表格列表
基础表格
1适用场景
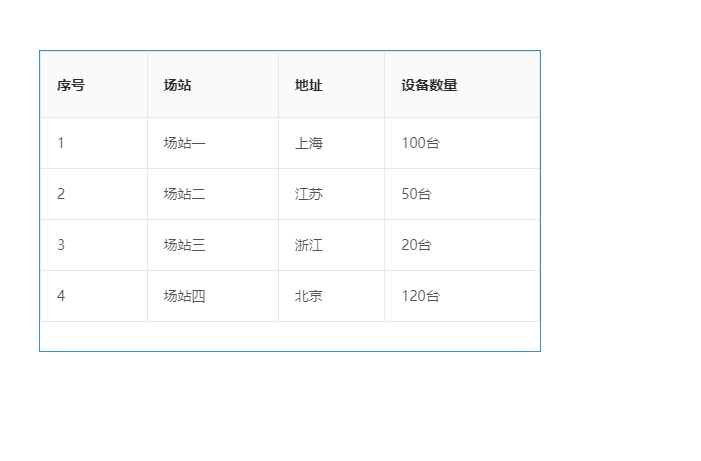
常用于需要表格类型输入数据的场景
2基础功能
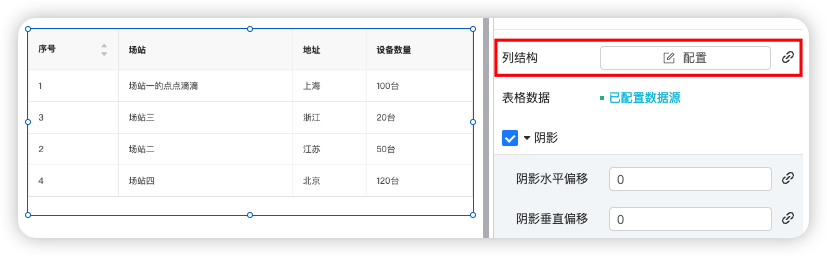
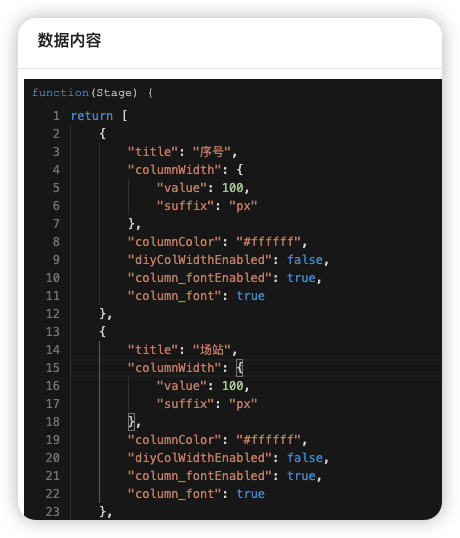
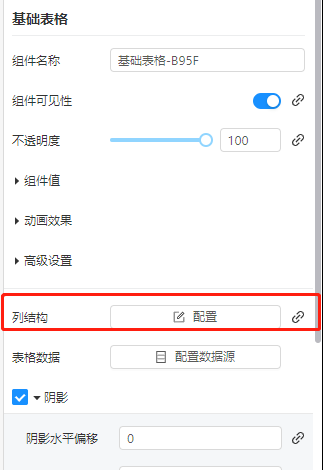
列结构参数设置
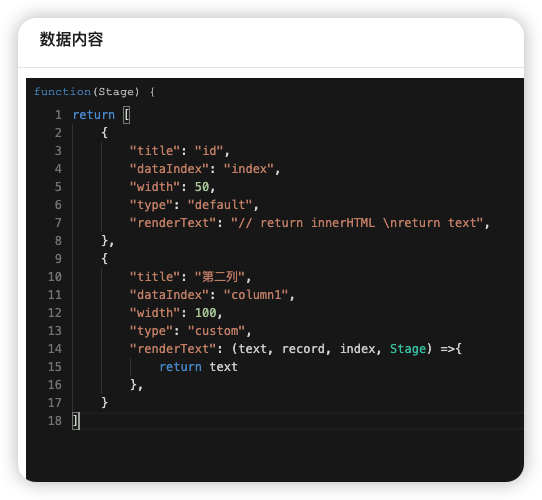
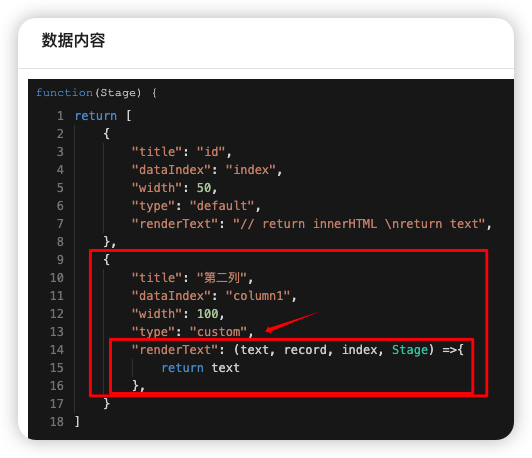
支持设置列结构


或

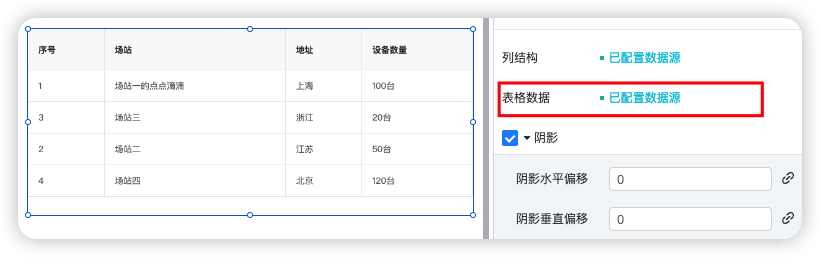
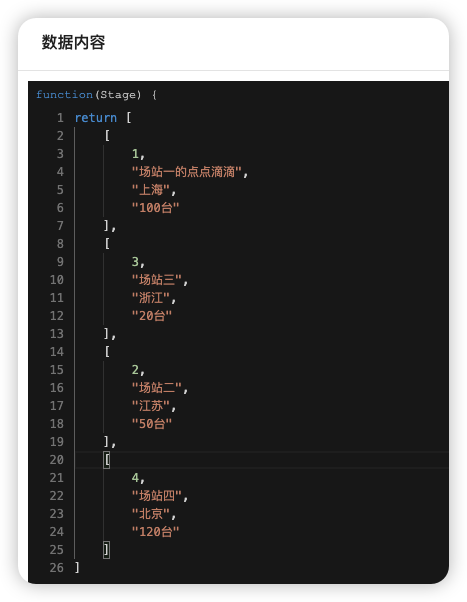
表格数据设置
支持设置


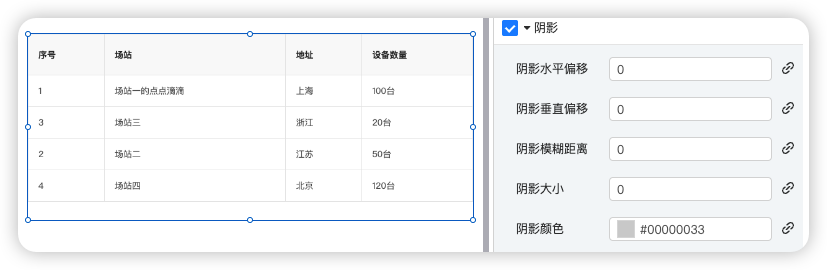
阴影设置
支持设置阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色

边框设置
支持设置边框宽度,边框颜色,边框类型

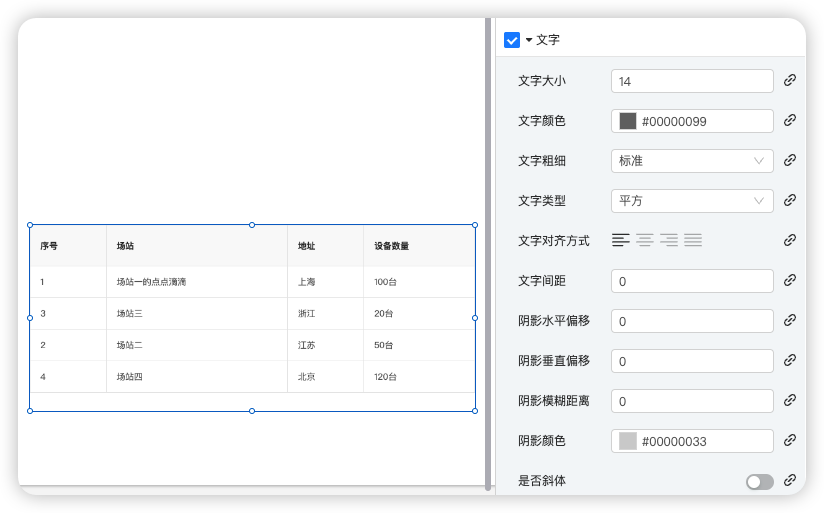
文字设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体

