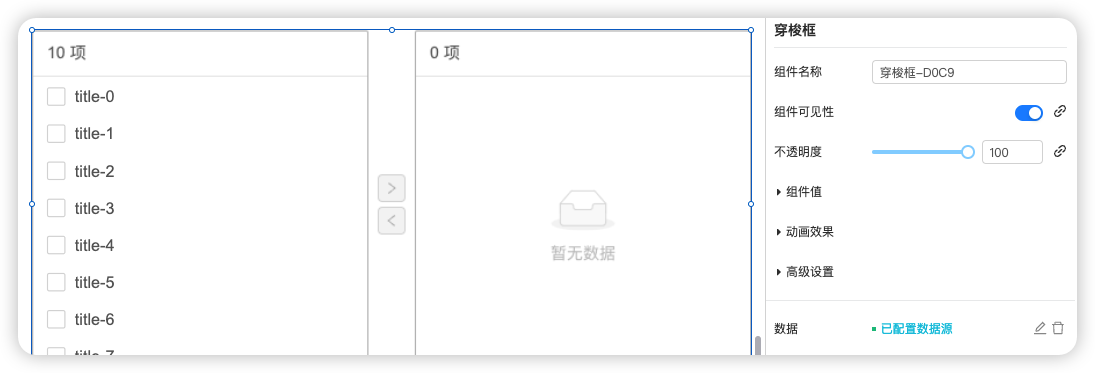
添加对应组件到画布中。

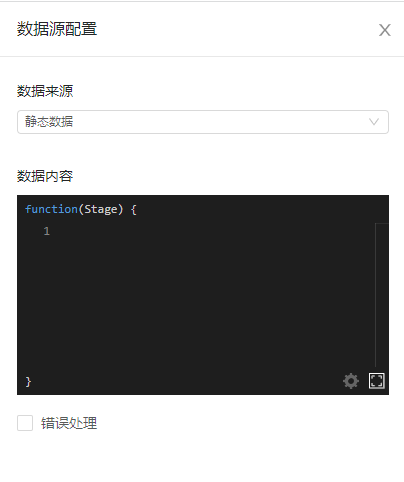
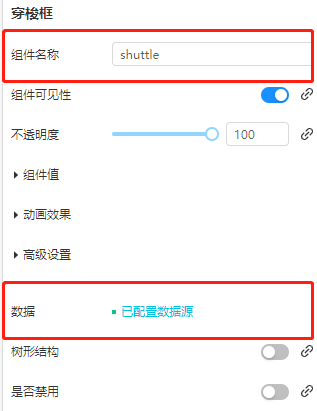
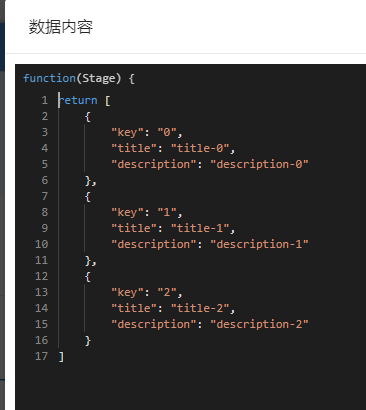
- 设置组件名为shuttle, 并设置组件数据


