移动端
导航栏
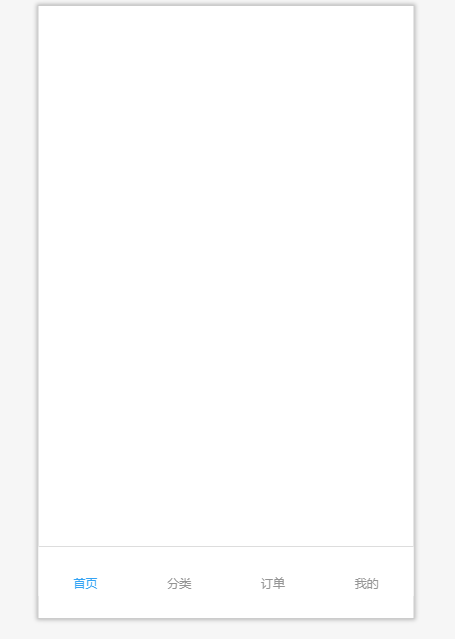
1适用场景
常用于需要导航栏类型的场景
2基础功能
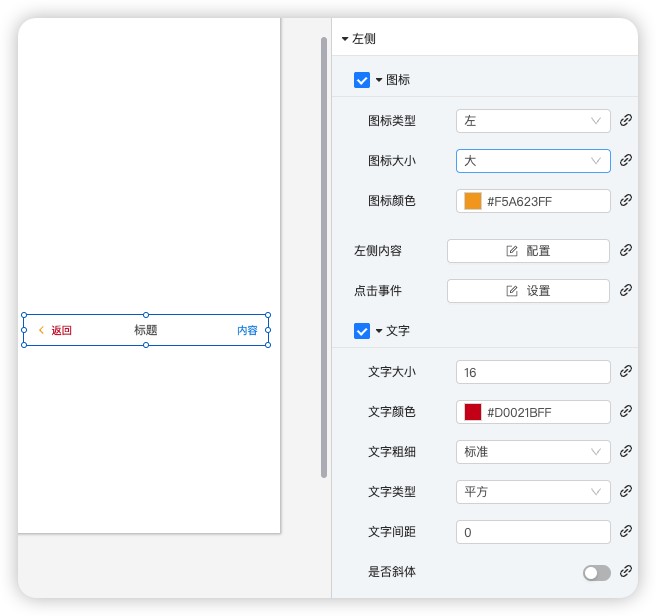
左侧参数设置
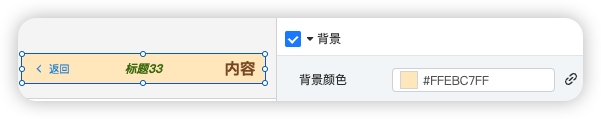
支持设置 左侧图标,左侧内容,点击事件,文字样式

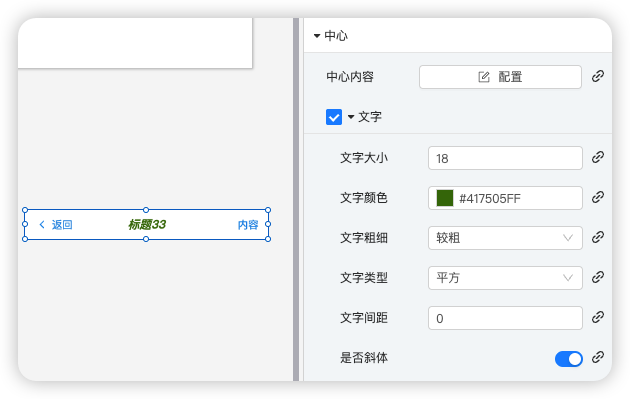
中心设置
支持设置 中心内容,文字样式

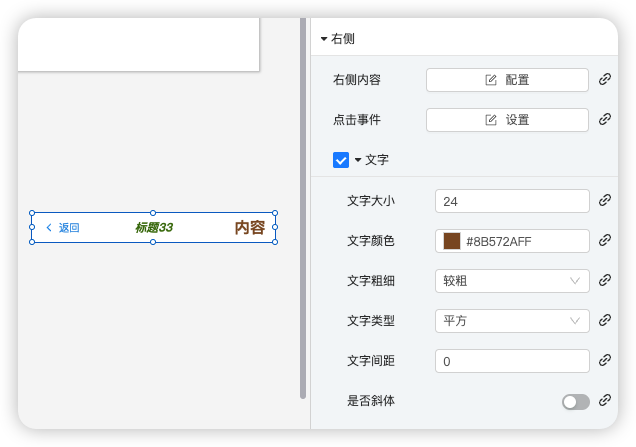
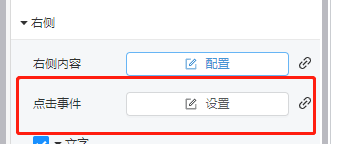
右侧设置
支持设置 右侧内容,点击事件,文字样式

背景设置
支持设置背景颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置页面标题。


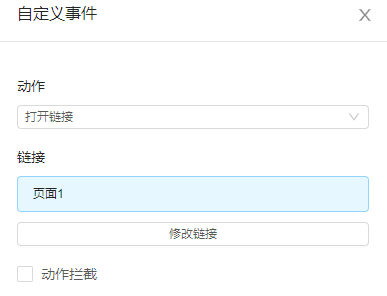
- 设置跳转链接。




- 预览效果

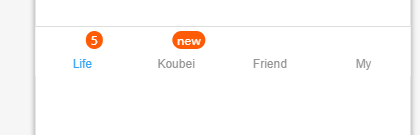
标签栏
1适用场景
常用于需要标签栏类型的场景
2基础功能
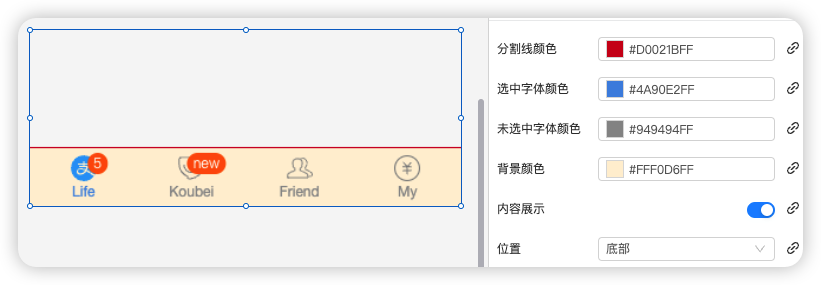
标签样式参数设置
支持设置 分割线颜色,选中字体颜色,未选中字体颜色,背景颜色,内容展示,位置

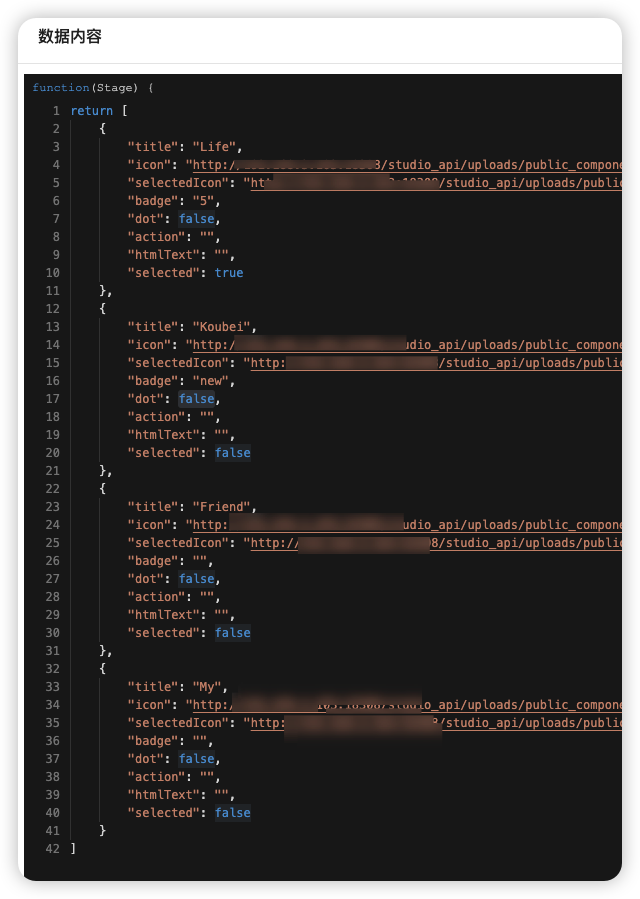
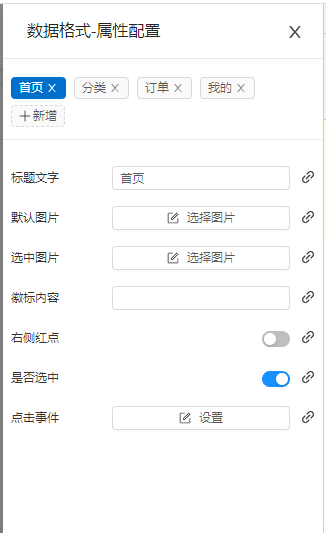
数据格式参数设置
支持设置 数据格式

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

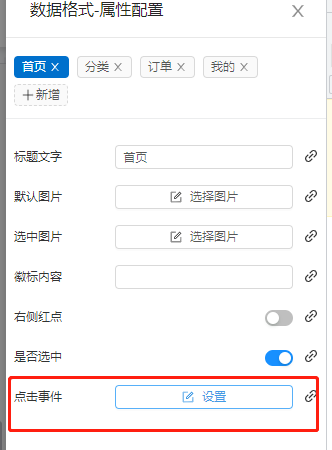
- 设置每一项的文本及配置信息。

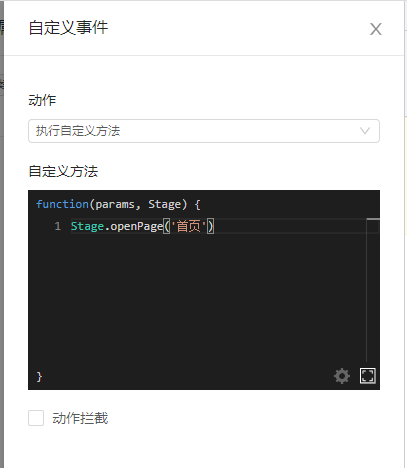
- 设置跳转链接。


- 预览效果

搜索栏
1适用场景
常用于需要搜索栏类型的场景
2基础功能
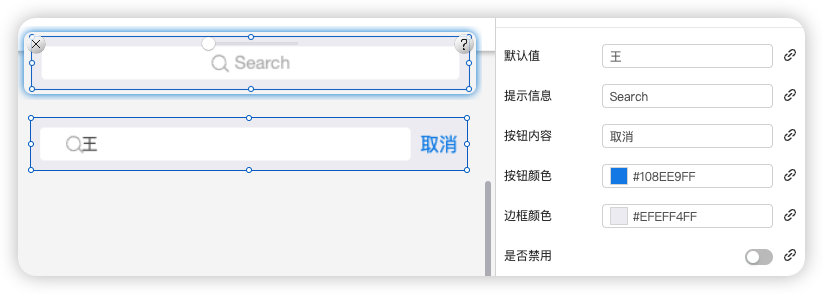
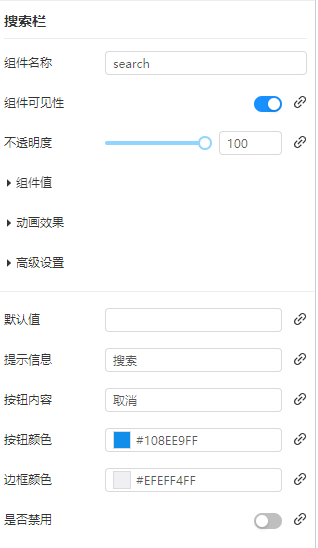
参数设置
支持设置 默认值,提示信息,按钮颜色,边框颜色,是否禁用