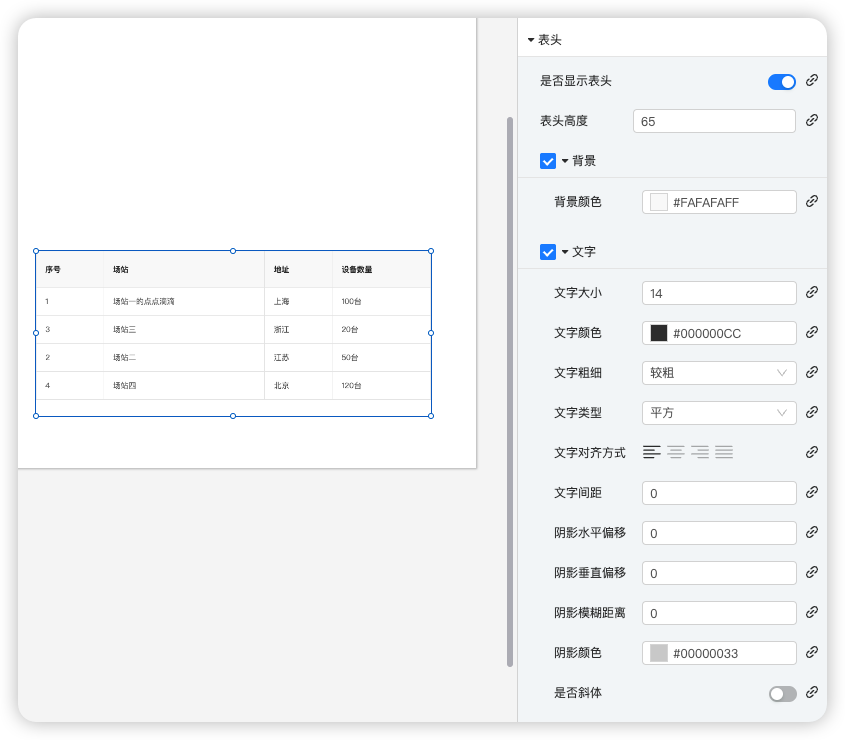
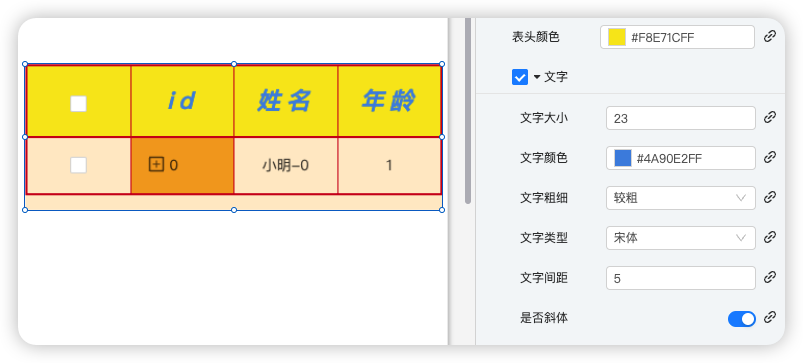
表头设置
支持设置
是否显示表头,表头高度,背景颜色,
文字大小,文字颜色,文字粗细,文字类型,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体

- 行设置
支持设置 边框(边框宽度,边框颜色),行高,奇数行颜色,偶数行颜色

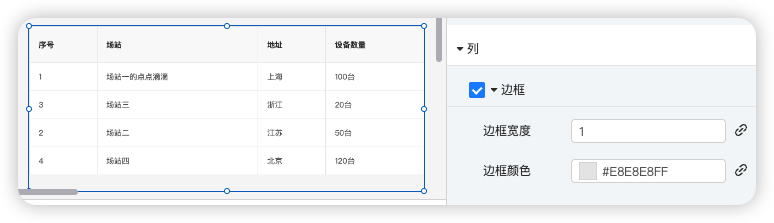
- 列设置
支持设置 边框(边框宽度,边框颜色)

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


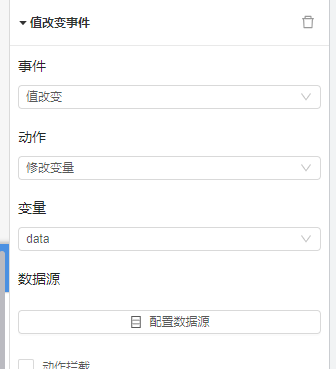
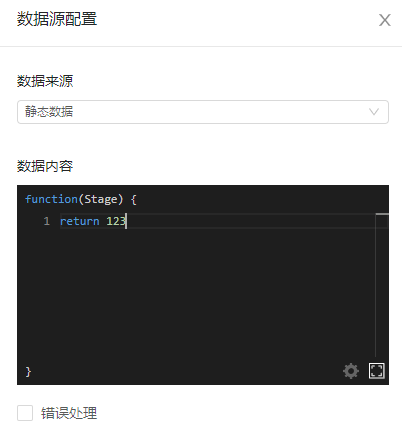
数据源:返回修改后的数据

3案例演示
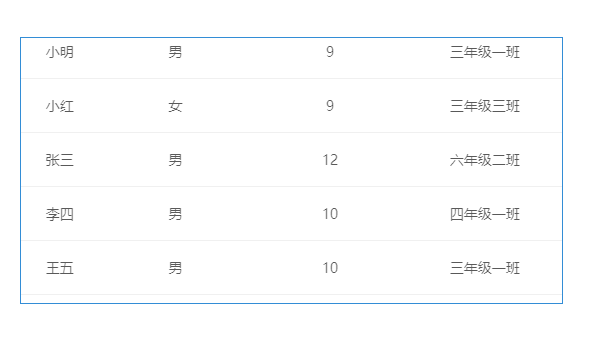
本案例实现利用基础表格展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

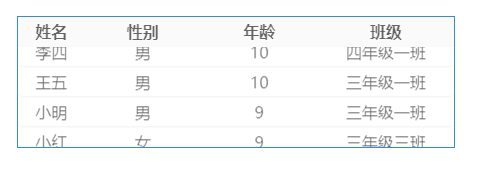
- 在列结构处修改表头信息,分别设置为姓名、性别、年龄、班级



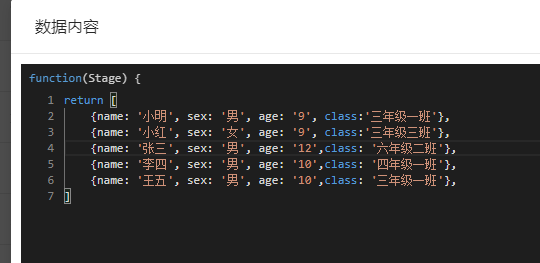
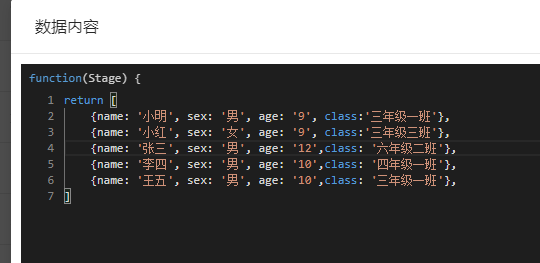
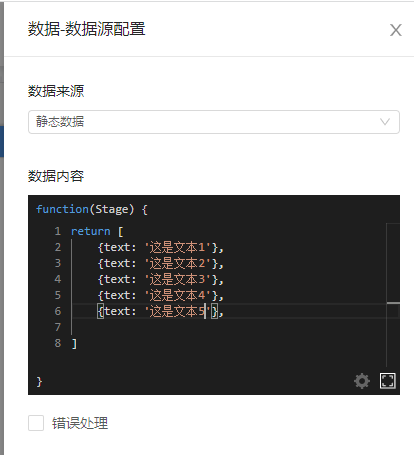
- 在表格数据处配置数据信息


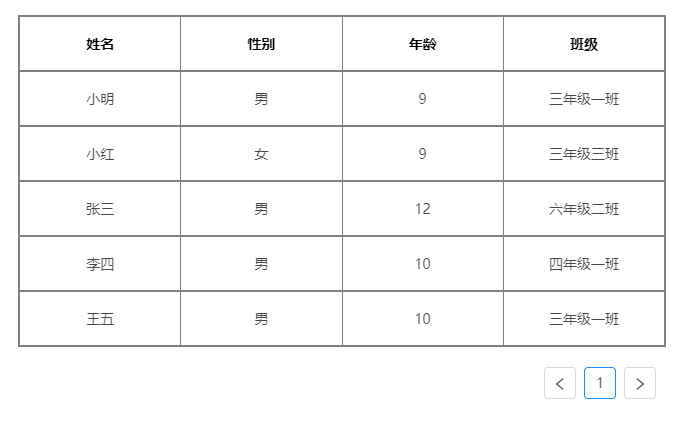
- 预览效果

轮播表格
1适用场景
常用于需要轮播表格类型输入数据的场景
2基础功能
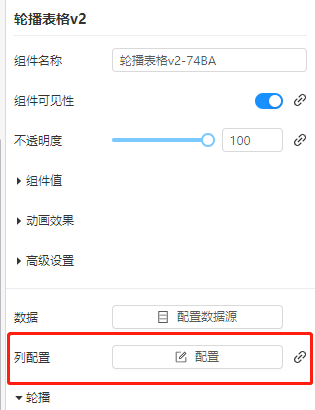
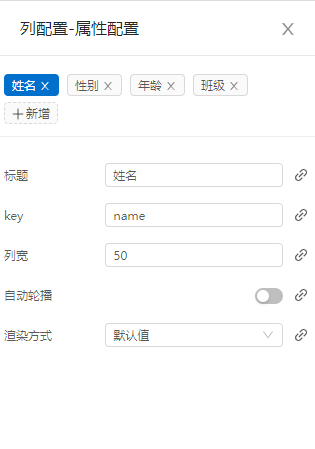
列配置参数设置
支持设置列配置 (直接配置 和 数据配置)


"titleIsCarousel": false,
自动轮播配置
渲染方式(默认值和自定义)
自定义的数据配置方式

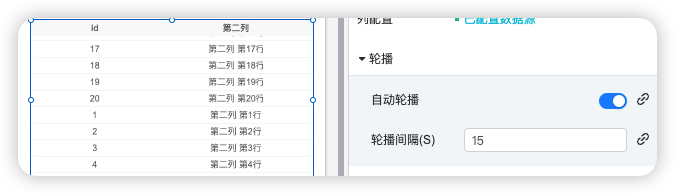
轮播设置
支持设置 自动轮播,轮播间隔(数字越小轮播越快)