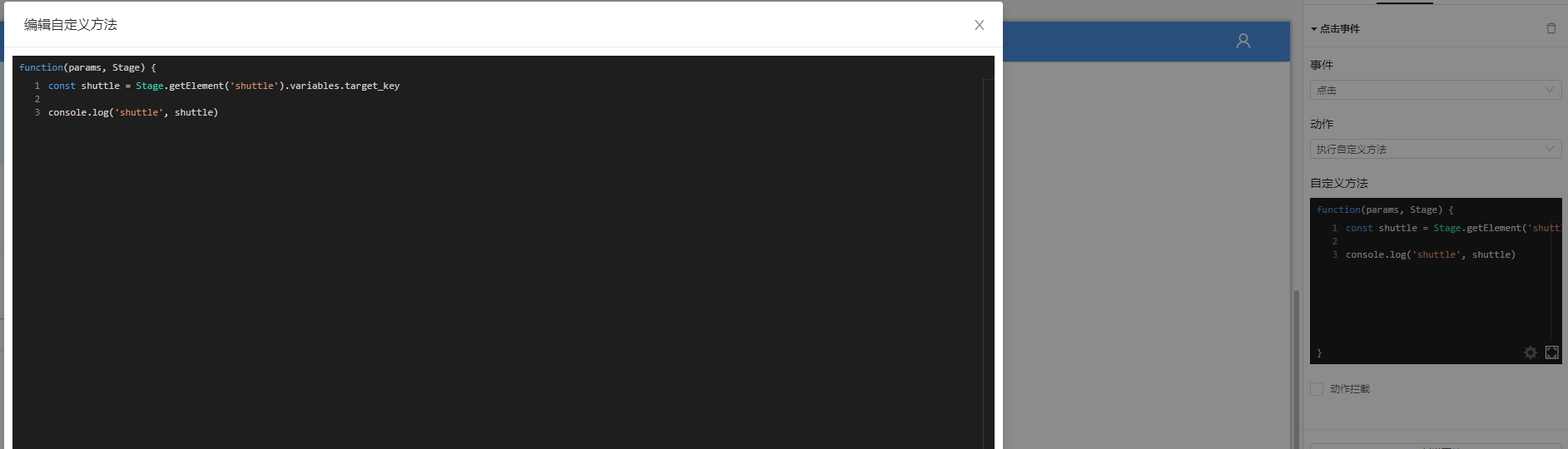
- 设置按钮事件

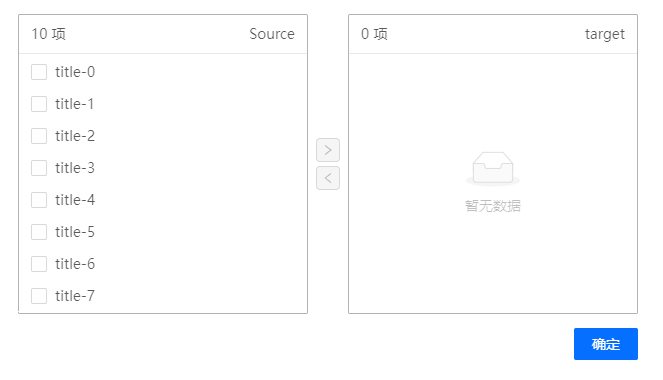
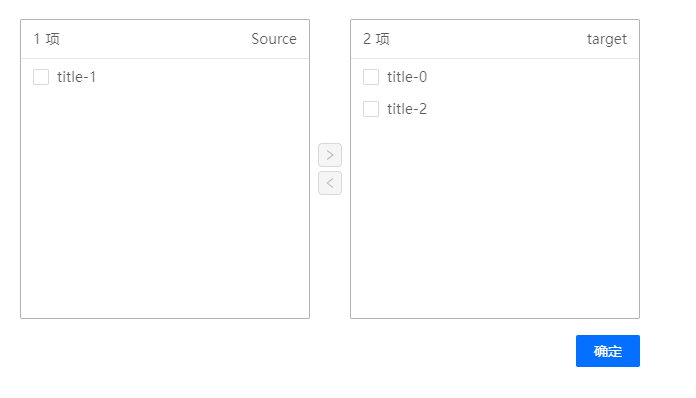
6.预览效果


步骤条
1适用场景
常用于需要步骤条类型输入数据的场景
2基础功能
步骤条参数设置
支持设置



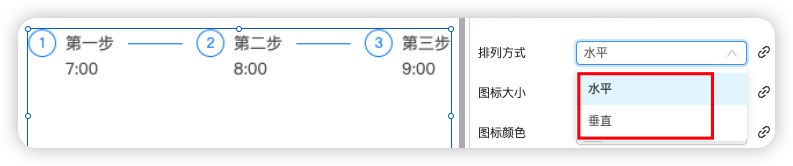
排列方式设置
支持设置 (水平和垂直)

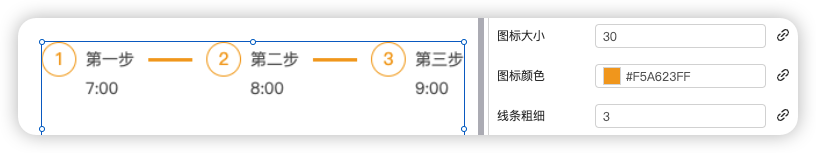
标签设置
支持设置 ( 图标大小,图标颜色,线条粗细 )

文字设置
支持设置 (文字大小,文字颜色,文字粗细,文字类型,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体)

3案例演示
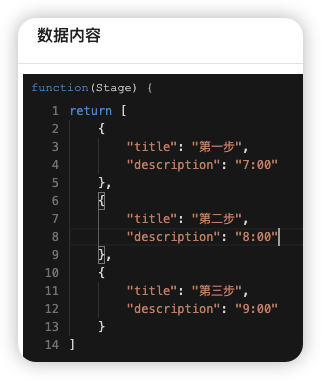
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