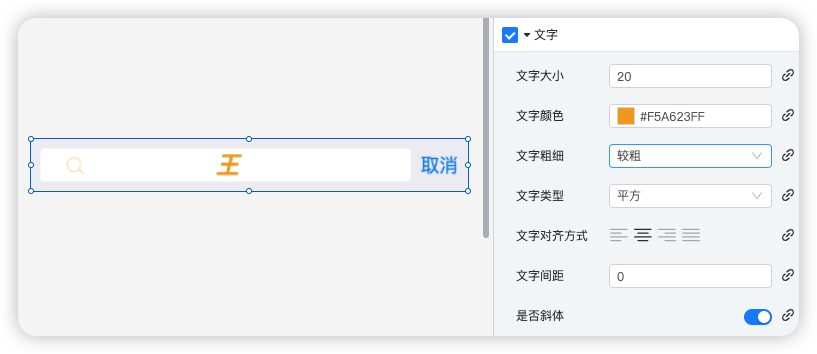
文字参数设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

- 背景色参数设置
支持设置 背景颜色

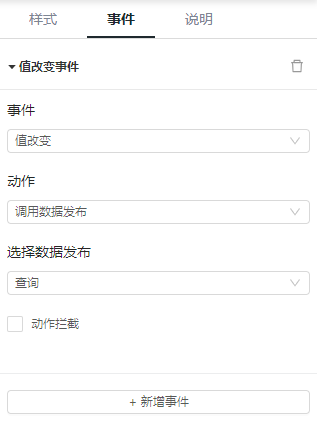
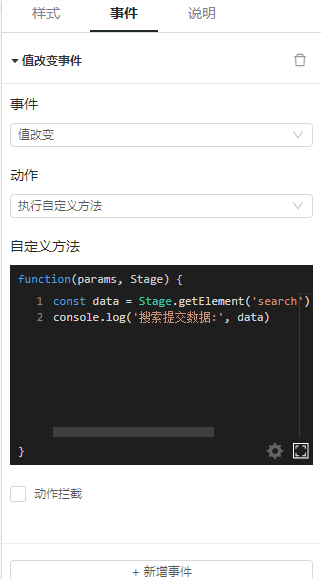
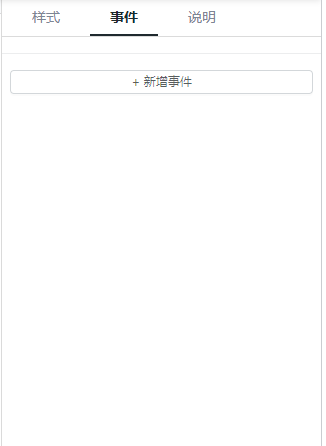
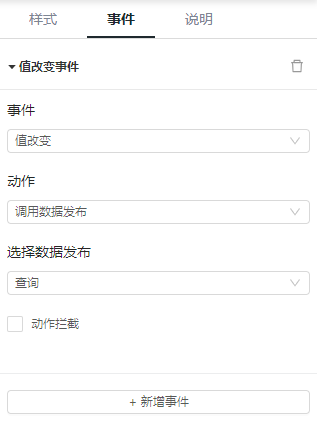
- 组件事件
可在操作界面右上角事件栏对组件添加响应事件。


3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置配置信息。

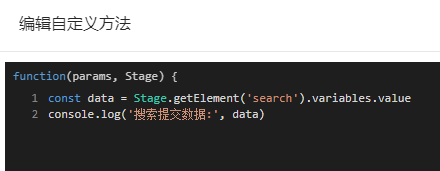
- 设置事件。


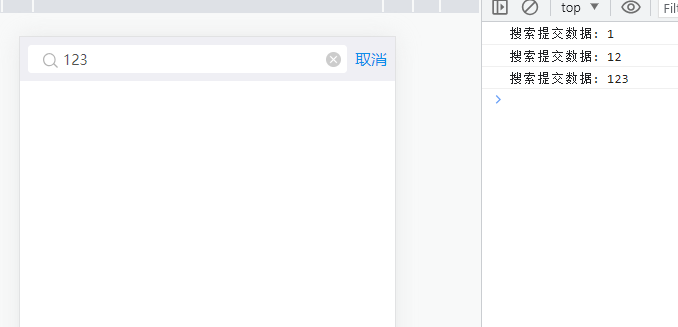
- 预览效果

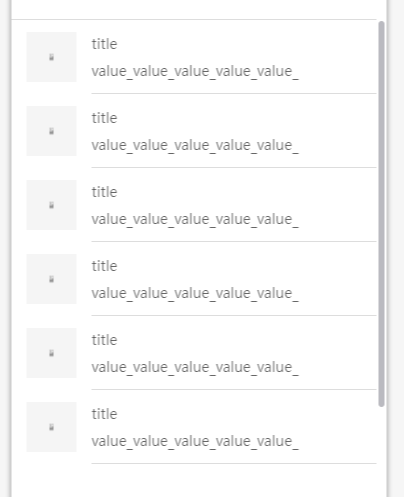
图文列表
1适用场景
常用于需要图文列表类型的场景
2基础功能
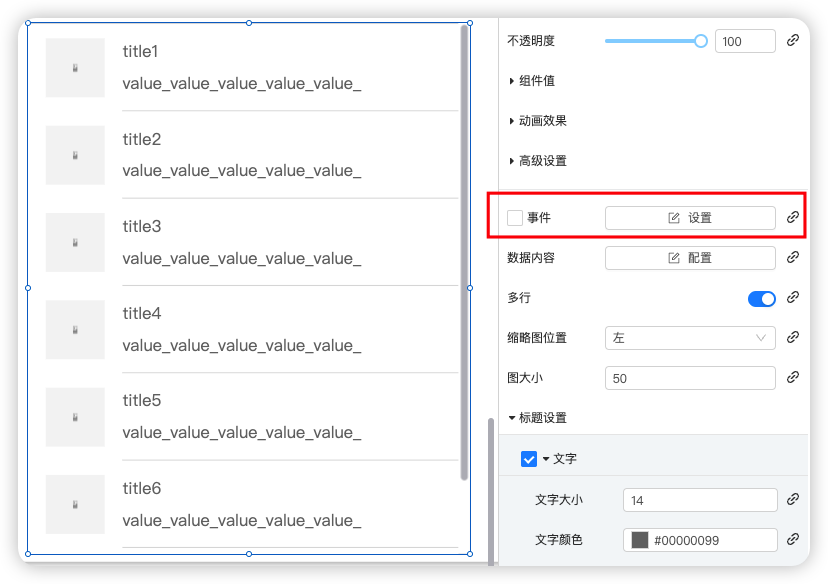
事件参数设置
支持设置 事件配置点击列表调用 与 数据内容 里事件互斥

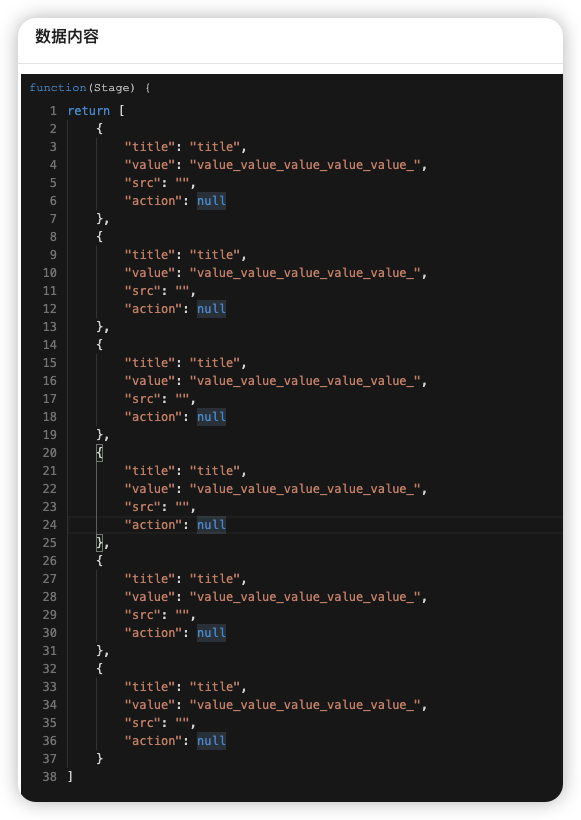
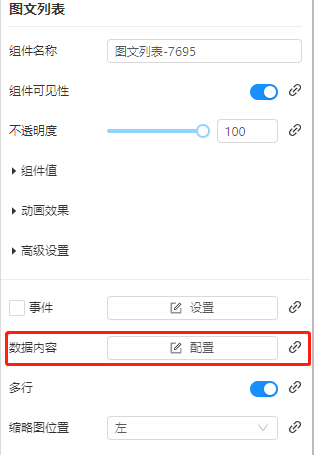
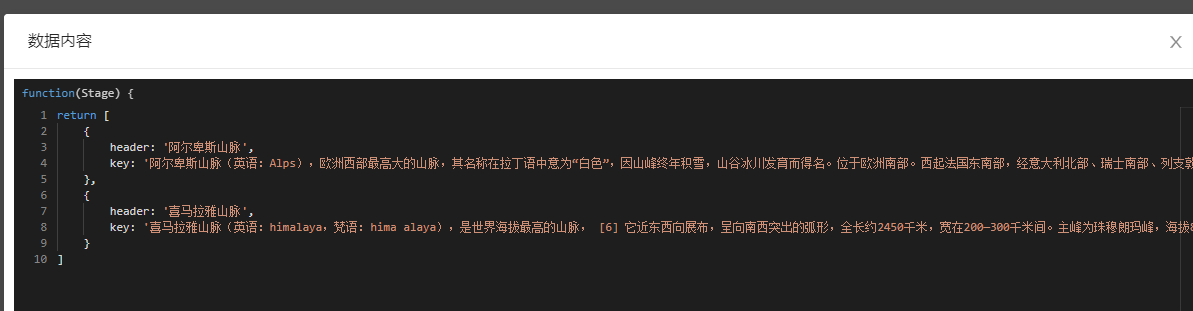
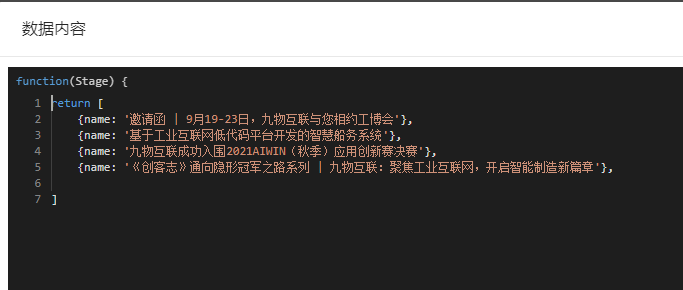
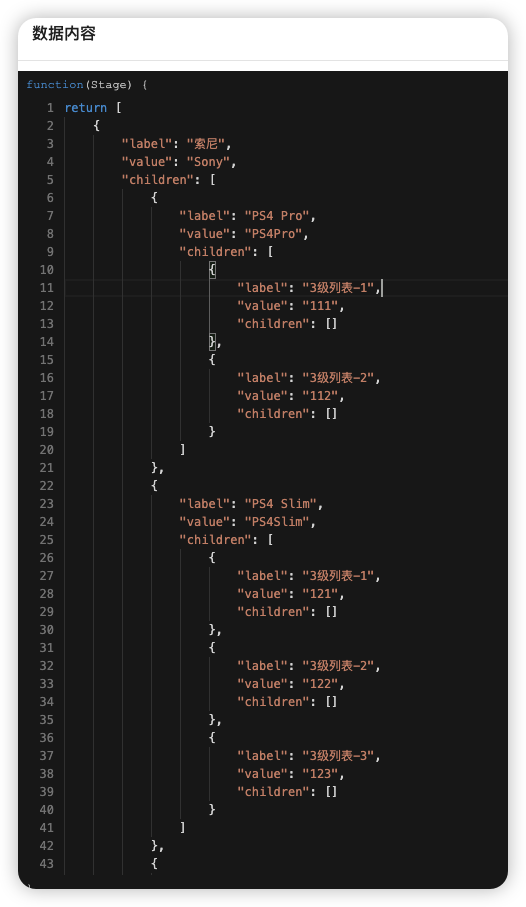
数据内容参数设置
支持设置 数据格式