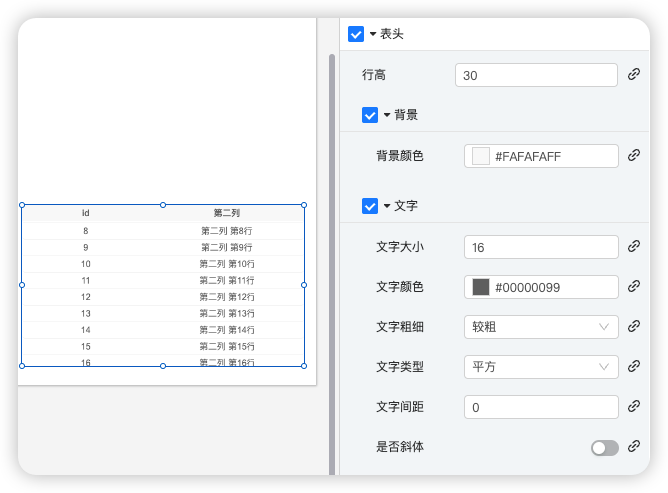
表头设置
支持设置行高,背景颜色,文字大小,文字颜色,文字粗细,文字类型,文字间距,是否斜体

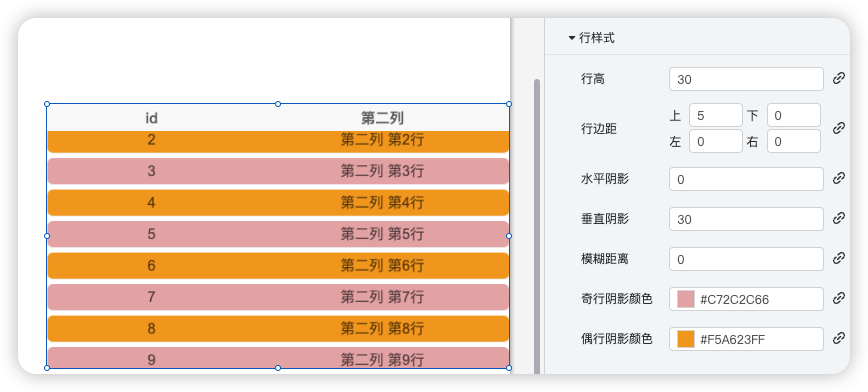
行样式设置
支持设置 行高,行边距,奇行阴影颜色,偶行阴影颜色

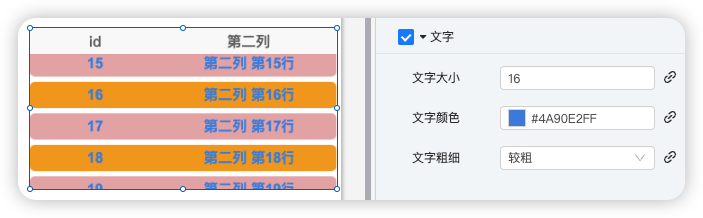
文字设置
支持设置 文字大小,文字颜色,文字粗细

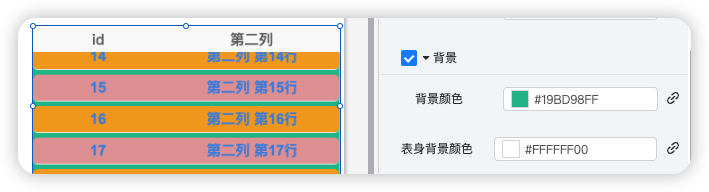
背景设置
支持设置 背景颜色

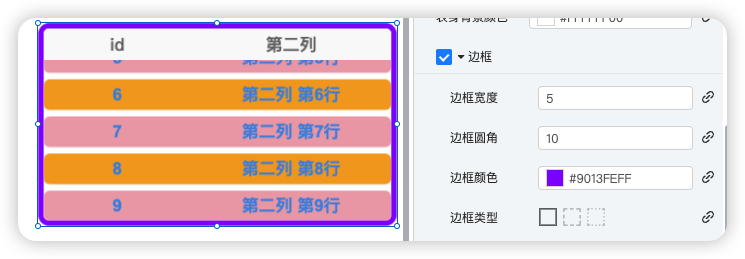
边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

行分割线设置
支持设置分割线宽度,分割线颜色,分割线类型

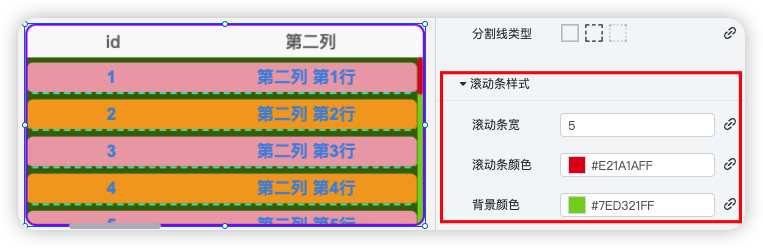
滚动条样式设置
支持设置 (非滚动条件下)滚动条宽度,滚动条颜色,背景颜色

3案例演示
本案例实现利用轮播表格展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 在列配置处修改表头信息,分别设置为姓名、性别、年龄、班级



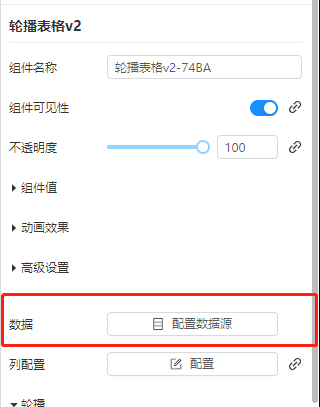
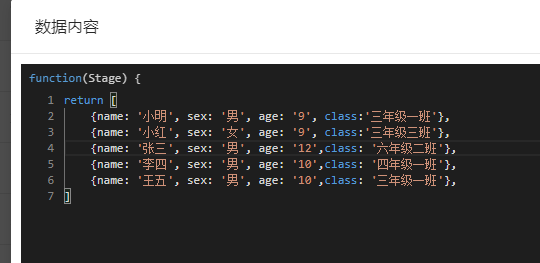
- 在表格数据处配置数据信息


- 预览效果

高级表格
1适用场景
常用于需要表格类型输入数据的场景
2基础功能
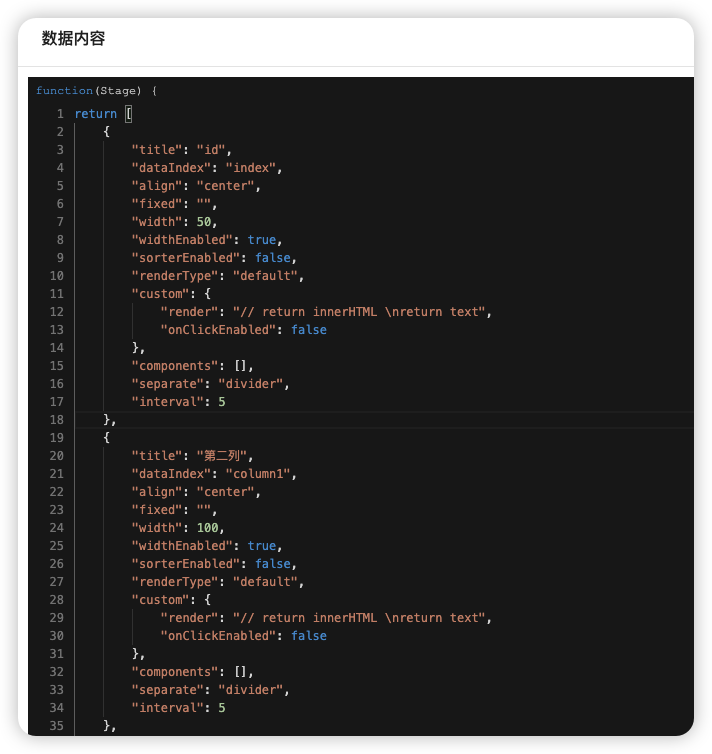
列结构参数设置
支持设置列结构配置 (直接配置 和 数据配置)


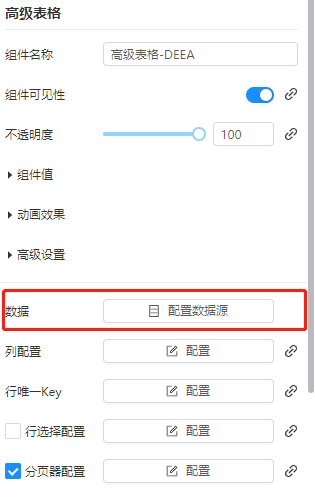
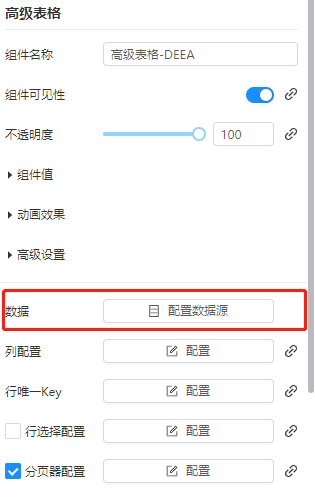
数据设置
支持设置数据配置
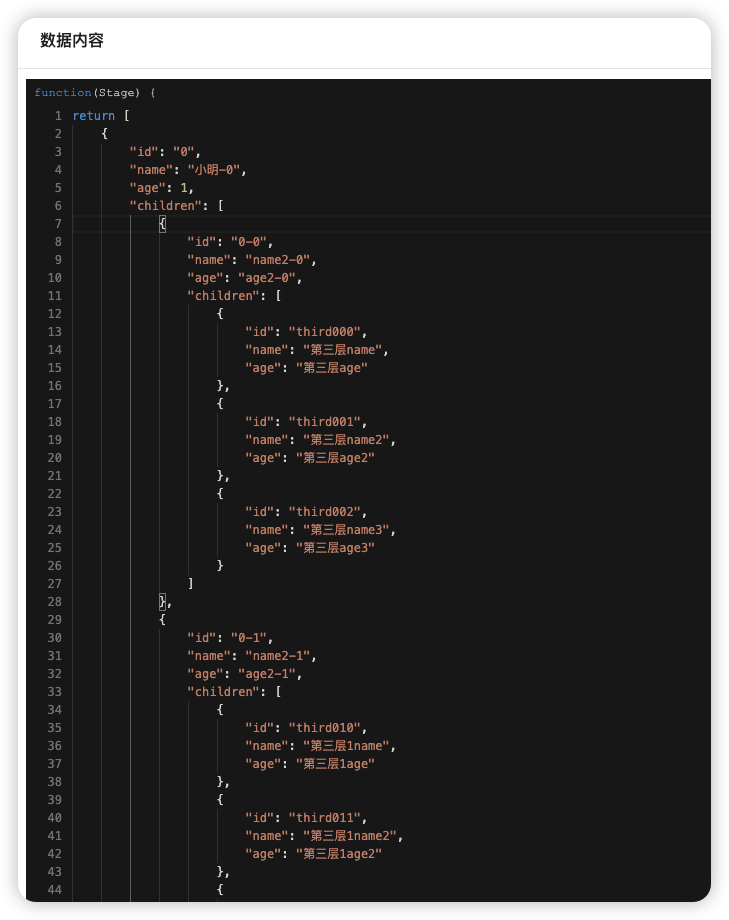
例子(结构:key 对应数据配置里的键值)