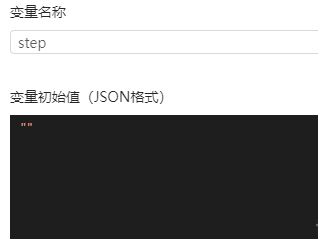
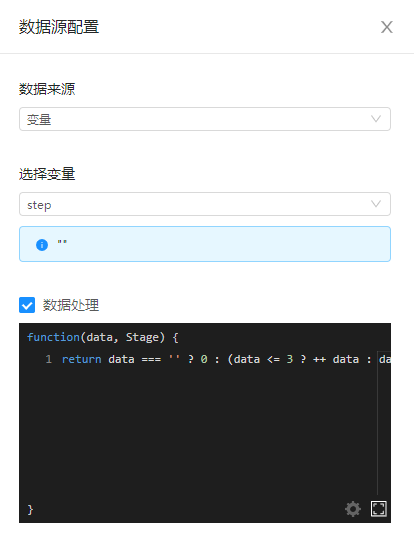
- 新增变量step,赋值空字符串

- 步骤条当前步骤绑定step变量


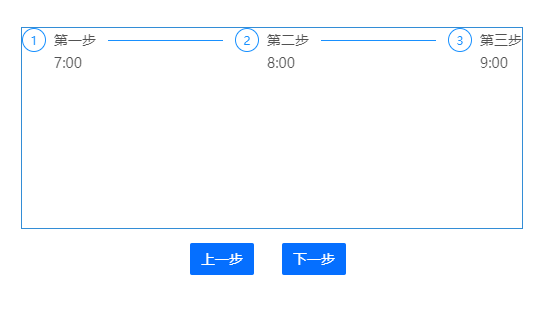
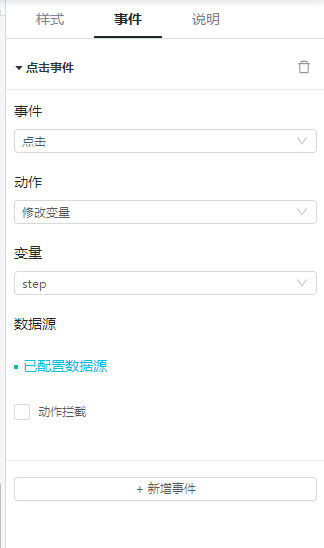
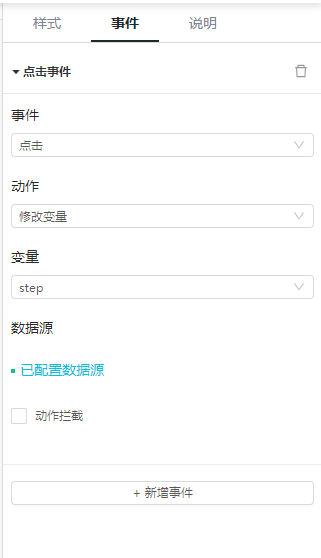
- 分别设置上一步、下一步按钮的事件




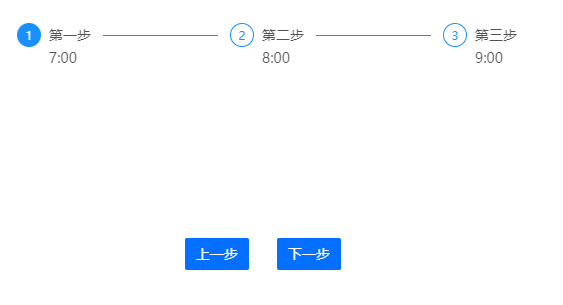
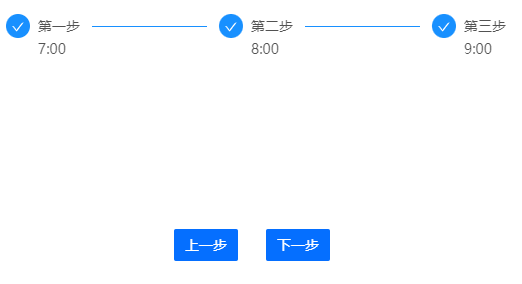
- 预览效果