缩略图位置和图大小参数设置
支持设置 缩略图位置 图大小

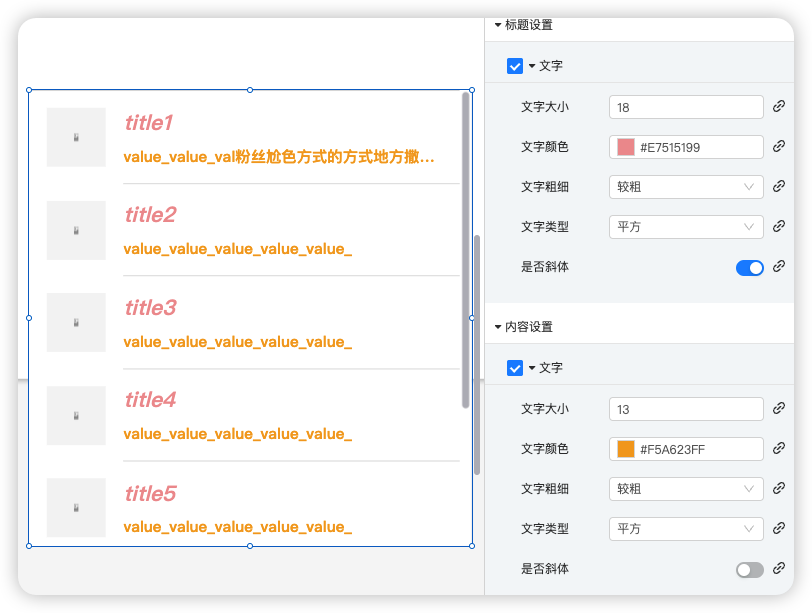
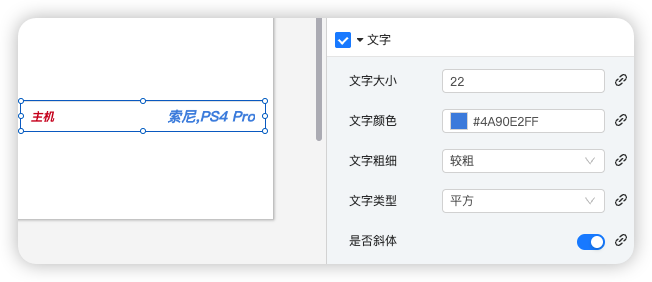
标题,内容 参数设置
支持设置 标题和内容文字样式配置

背景颜色 参数设置
支持设置 背景颜色

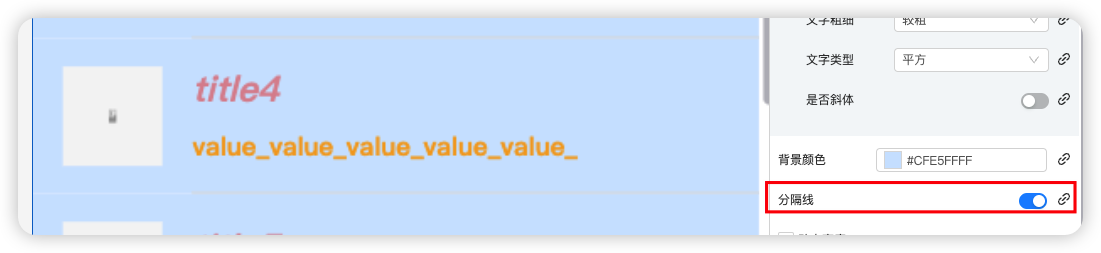
分割线参数设置
支持设置 分割线显示

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置配置及内容信息。


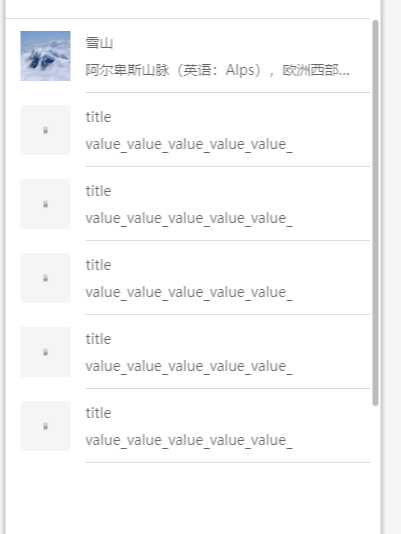
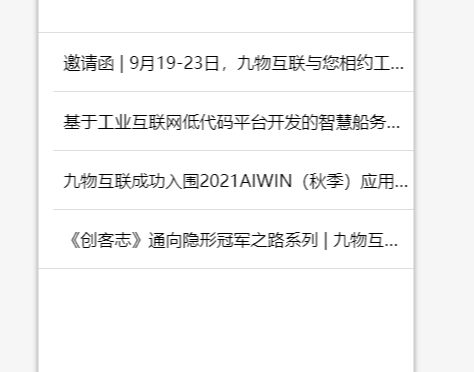
- 预览效果。

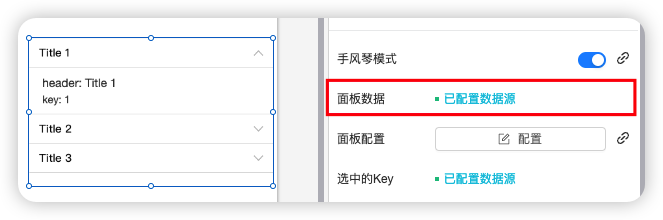
折叠面板
1适用场景
常用于需要折叠面板类型的场景
2基础功能
参数设置
支持设置 面板数据

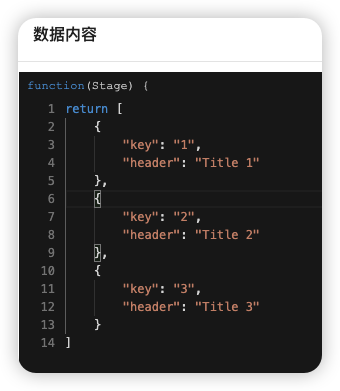
数据格式

面板配置参数设置
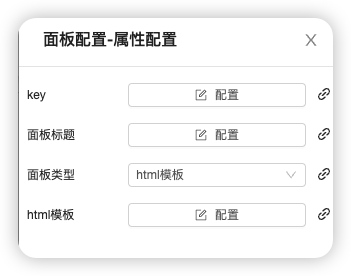
支持设置 面板配置

选中key参数设置
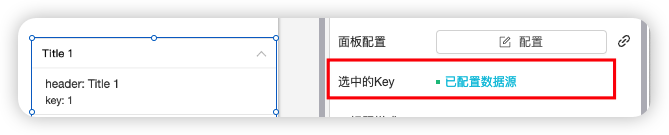
支持设置 选中key

标题样式参数设置

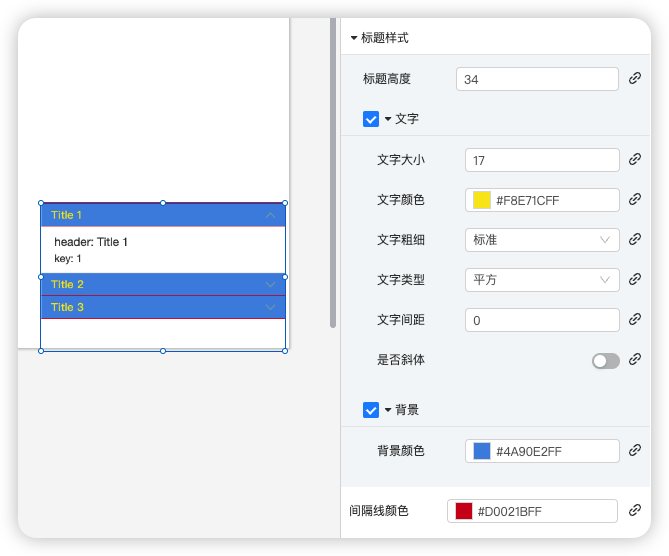
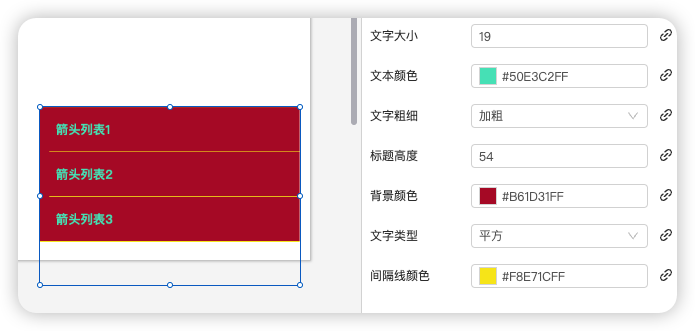
支持设置 标题高度,文字样式,背景颜色,间隔线颜色
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置配置及内容信息。