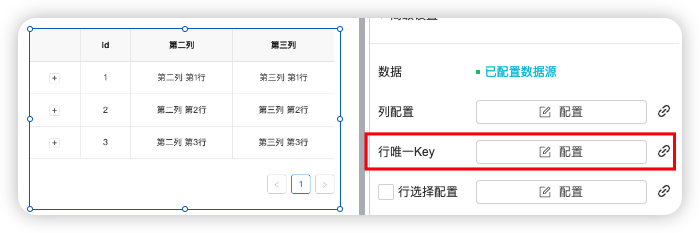
行唯一key设置
支持设置行唯一key ,用于组件值返回值

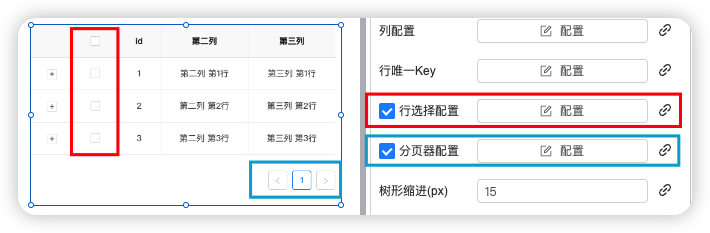
行选择和分页器设置
支持设置行选择和分页器

扩展行设置
支持设置扩展行
渲染方式(HTML模版和组件块)

表格尺寸设置
支持设置 尺寸有(默认尺寸,中等尺寸,紧凑型)
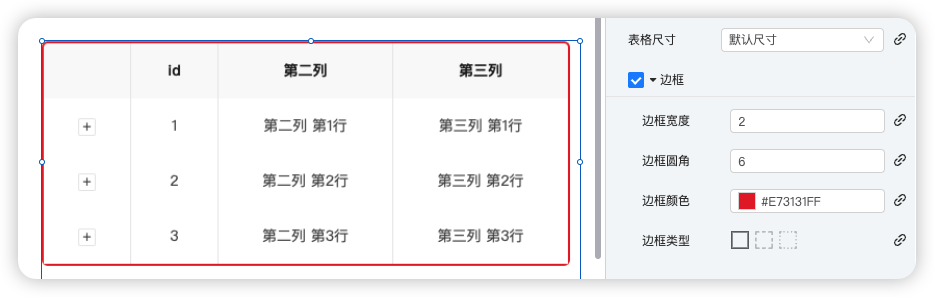
边框设置
支持设置 边框宽度,边框圆角,边框颜色,边框类型

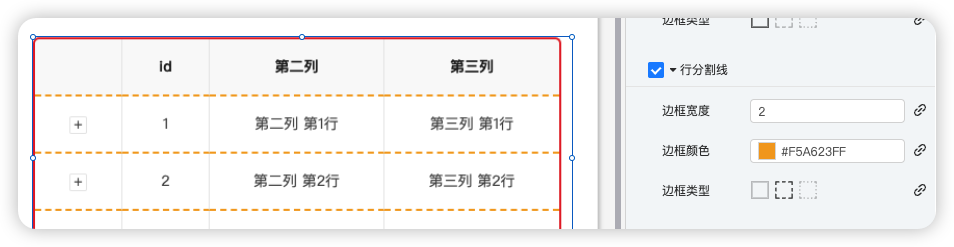
行分割线设置
支持设置 边框宽度,边框颜色,边框类型

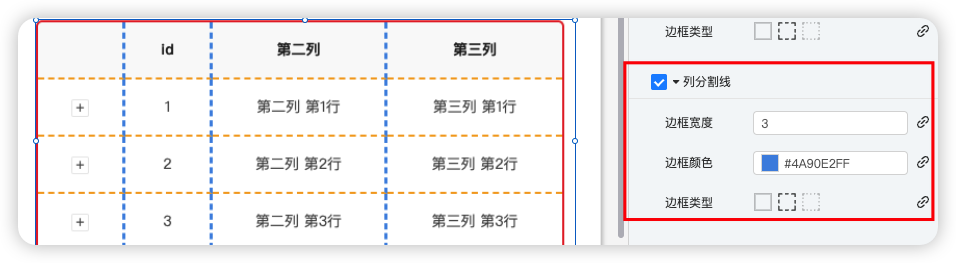
列分割线设置
支持设置 边框宽度,边框颜色,边框类型

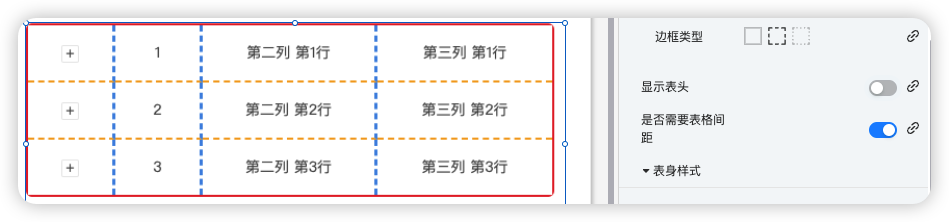
显示表头设置
支持设置 显示表头 是否需要表格间距

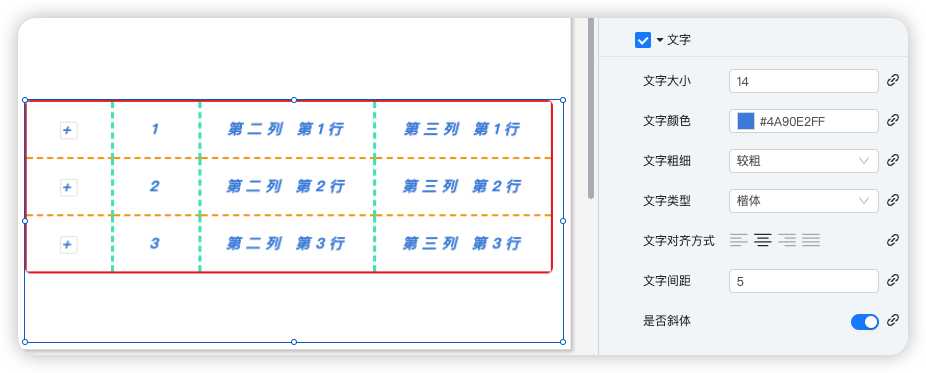
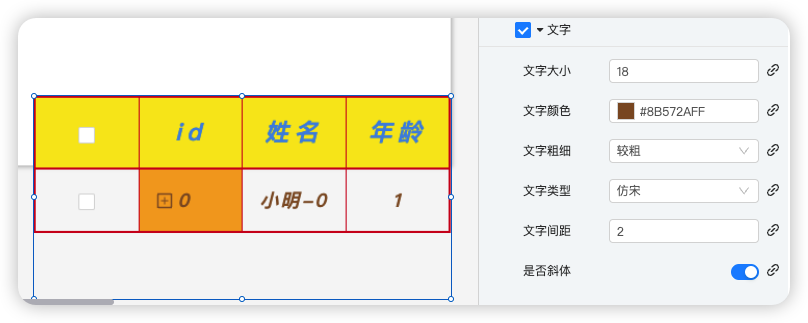
表身样式文字设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