分页
1适用场景
常用于需要分页类型输入数据的场景
2基础功能
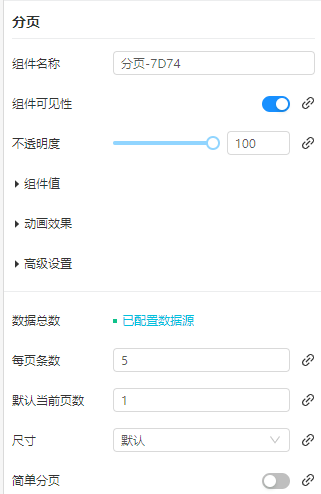
参数设置
支持设置
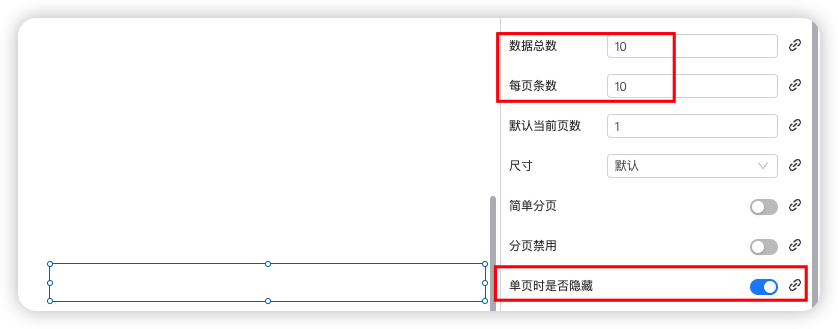
数据总数,
每页条数,
默认当前页数,
尺寸(默认和紧凑)

简单分页设置
支持设置 简单分页

分页禁用设置
支持设置 分页禁用

单页时是否隐藏设置
支持设置 单页时是否隐藏 (当只有一个页面就隐藏)

快速跳转 设置
支持设置 快速跳转

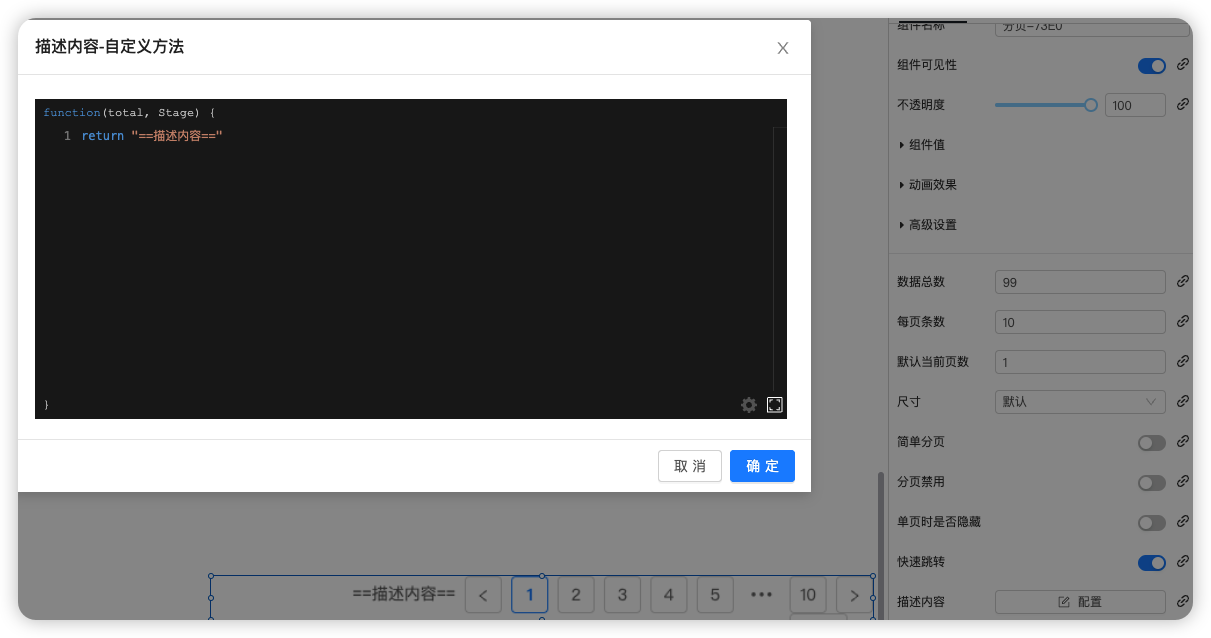
描述内容设置
支持设置 描述内容

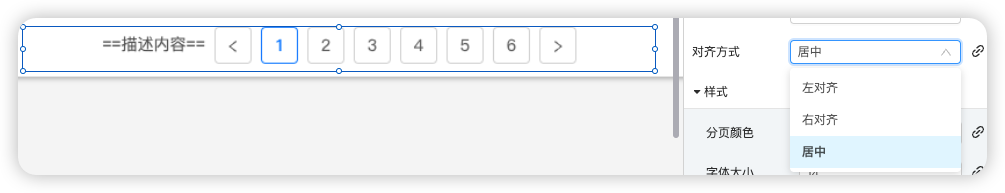
对齐方式设置
支持设置 对齐方式(左对齐,右对齐,居中)