- 预览效果。

普通列表
1适用场景
常用于需要列表的场景
2基础功能
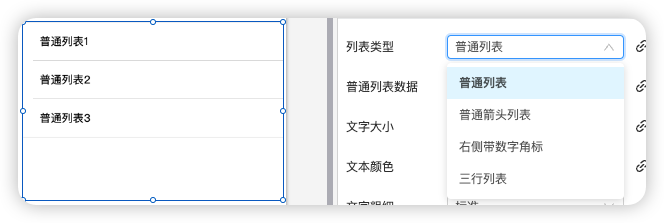
列表类型参数设置
支持设置 普通列表,普通箭头列表,右侧带数字角标,三行列表

列表数据 格式参数设置
普通列表,
普通箭头列表,


右侧带数字角标,
三行列表


样式参数设置
支持设置 文字大小,文字颜色,标题高度,背景颜色,文字类型,间隔线颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置配置及内容信息。


- 预览效果。

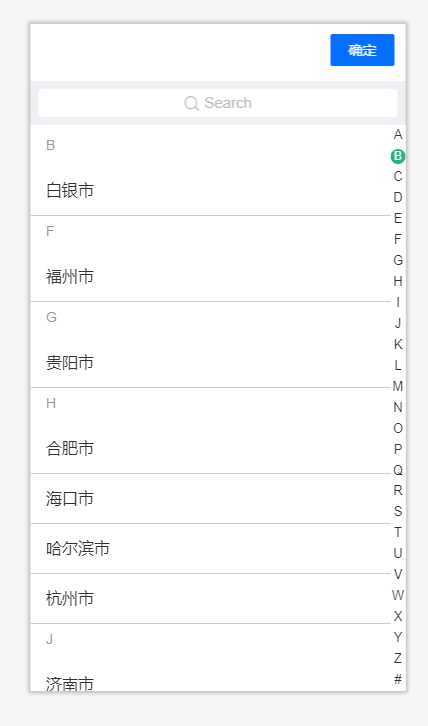
索引列表
1适用场景
常用于需要索引列表类型的场景
2基础功能
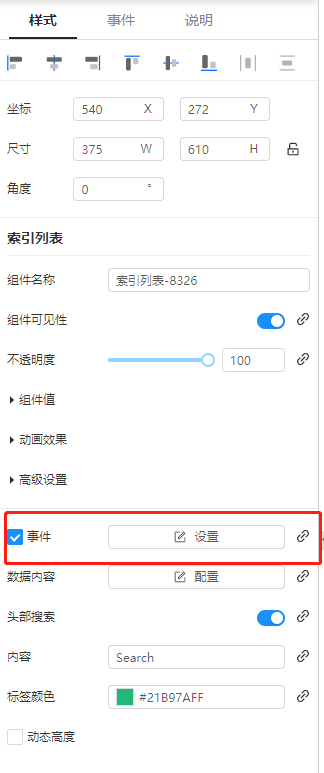
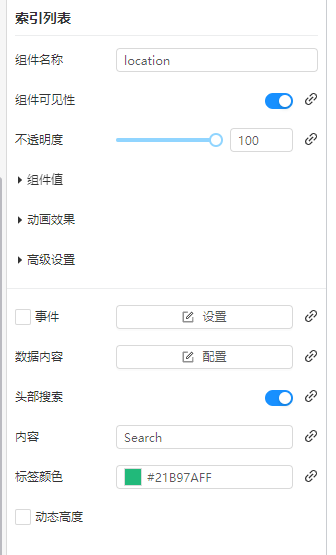
参数设置
支持设置 列表点击事件

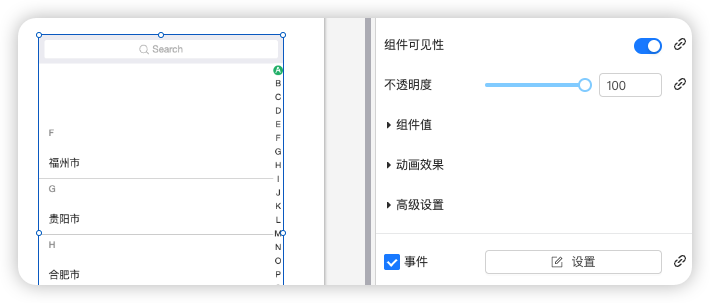
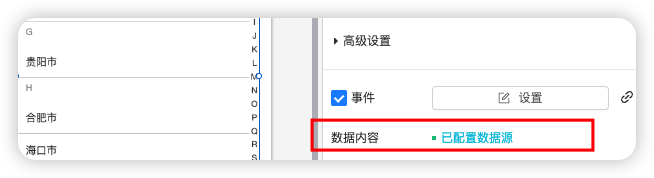
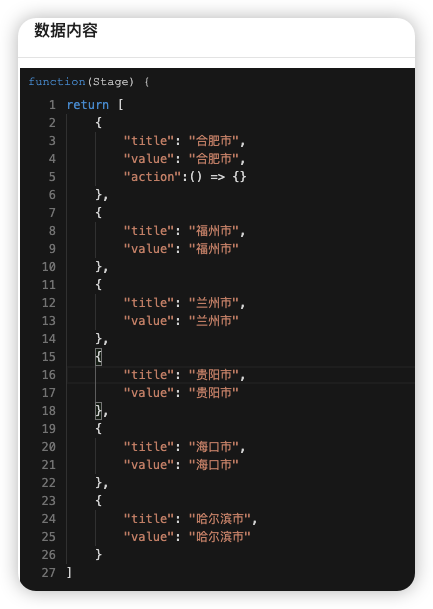
数据内容参数设置
支持设置 数据内容


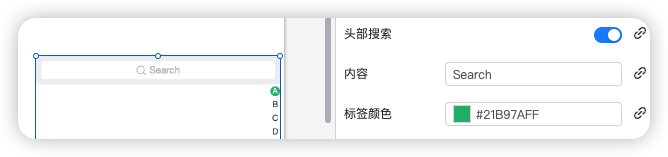
搜索框参数设置
支持设置 是否显示头部搜索,提示内容,标签颜色

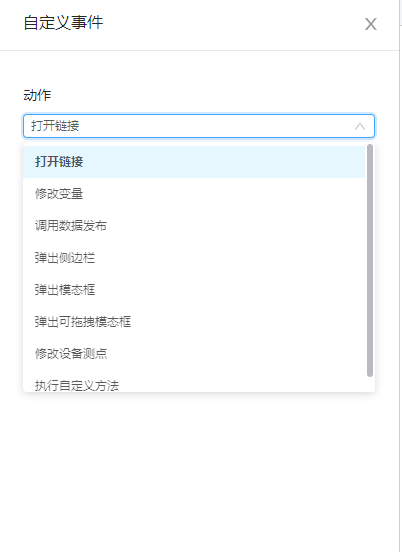
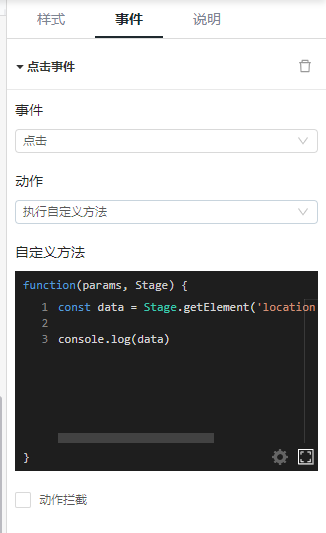
组件事件
勾选事件栏,添加点击事件动作。


3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件配置及按钮事件


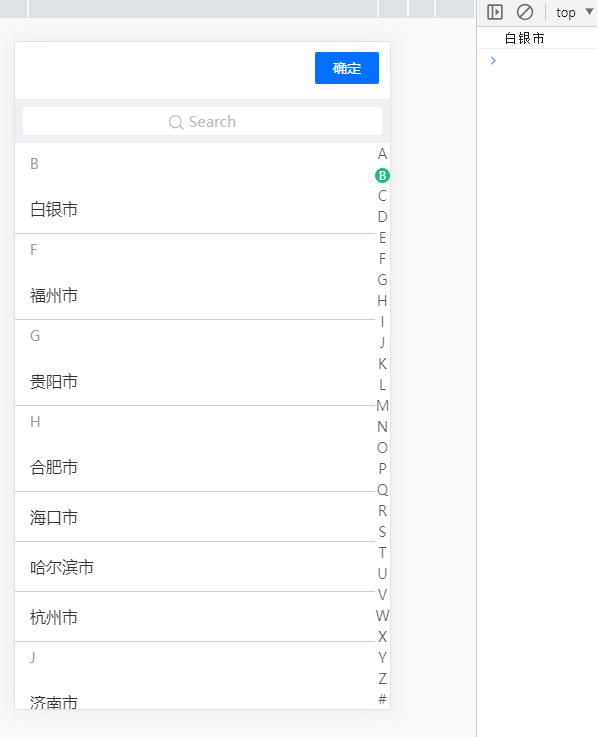
- 预览效果。

定制表单
1适用场景
常用于需要定制表单类型的场景
2基础功能
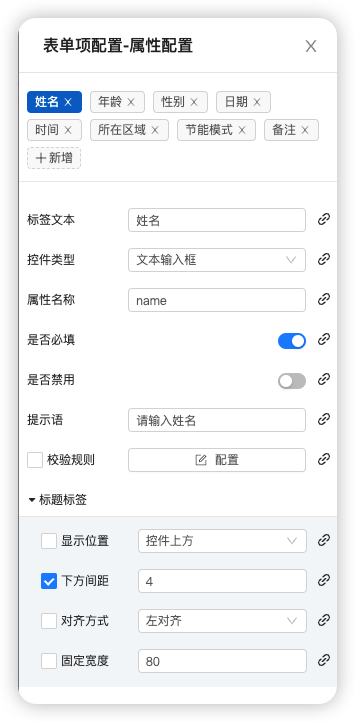
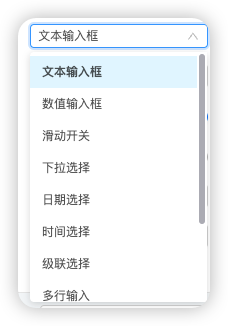
参数设置
支持设置