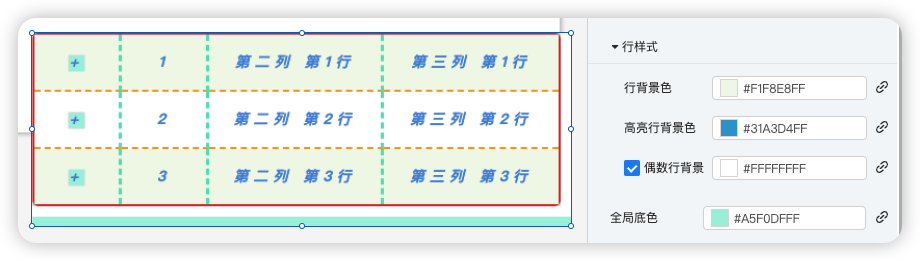
行样式设置
支持设置 行背景色,高亮行背景色,偶数行背景,全局底色

组件事件
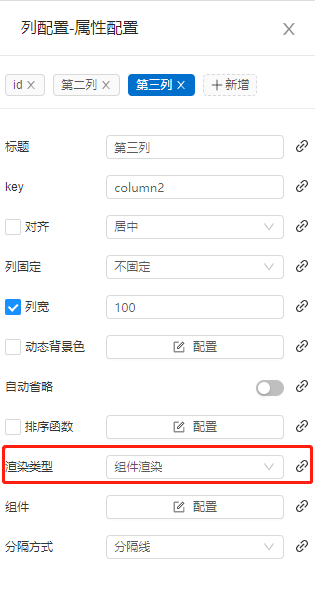
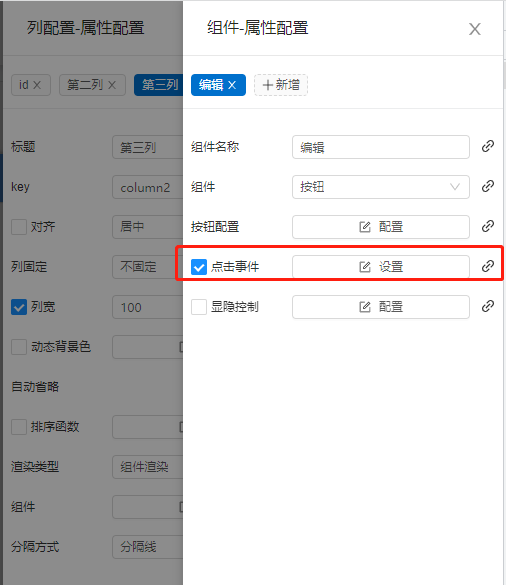
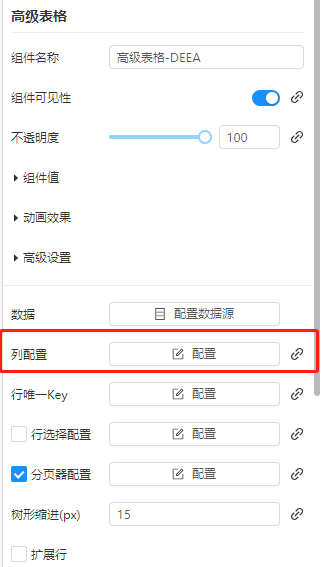
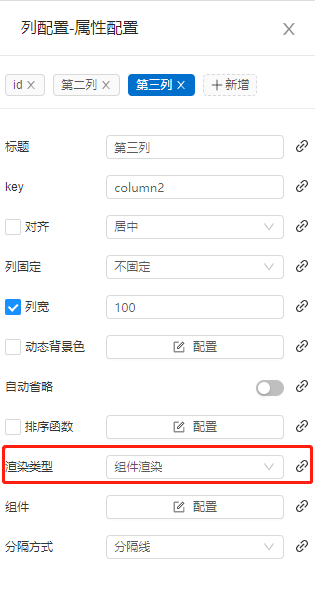
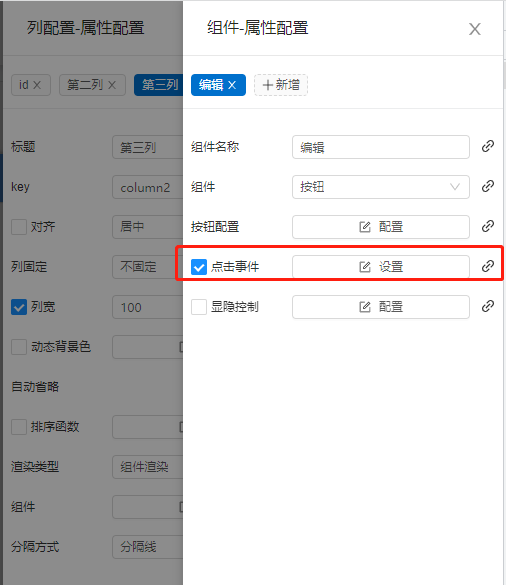
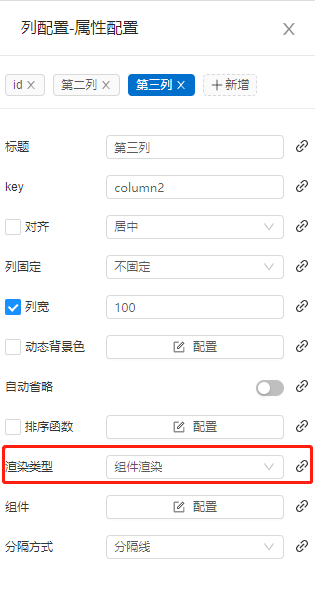
可对单元格添加点击事件。将渲染类型改为组件渲染。

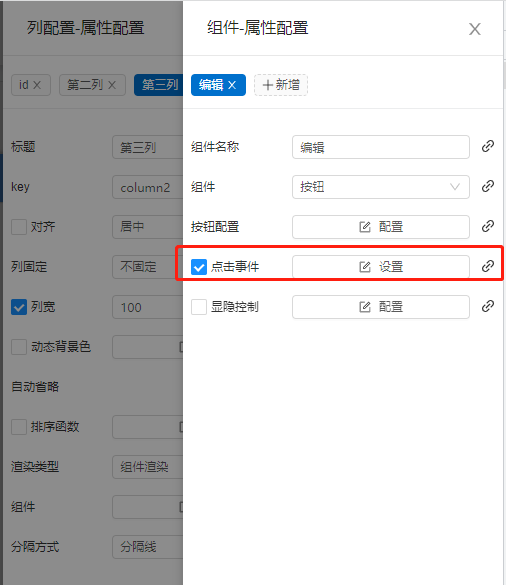
选中点击事件。

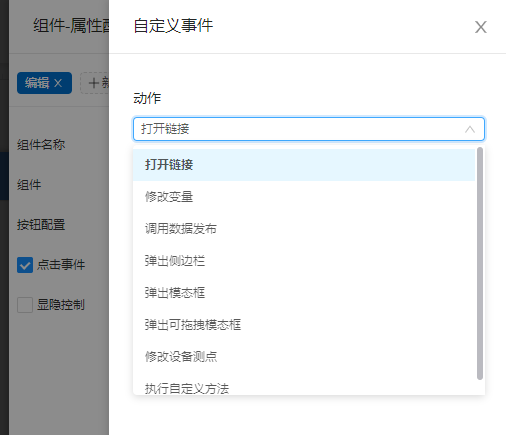
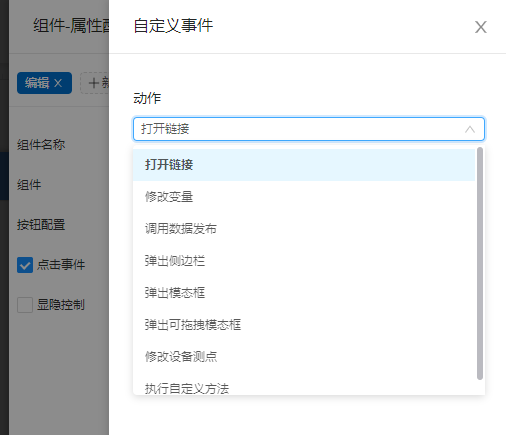
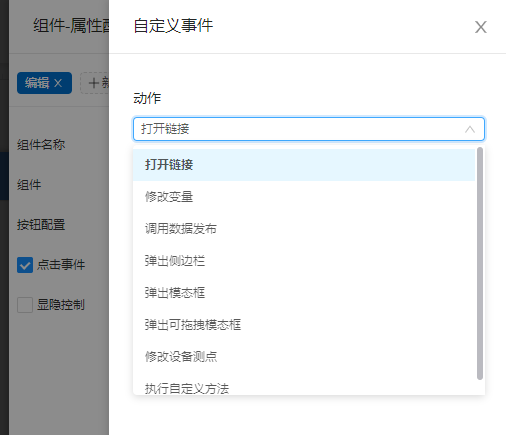
设置对应的触发动作。

3案例演示
本案例实现利用高级表格展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

在列配置处修改表头信息,分别设置为姓名、性别、年龄、班级,拉伸表格至合适大小。



- 在表格数据处配置数据信息


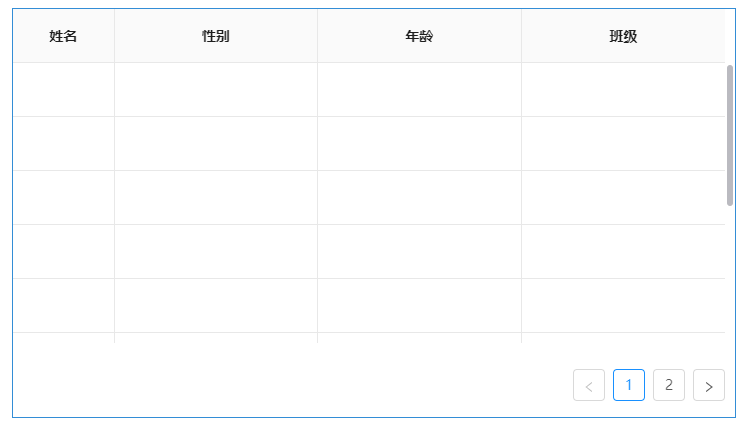
- 预览效果

定制表格
1适用场景
常用于需要表格类型输入数据的场景
2基础功能
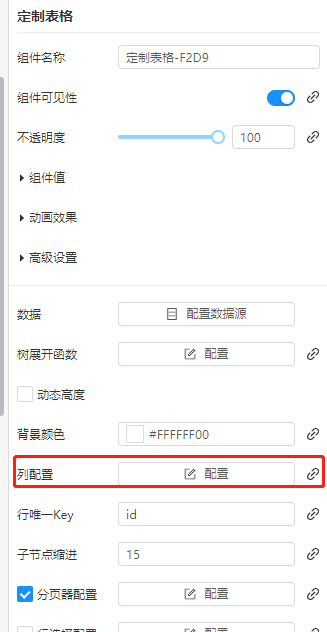
数据参数设置
支持设置 数据

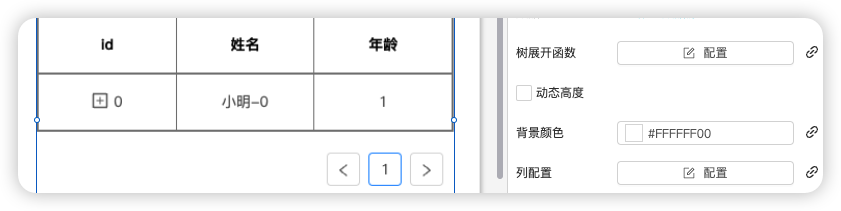
树展开函数设置
支持设置 树展开函数(当点击后,会调用树展开函数)