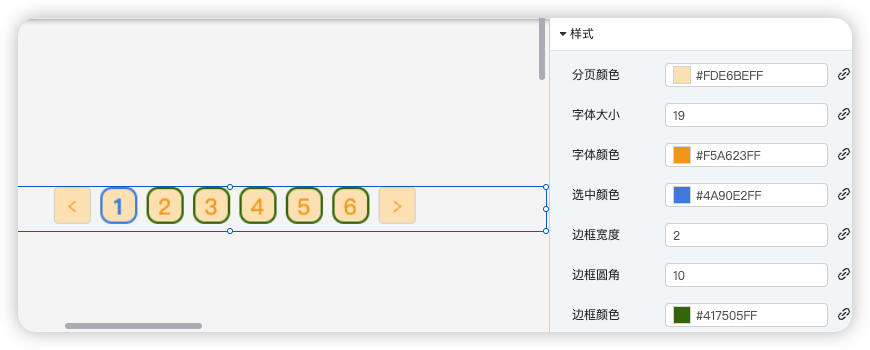
样式设置
支持设置 分页颜色,字体大小,字体颜色,选中颜色,边框宽度,边框圆角,边框颜色

3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。分页组件和基础表格组件。

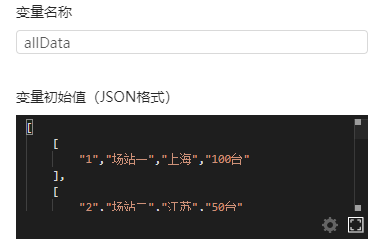
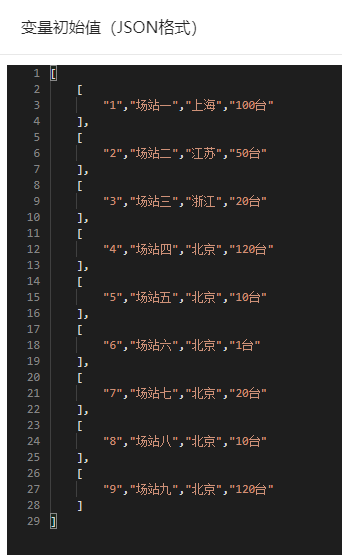
- 新增变量allData,并赋值。


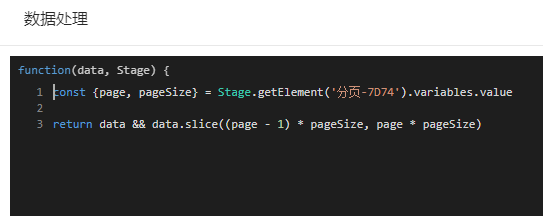
- 设置表格绑定数据


- 分页组件设置如下


- 预览效果


智能切换
1适用场景
常用于需要智能切换类型输入数据的场景
2基础功能
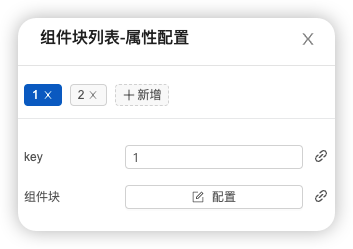
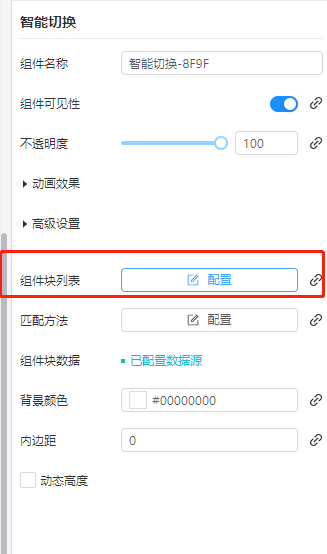
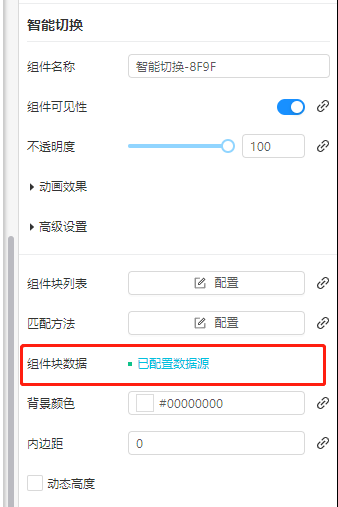
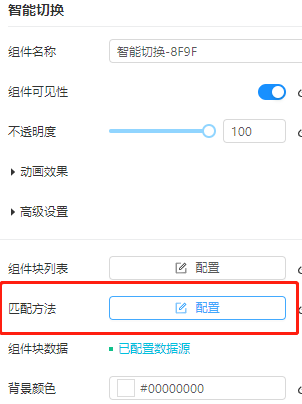
参数设置
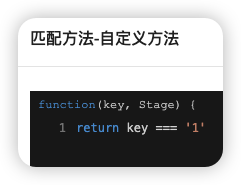
支持设置 ( 显示key 为 1的组件块 )