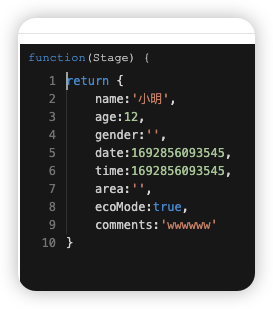
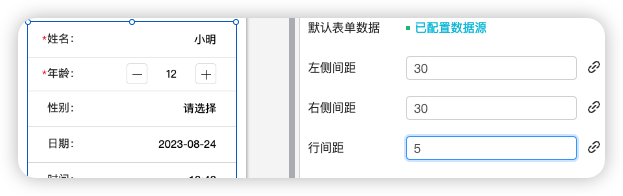
默认表单数据 参数设置
支持设置 默认表单数据 和表单项配置属性名称对应

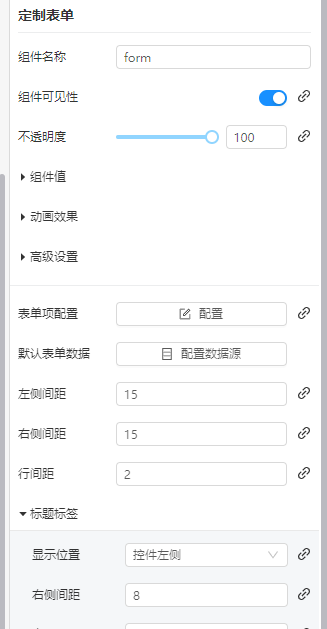
间距 参数设置
支持设置 左侧间距,右侧间距,行间距

标题标签 参数设置
支持设置 位置,间距,文字大小,文字粗细,文字颜色,标签宽度,对齐方式,显示冒号,必填标记颜色

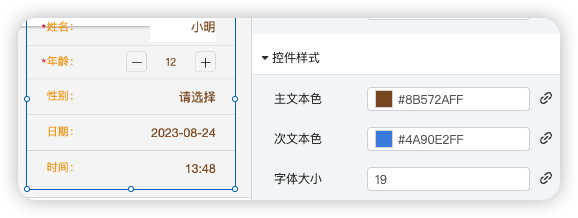
控件样式参数设置
支持设置 主文本色,次文本色,字体大小

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

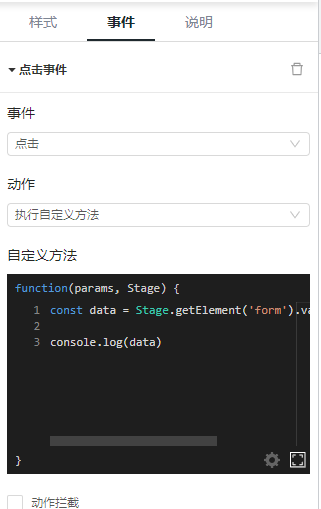
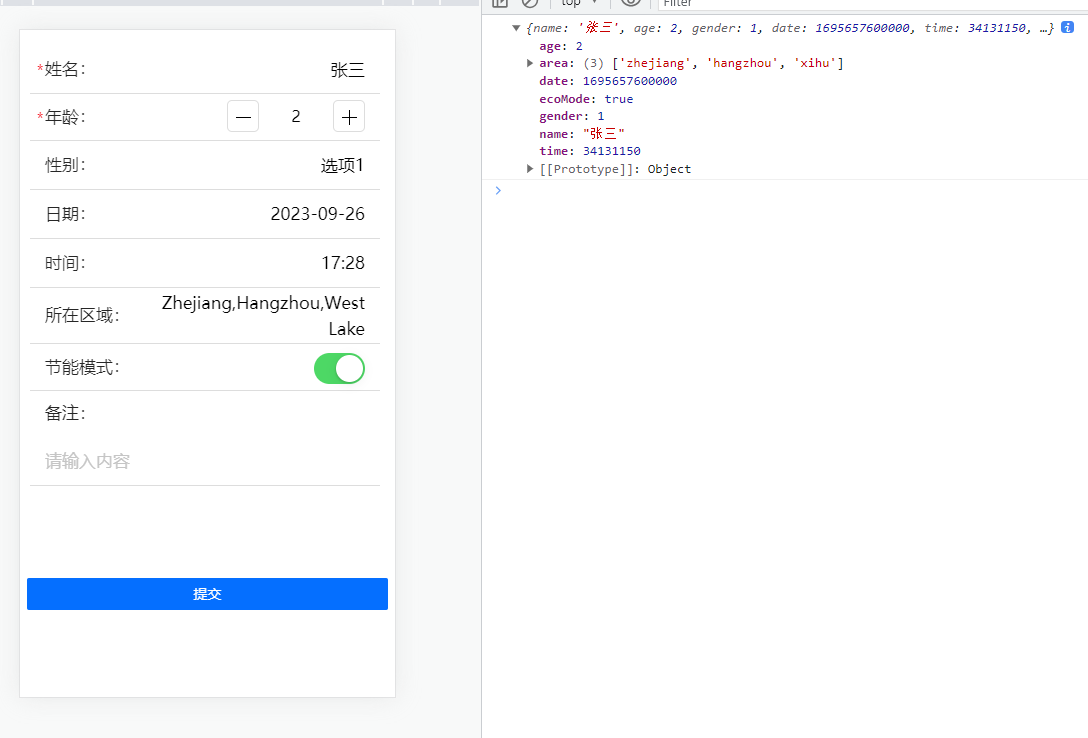
- 设置组件配置及按钮事件


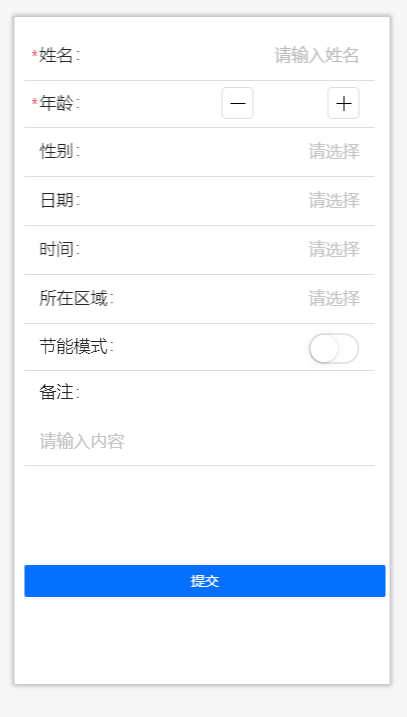
- 预览效果。

下拉选择
1适用场景
常用于需要移动端下拉选择类型的场景
2基础功能
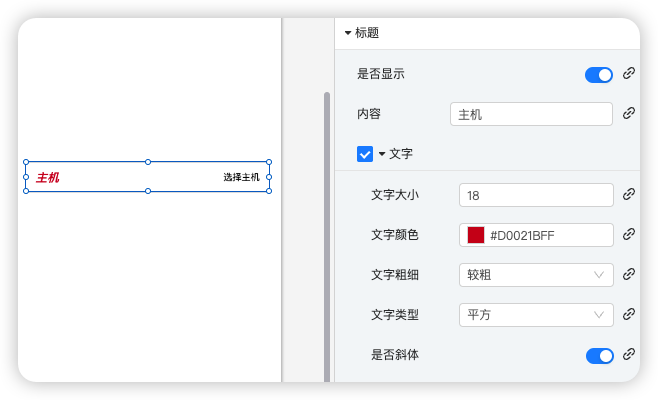
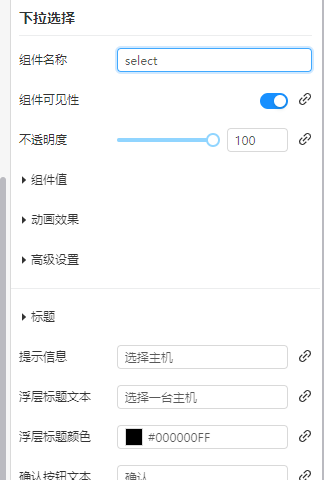
标题 参数设置
支持设置 是否显示,标题内容,文字大小,文字颜色,文字粗细,文字类型,是否斜体

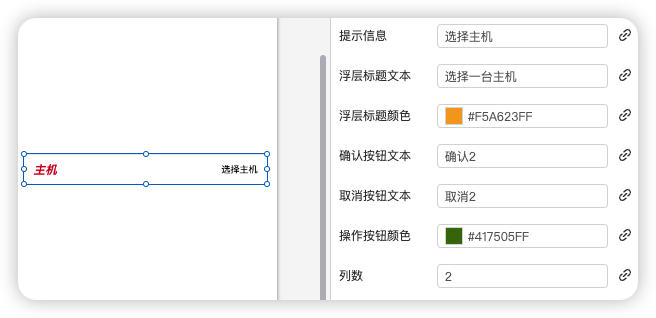
浮层样式参数设置
支持设置


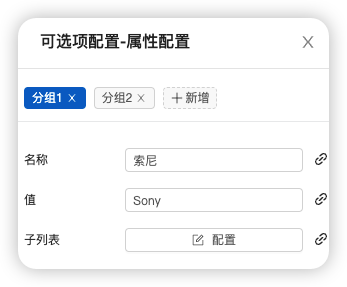
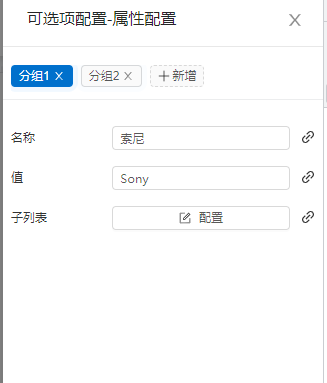
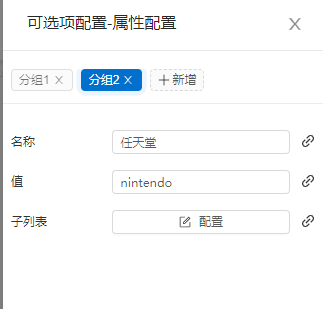
- 可选项配置参数设置
支持设置


- 默认值参数设置
支持设置 数组数据格式

- 文字参数设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,是否斜体

- 背景颜色参数设置
支持设置 背景颜色

- 边框颜色参数设置
支持设置 边框颜色

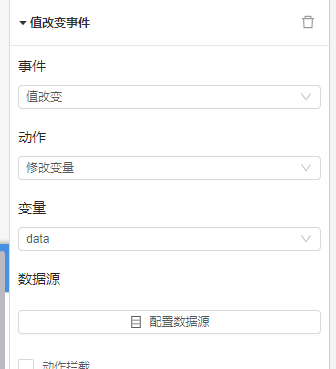
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件配置及按钮事件