背景设置
支持设置 背景颜色

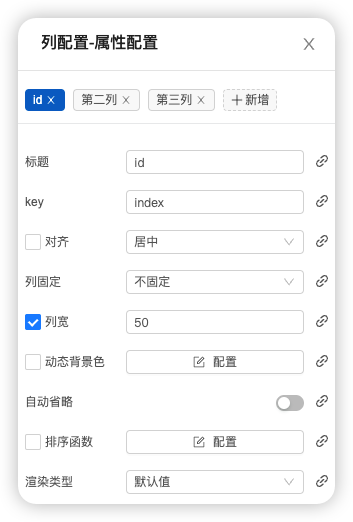
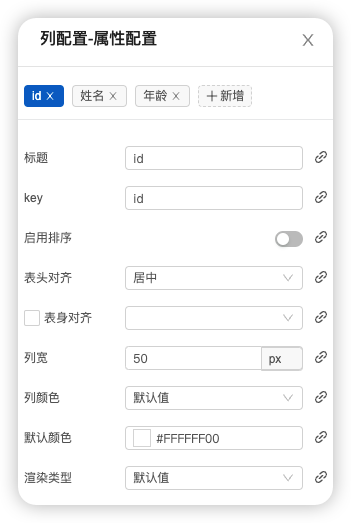
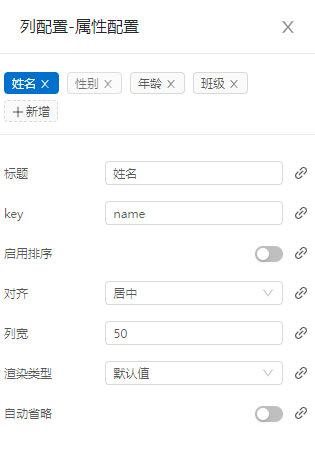
列配置设置
支持设置 列配置
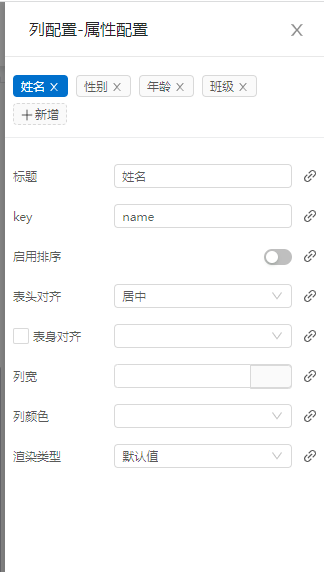
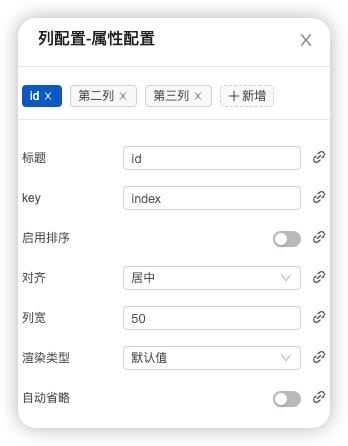
标题 (标题名称)
Key (当前列的key值)
启用排序
表头对齐 (列表对齐方式)
列宽
列颜色(默认值 和 自定义)
默认颜色 和 自定义颜色
渲染类型 ( 默认值,HTML模版,组件渲染,HTML模板[旧版] )

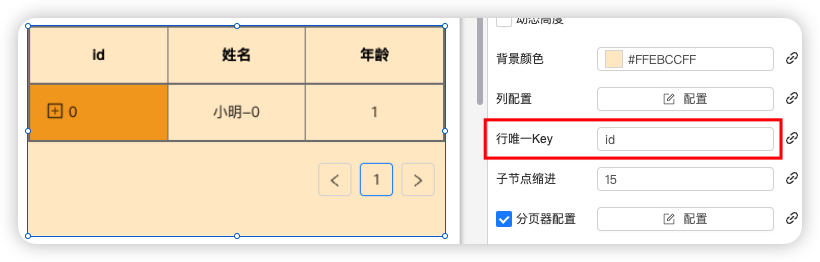
行唯一key设置
支持设置 行唯一key
在启用行选择配置 用于组件返回值

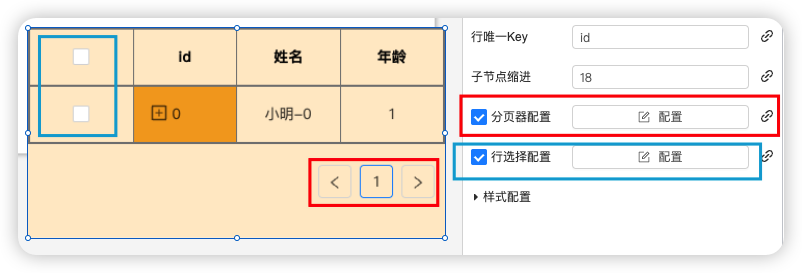
分页器和行选择 设置
支持设置 分页器和行选择

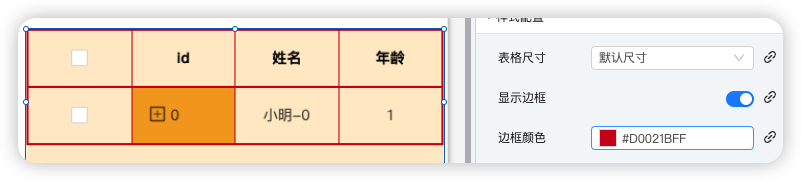
表格尺寸设置
支持设置 表格尺寸 ,显示表格,边框颜色

表头设置
支持设置 显示表头
表头颜色,文字大小,文字颜色,文字粗细,文字类型,文字间距,是否斜体

表身设置
支持设置
表身颜色,文字大小,文字颜色,文字粗细,文字类型,文字间距,是否斜体

组件事件
可对单元格添加点击事件。将渲染类型改为组件渲染。

选中点击事件。

设置对应的触发动作。

3案例演示
本案例实现利用定制表格展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

在列配置处修改表头信息,分别设置为姓名、性别、年龄、班级,拉伸表格至合适大小。



- 在表格数据处配置数据信息


- 预览效果

虚拟滚动表格
1适用场景
常用于需要表格类型输入数据的场景
2基础功能
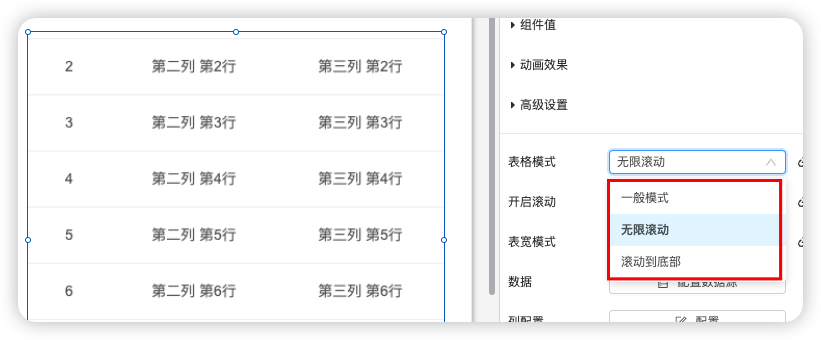
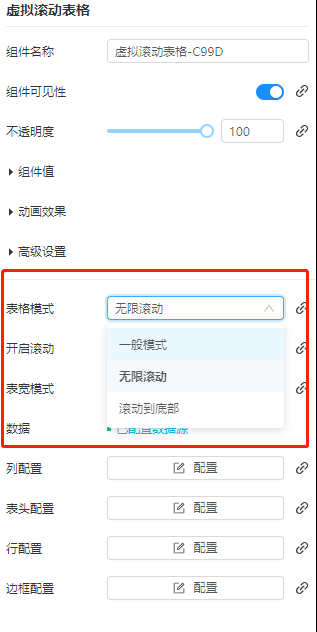
表格模式设置
支持设置 ( 一般模式,无限滚动,滚动到底部 )

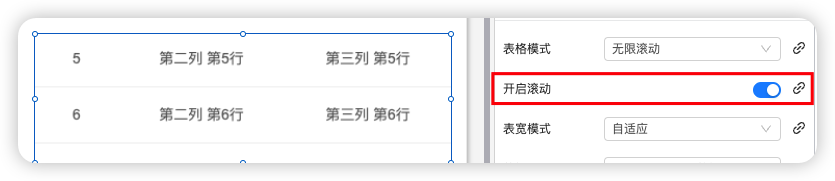
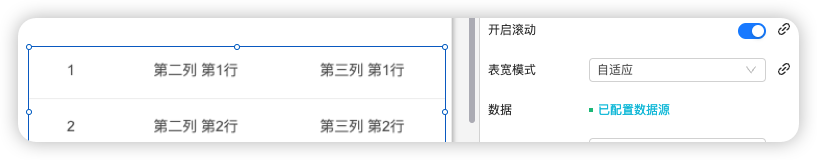
开始滚动设置
支持设置 启动滚动模式

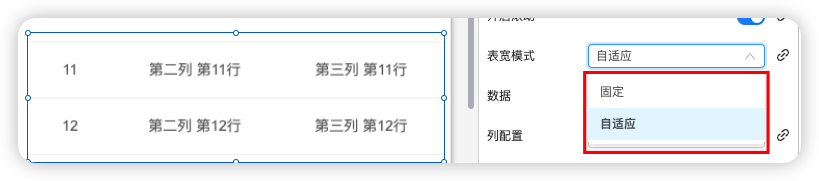
表宽模式设置
支持设置 表宽模式(固定:以列配置里的列宽 和 自适应)

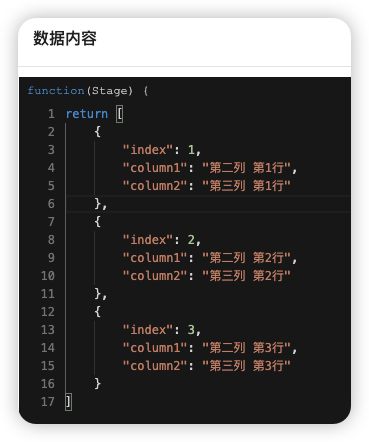
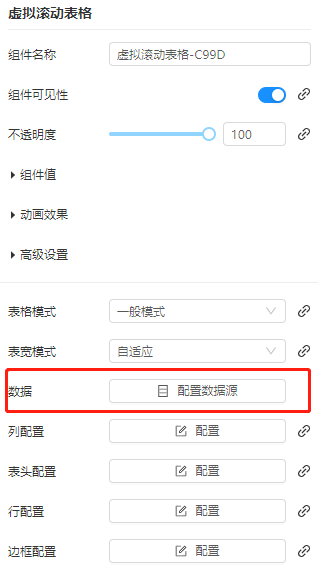
数据设置
支持设置 数据