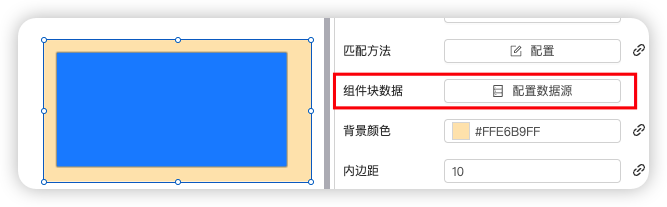
组件块数据设置
支持设置 组件块数据,组件块里record 变量接收数据

背景颜色设置
支持设置 背景颜色

内边距设置
支持设置 内边距

3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。分页组件和基础表格组件。

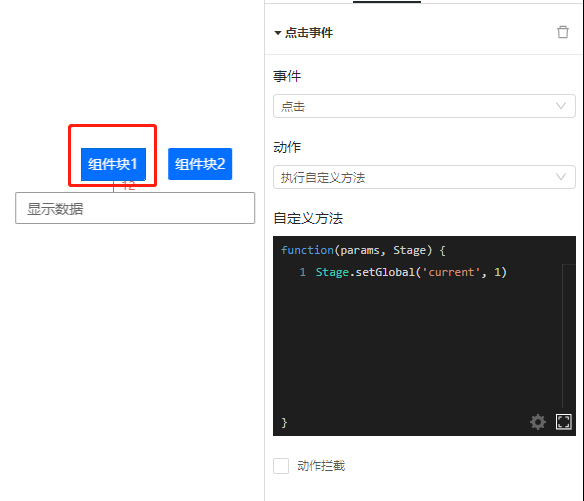
- 新增变量current,并赋值1。

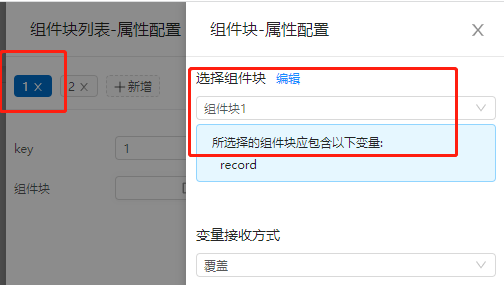
新增组件块1,设置变量record,并绑定至组件上

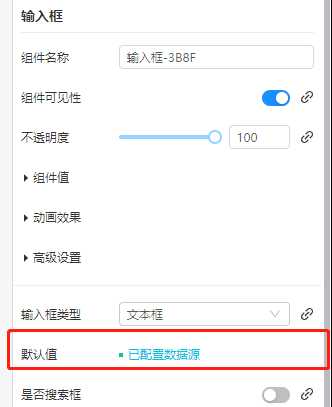
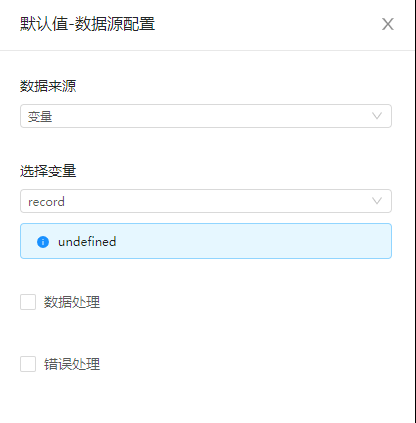
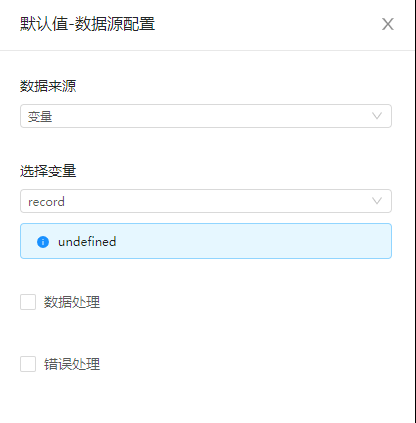
拖出一个输入框组件, 并设置默认值