- 预览效果。

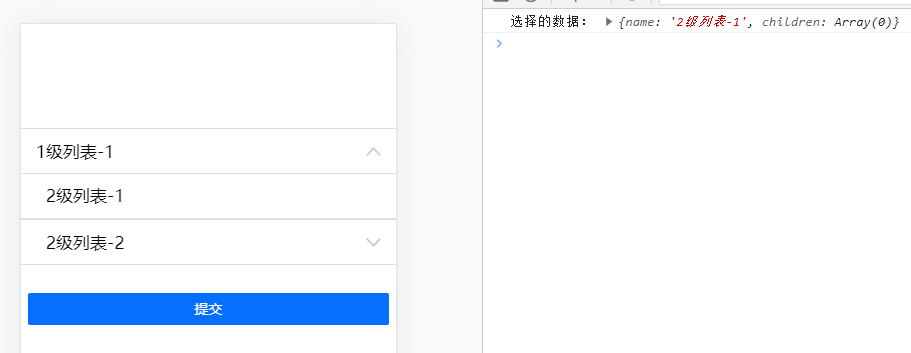
级联选择
1适用场景
常用于需要级联选择类型的场景
2基础功能
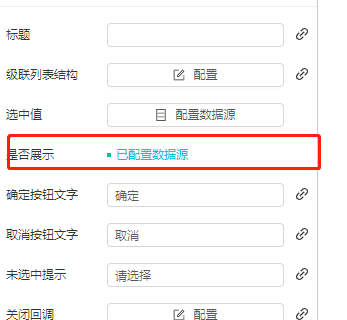
参数设置
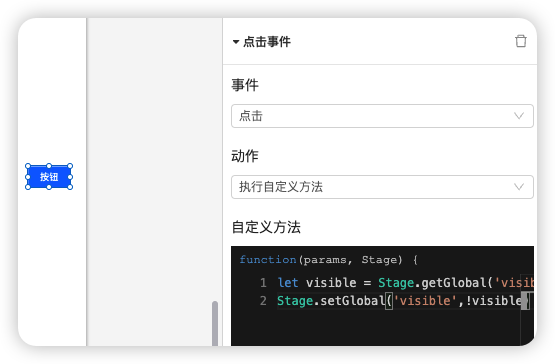
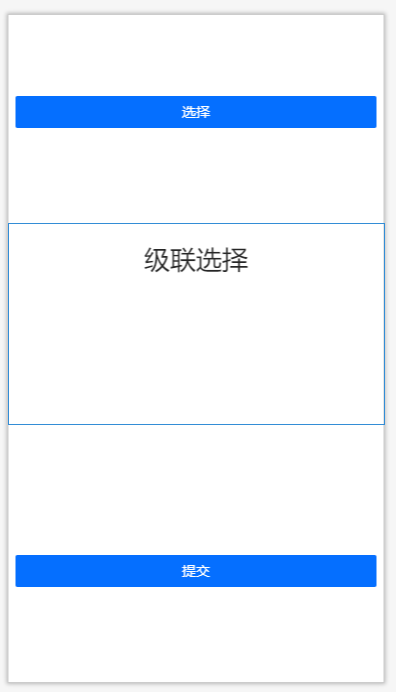
支持设置 按钮打开级联选择
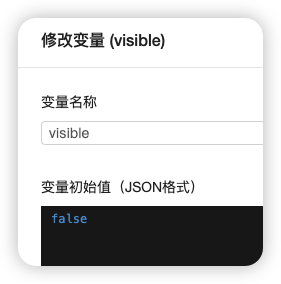
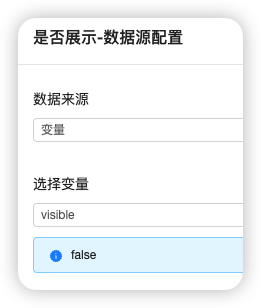
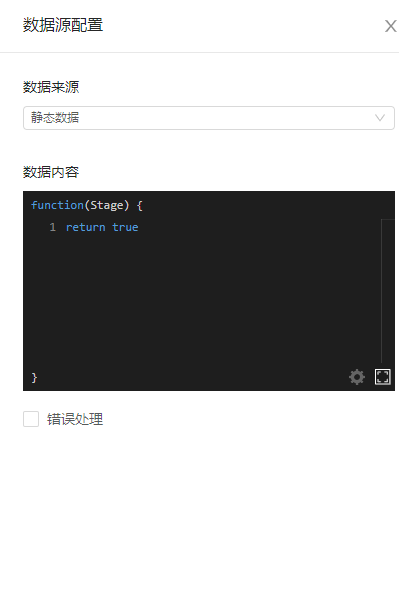
Visible变量 控制(true/false)





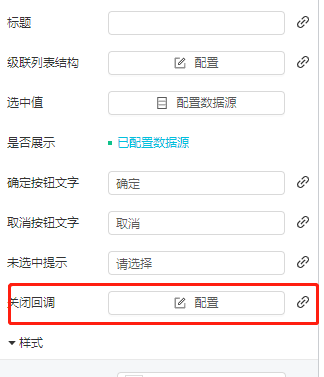
浮层样式参数设置
支持设置



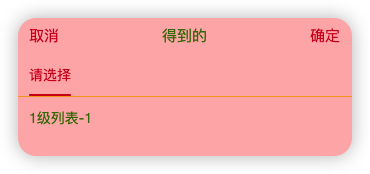
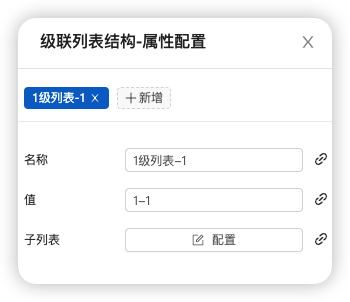
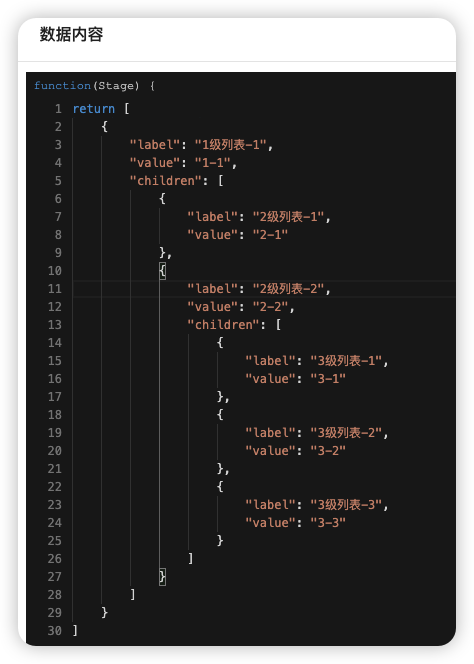
级联列表结构 参数设置
支持设置 数据结构


选中值 参数设置
支持设置 默认选中值

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

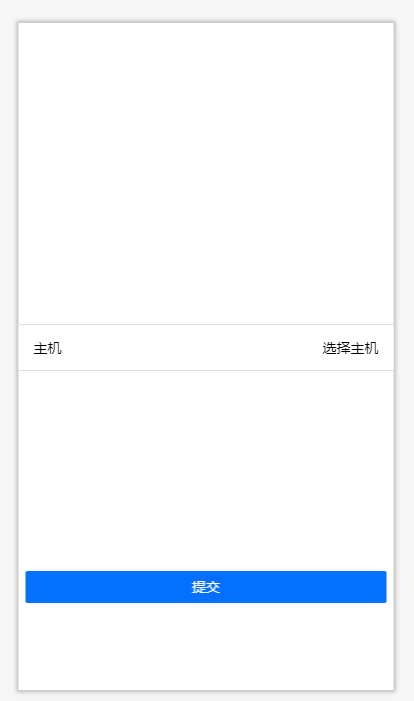
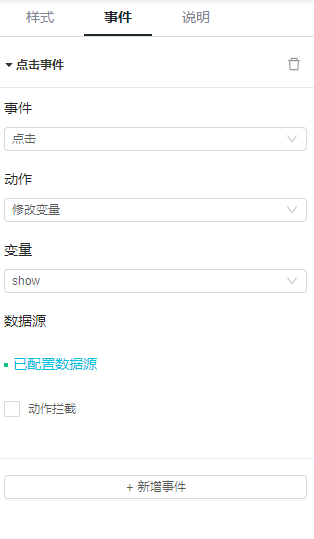
- 新增变量show,默认值false,绑定在组件展示上