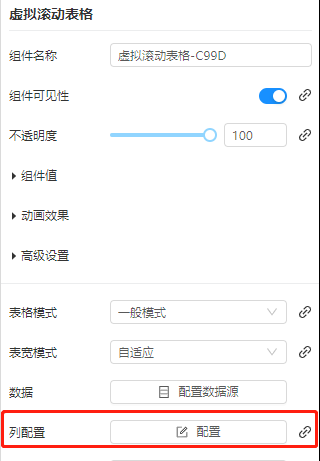
列配置设置
支持设置 列配置


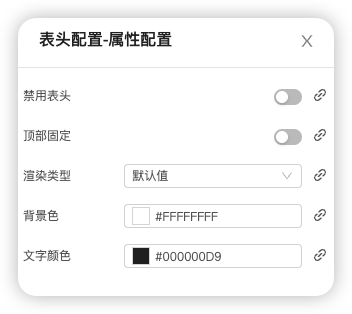
表头设置
支持设置 表头配置(禁用表头,顶部固定,渲染类型,背景色,文字颜色)

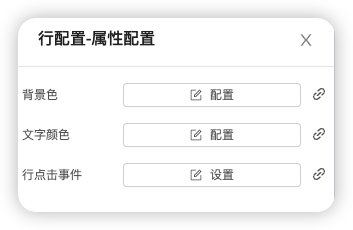
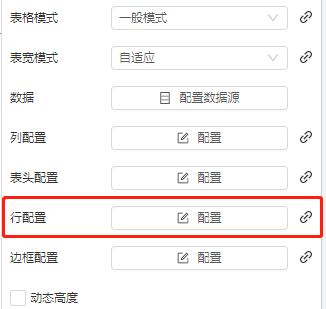
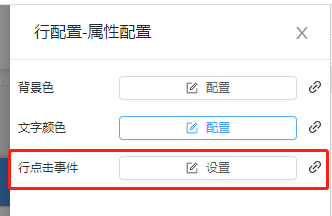
行配置 设置
支持设置 行配置(背景色,文字颜色,行点击事件)

行配置 设置
支持设置 行配置(背景色,文字颜色,行点击事件)
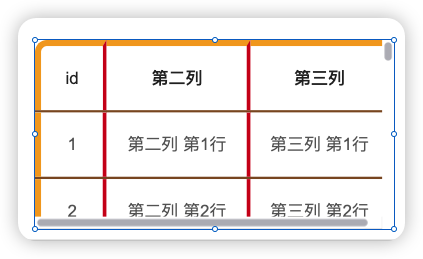
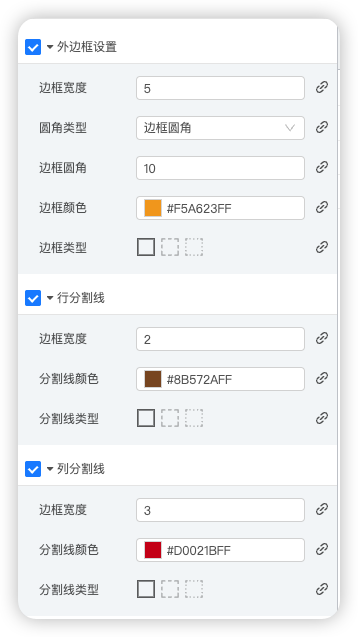
边框配置
支持设置 (外边框设置,行分割线,列分割线)


- 组件事件
单元格点击事件
可对单元格添加点击事件。将渲染类型改为组件渲染。

选中点击事件。

设置对应的触发动作。

行点击事件
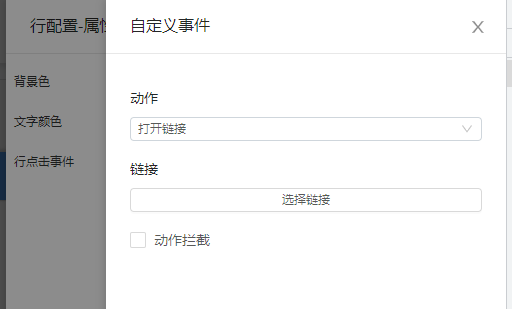
可设置行点击事件。


设置对应的触发动作。

3案例演示
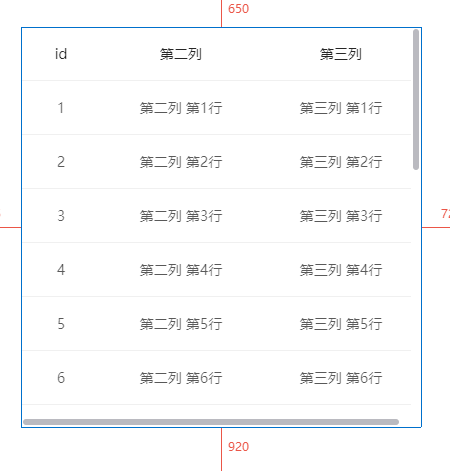
本案例实现利用虚拟滚动表格展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

在列配置处修改表头信息,分别设置为姓名、性别、年龄、班级,拉伸表格至合适大小。



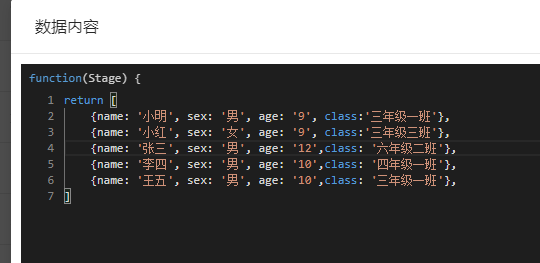
- 在表格数据处配置数据信息


- 更换滚动模式为无限滚动,预览效果


图文列表
1适用场景
常用于需要图文列表类型输入数据的场景
2基础功能
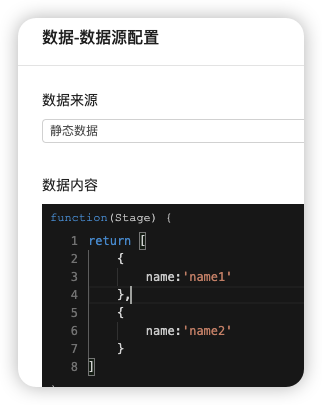
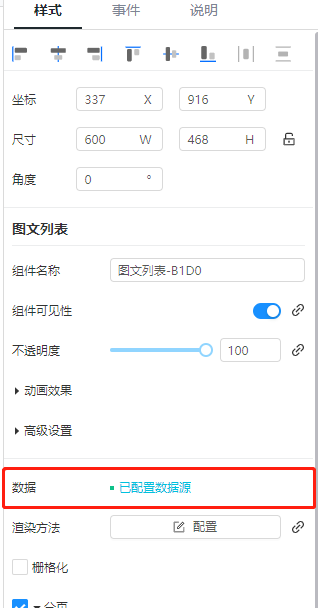
数据参数设置
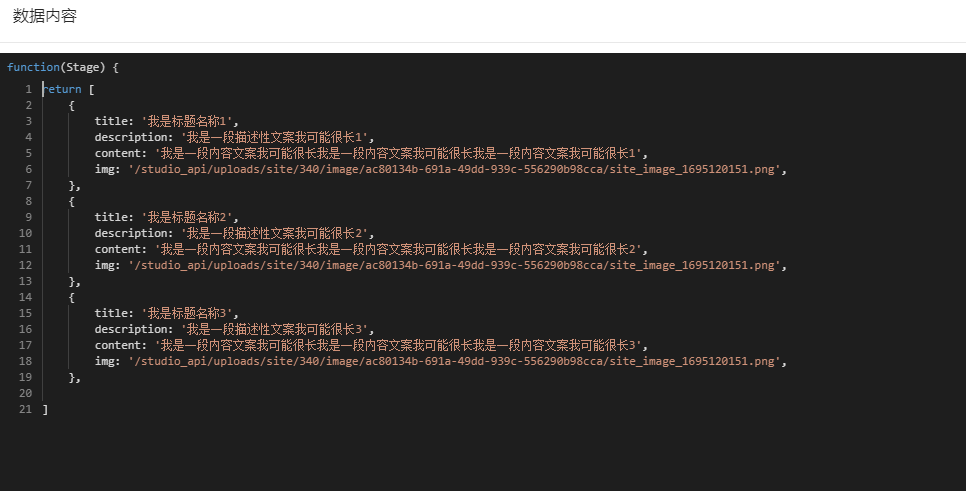
支持设置 数据 右图是 渲染方式里获取数据


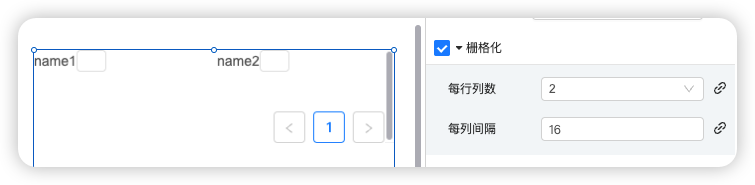
栅格化设置
支持设置 栅格化(每行列数,每列间隔)

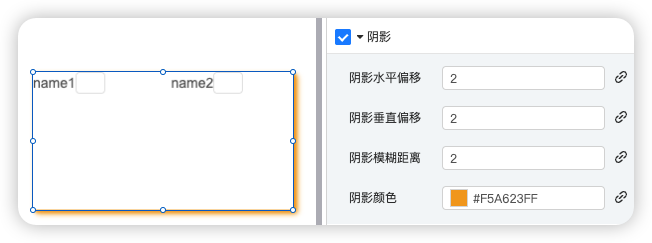
阴影设置
支持设置 (阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色)

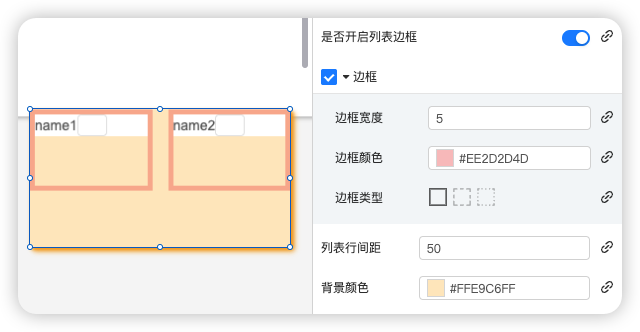
边框设置
支持设置 是否开启列表边框,边框宽度,边框颜色,边框类型,列表行间距,背景颜色