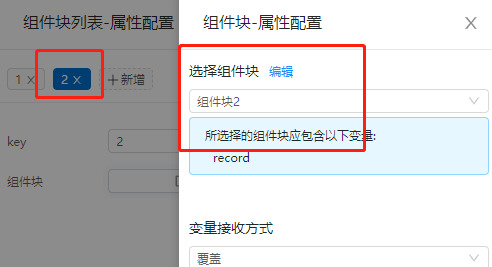
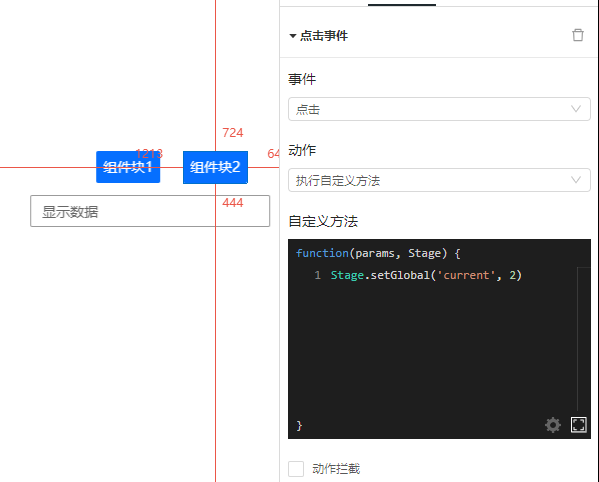
- 新增组件块2,设置变量record,并绑定至组件上

拖出一个文本框组件, 并设置默认值



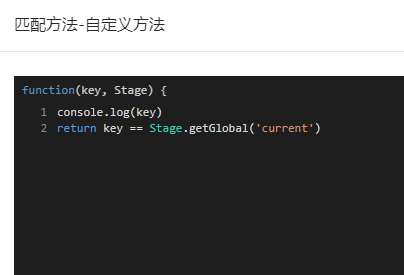
- 设置智能匹配组件







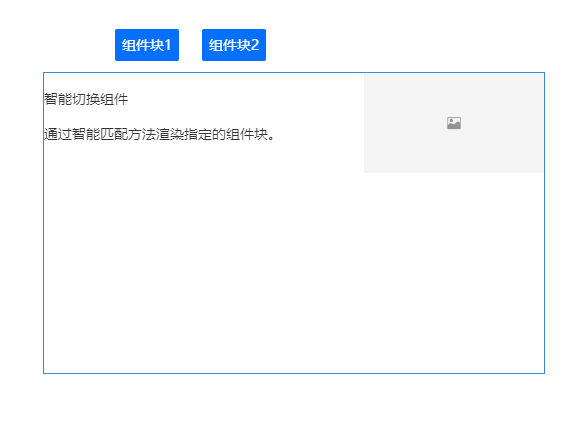
- 设置两个按钮的事件


- 预览效果


组件块容器
1适用场景
常用于需要重复组件块的场景
2基础功能
参数设置
支持设置
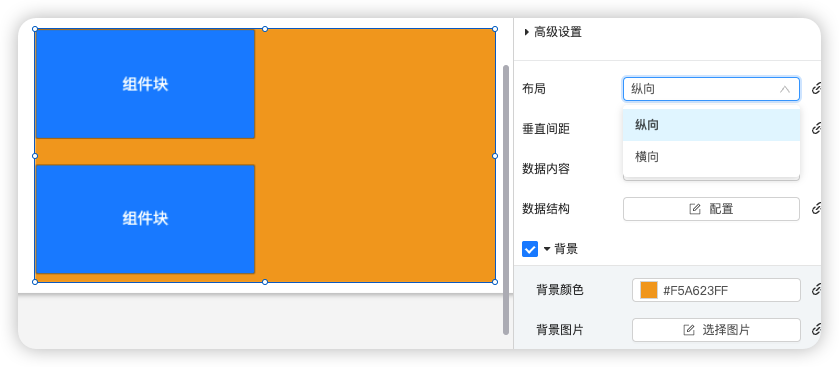
布局(纵向,横向)
数据内容(组件里record变量 接收数据 )
数据结构

背景颜色
背景图片

HTML片段
1适用场景
常用于需要特殊的场景没有组件能实现时可用
2基础功能
参数设置
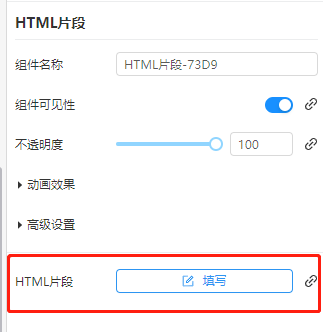
支持设置 HTML片段