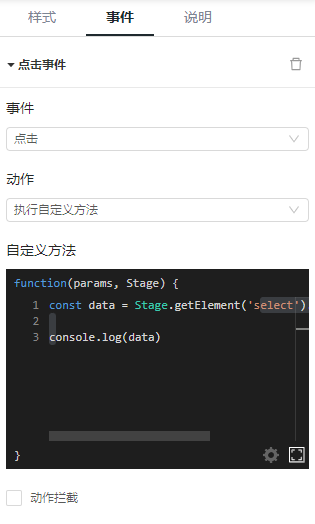
- 设置选择按钮事件


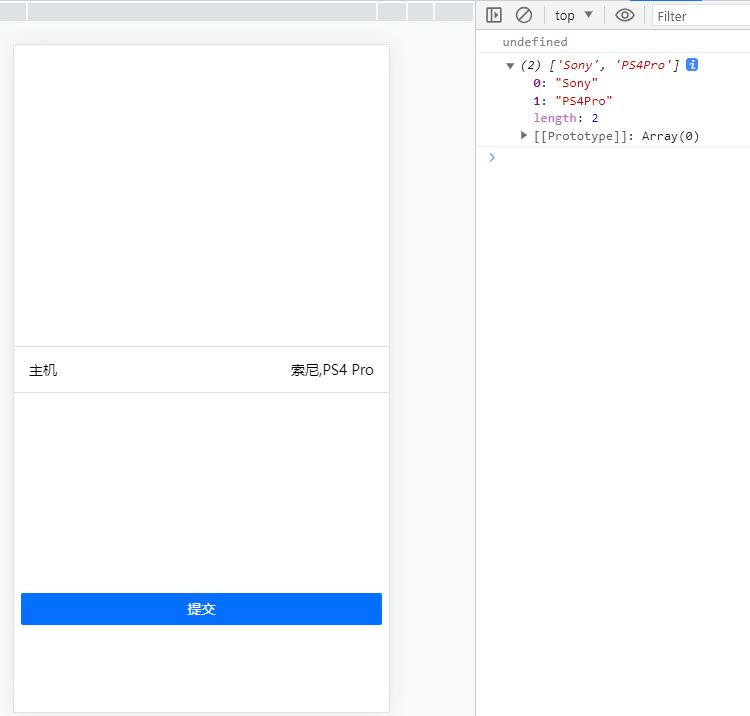
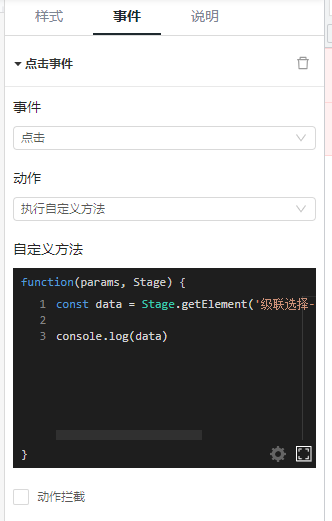
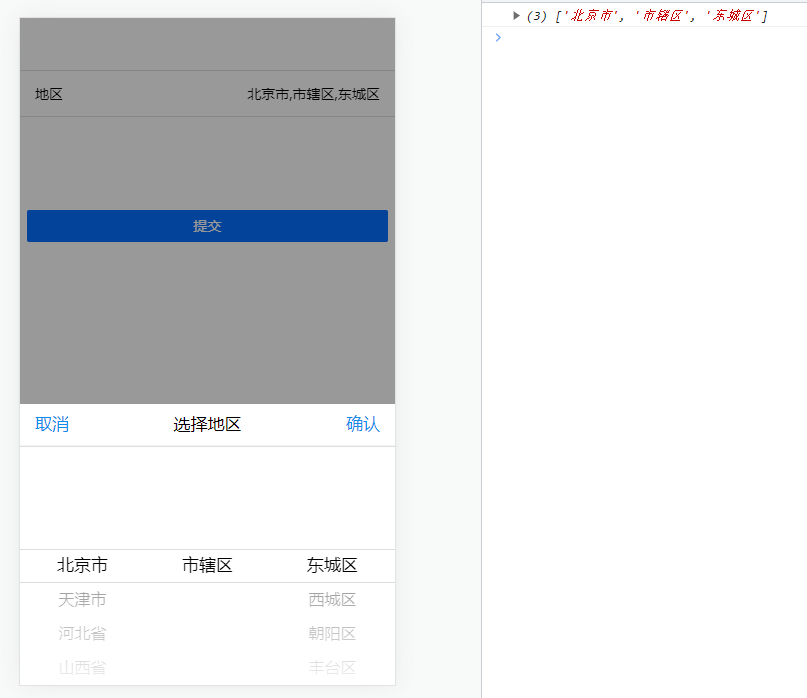
- 设置提交按钮事件。

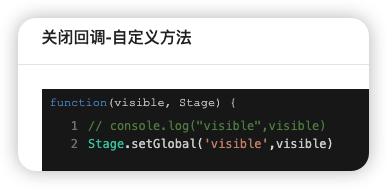
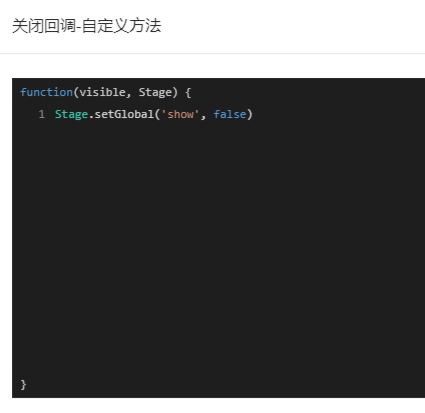
- 设置组件关闭回调


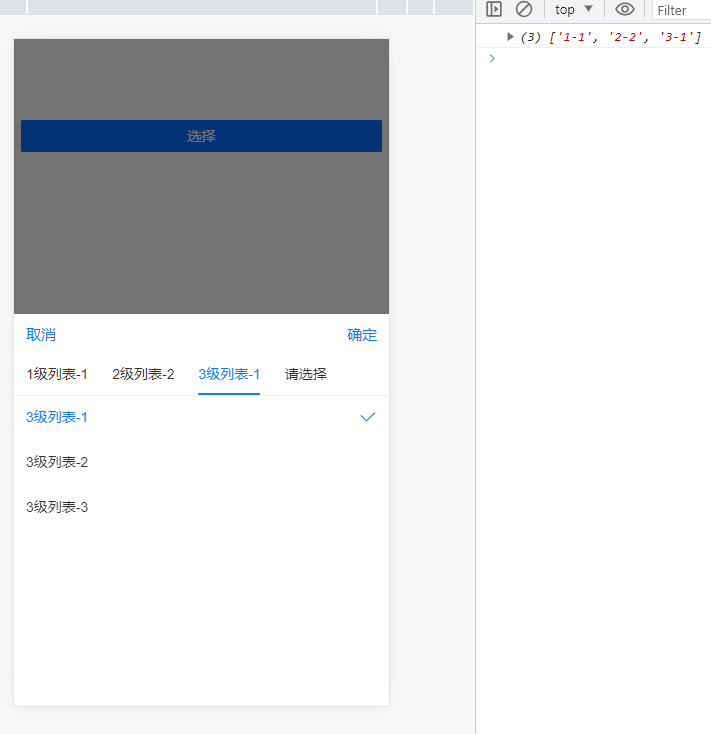
- 预览效果

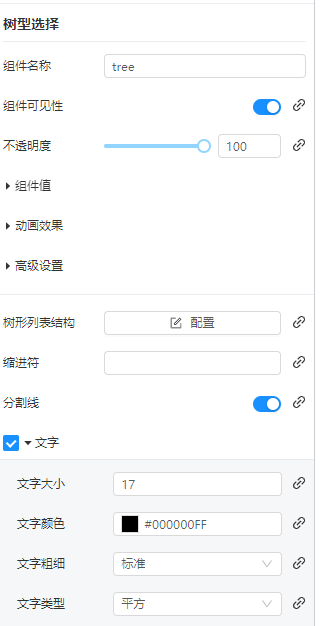
树型选择
1适用场景
常用于需要树型选择类型的场景
2基础功能
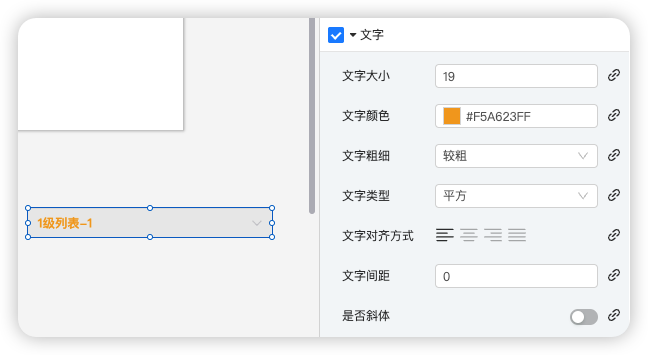
文字样式 参数设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,文学对齐方式,文字间距,是否斜体

背景颜色 参数设置
支持设置 背景颜色

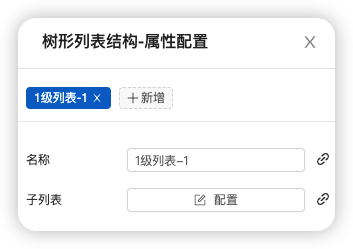
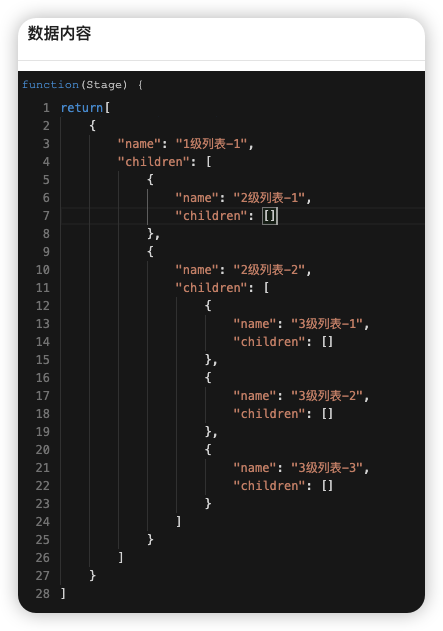
树形列表结构 参数设置
支持设置



缩进符 参数设置
支持设置


3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件配置及按钮事件


- 预览效果。

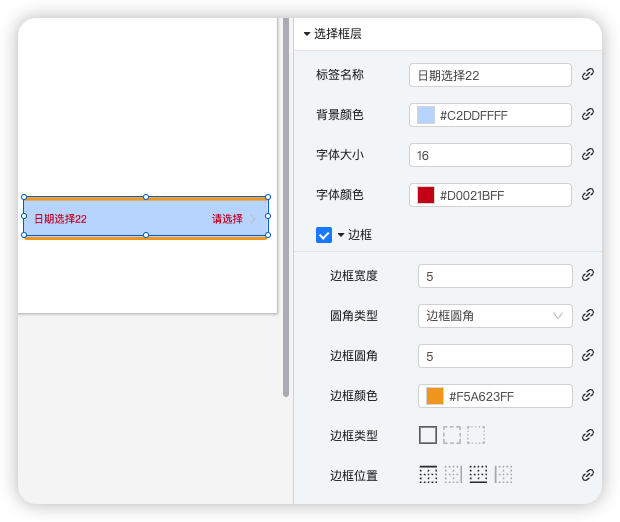
日期
1适用场景
常用于需要日期类型的场景
2基础功能
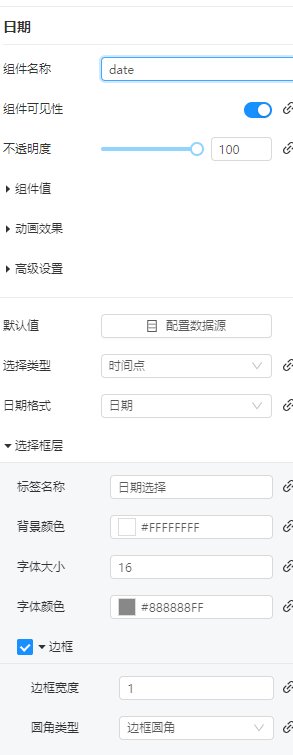
选择框层 参数设置
支持设置