3案例演示
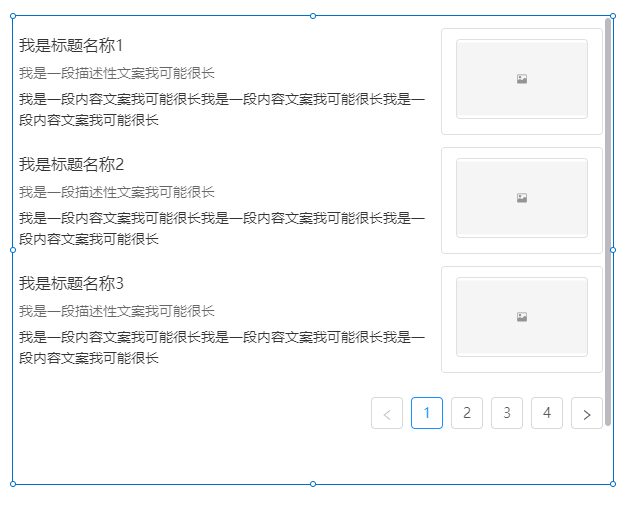
本案例实现利用图文列表展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

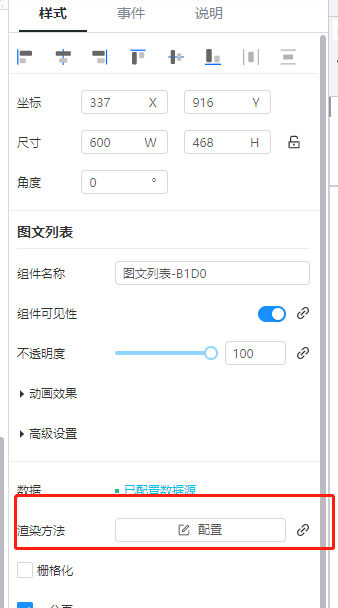
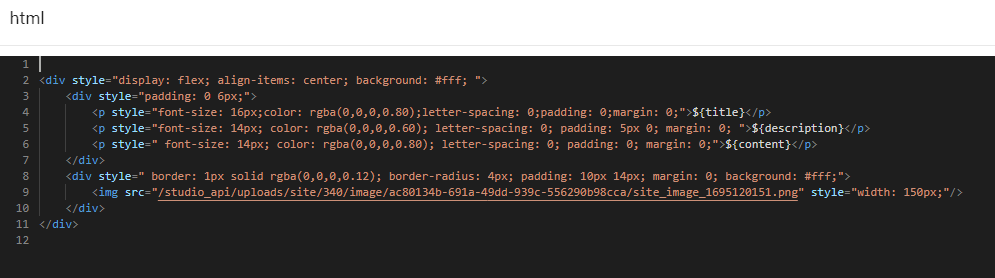
- 修改渲染方法。



- 配置数据信息


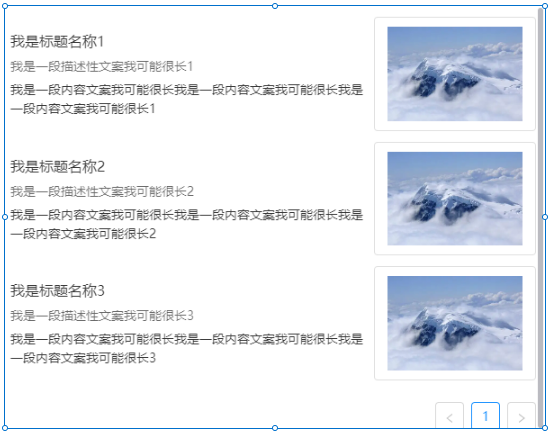
- 预览效果

重复列表
1适用场景
常用于需要表格类型输入数据的场景
2基础功能
数据参数设置
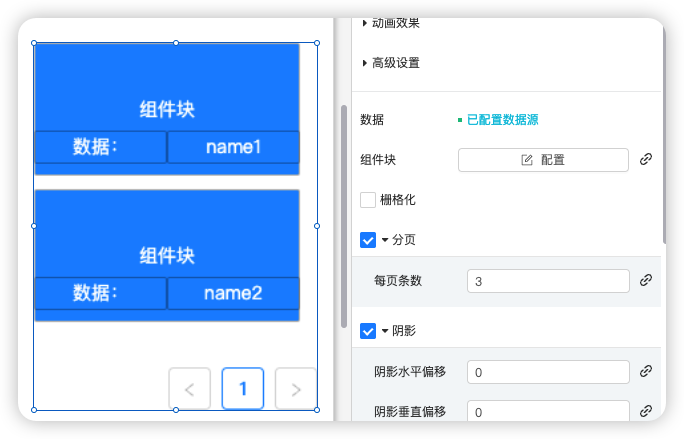
支持设置 数据 重复组件列表(在组件里用record 接收)


栅格化设置
支持设置 栅格化

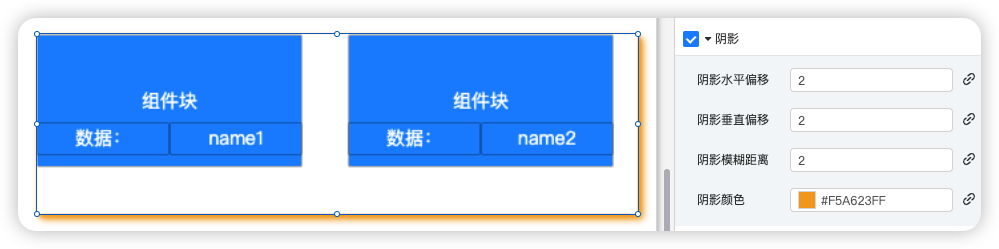
阴影设置
支持设置 (阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色)

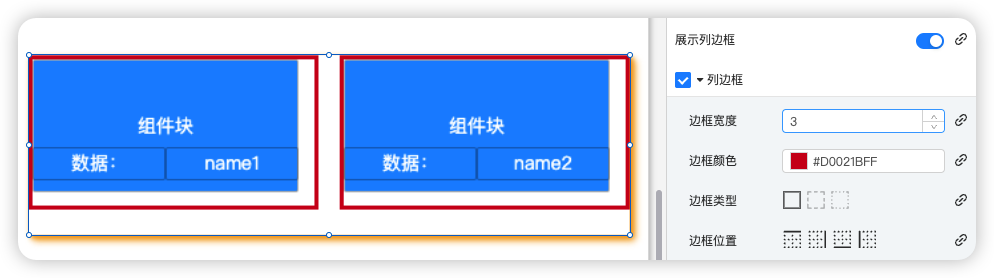
边框设置
支持设置 展示列边框,边框宽度,边框颜色,边框类型,边框位置

列表行间距设置
支持设置 列表行间距 上下

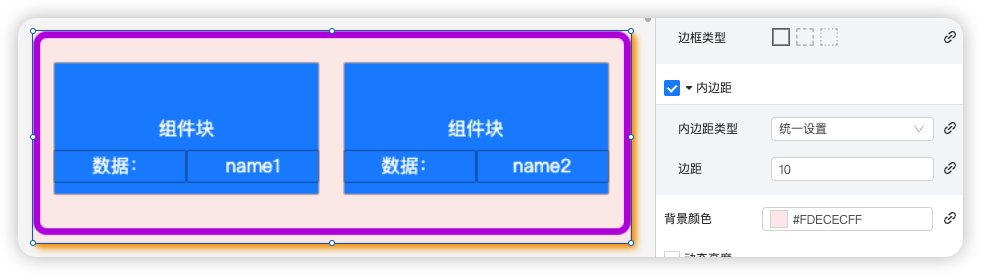
边框设置
支持设置 ( 边框宽度,圆角类型,边框圆角,边框颜色,边框类型 )

内边距设置
支持设置 内边距类型,边距,背景颜色

3案例演示
本案例实现利用重复列表展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 创建需要渲染的组件块。添加一个文本框。

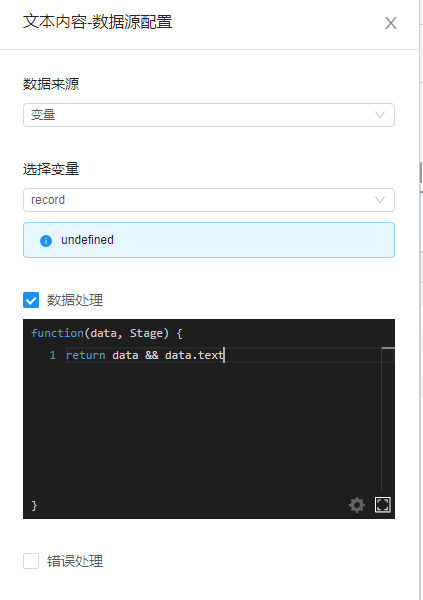
- 组件块内新增变量record,并给文本框绑定数据源。

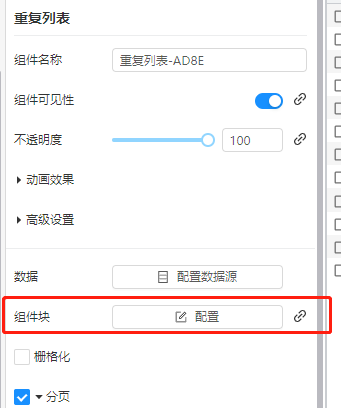
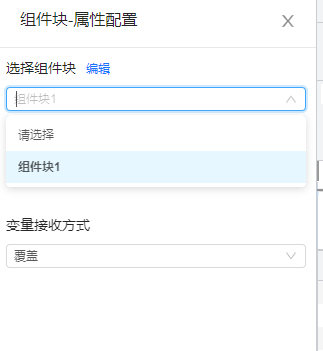
- 回到重复列表,组件块配置处选中刚创建的组件块


- 配置数据源


- 预览效果