3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

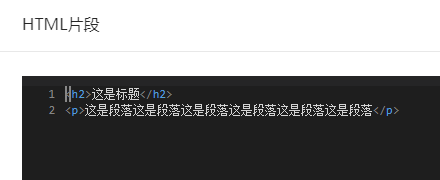
- 在HTML片段处可直接放入HTML原生片段


- 预览效果

HTML模版
1适用场景
常用于其他组件没有方法实现效果时,用html写的场景
2基础功能
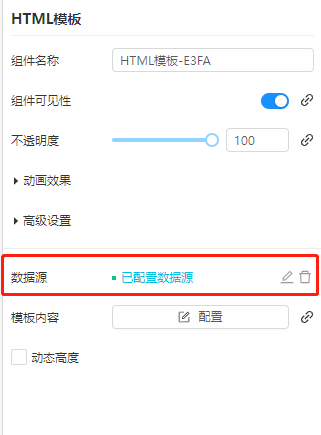
参数设置
支持设置 数据源 模型内容



3案例演示
本案例实现组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

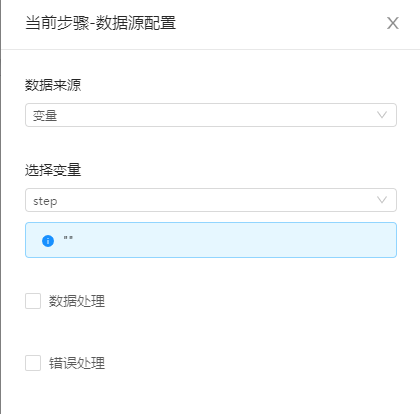
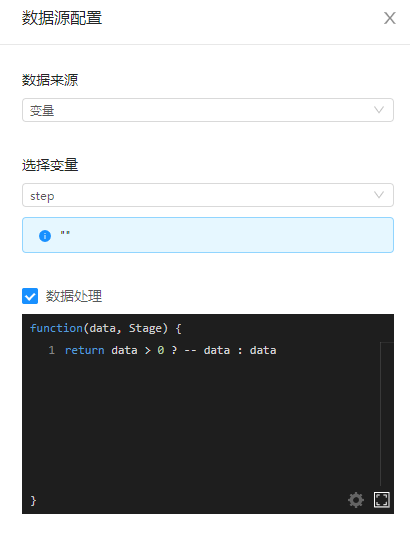
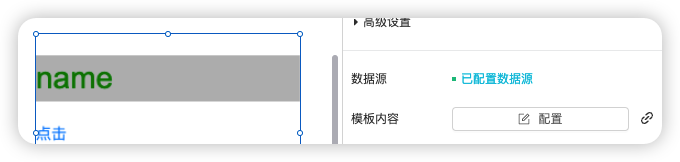
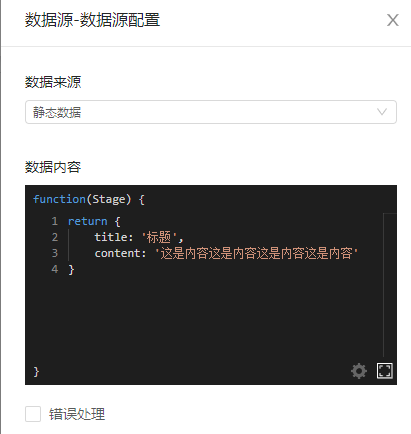
- 配置组件数据源


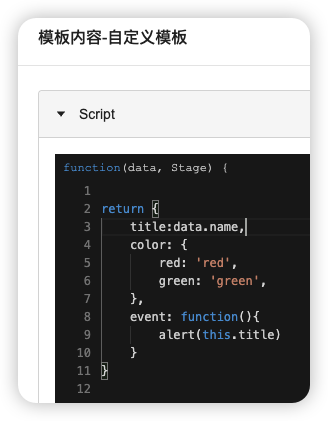
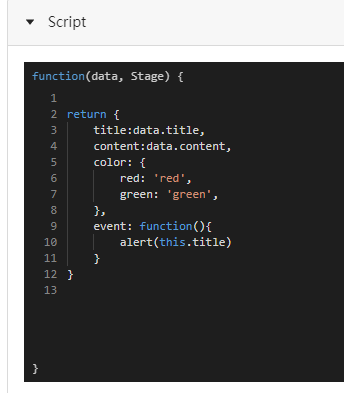
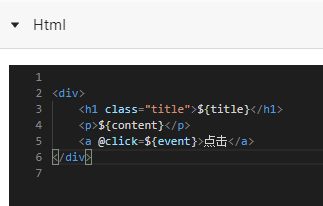
- 配置模板内容



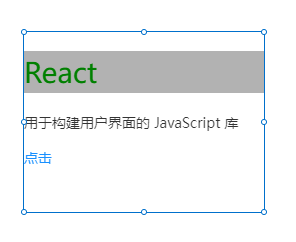
- 预览效果