默认值 参数设置
支持设置 默认值 时间戳 1692856093545

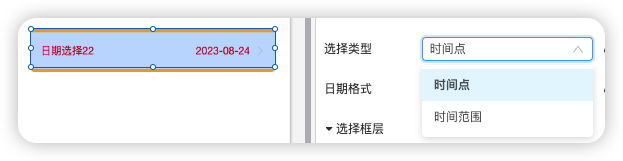
- 选择类型 参数设置
支持设置 时间点 时间范围

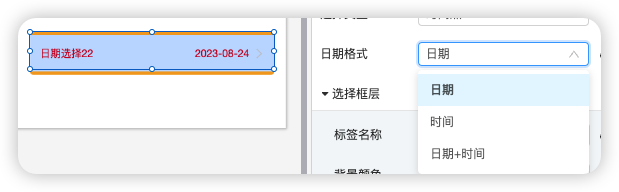
- 日期格式 参数设置
支持设置 日期格式

- 弹出框层参数设置
支持设置 标题名称

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

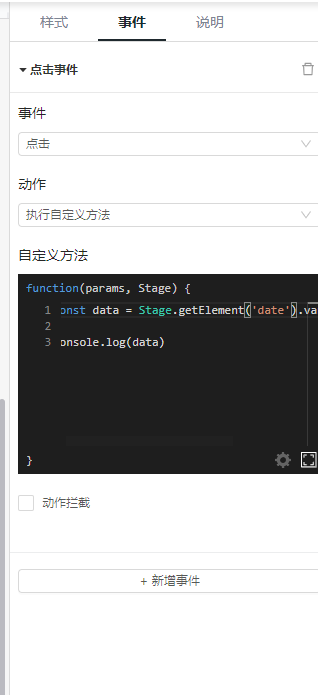
- 设置组件配置及按钮事件


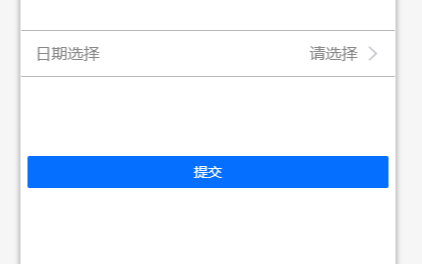
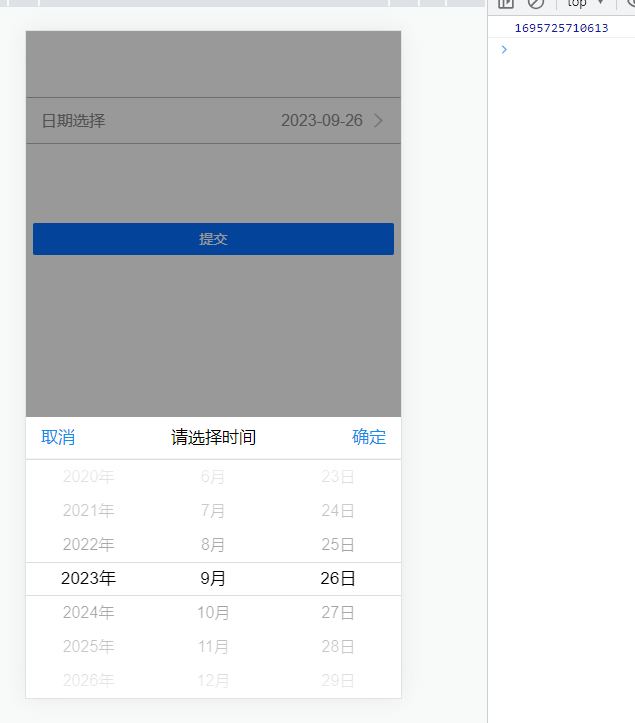
- 预览效果。

地区选择
1适用场景
常用于需要地区选择类型的场景
2基础功能
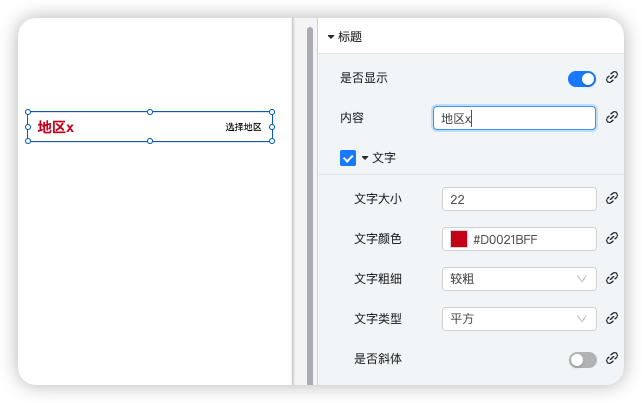
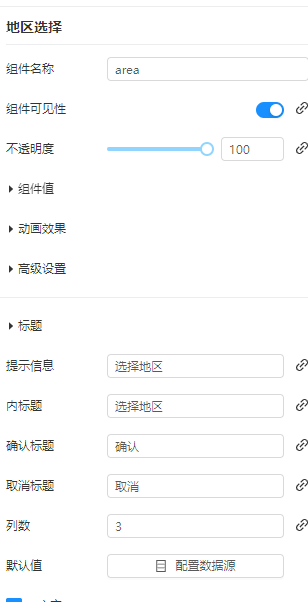
标题 参数设置
支持设置 是否显示,文字大小,文字颜色,文字粗细,文字类型,是否斜体

参数设置
支持设置


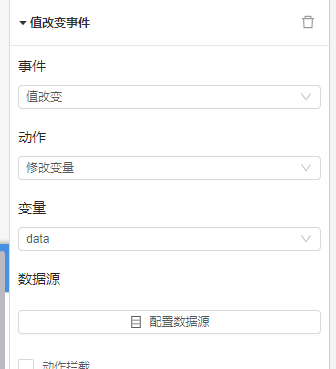
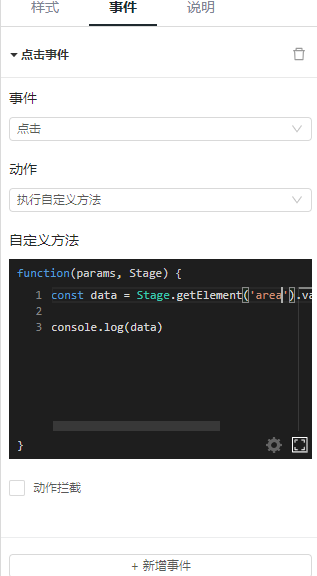
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
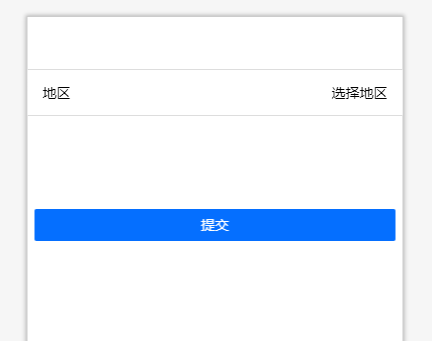
添加对应组件到画布中。

- 设置组件配置及按钮事件


- 预览效果。

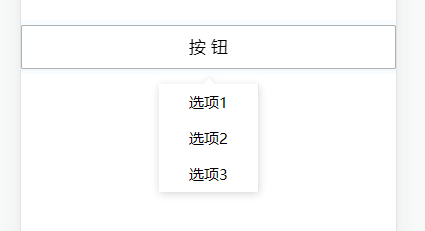
弹出菜单
1适用场景
常用于需要弹出菜单类型的场景
2基础功能
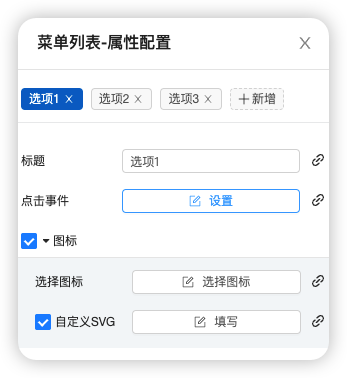
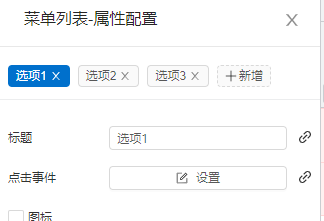
菜单列表 参数设置
支持设置

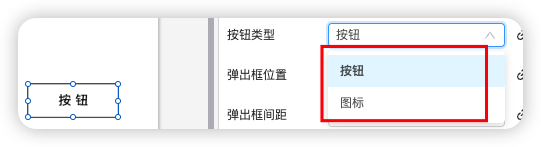
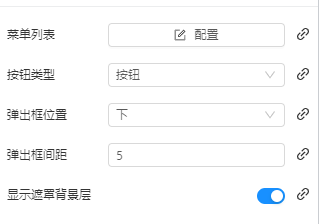
按钮类型 参数设置
支持设置 按钮 图标

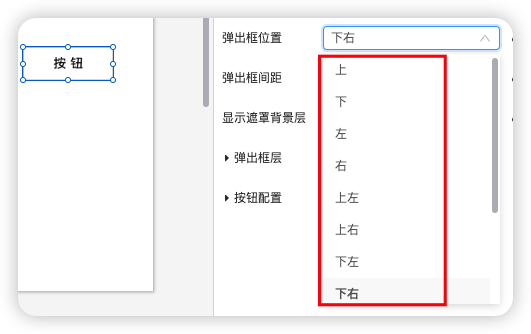
弹出框位置 参数设置
支持设置

弹出框间距 参数设置
支持设置

显示遮罩背景层 参数设置
支持设置

弹出框间距 参数设置
支持设置


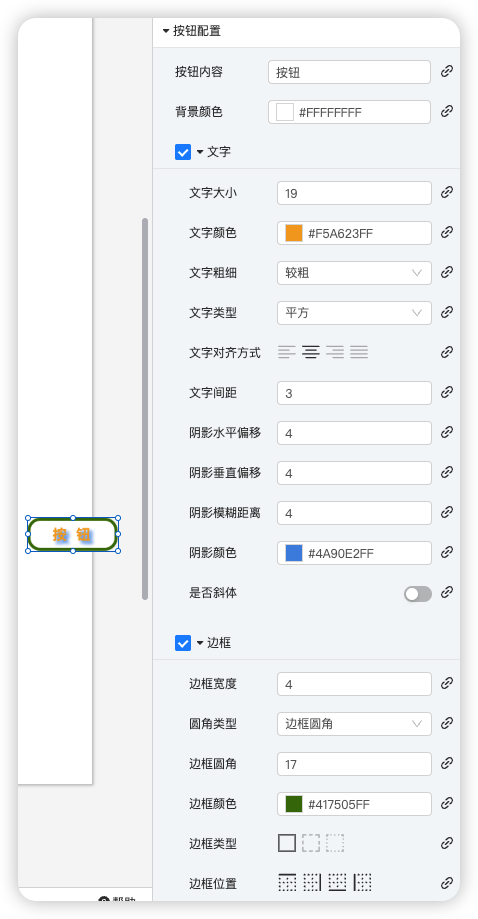
按钮配置 参数设置
支持设置

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件配置


- 预览效果。

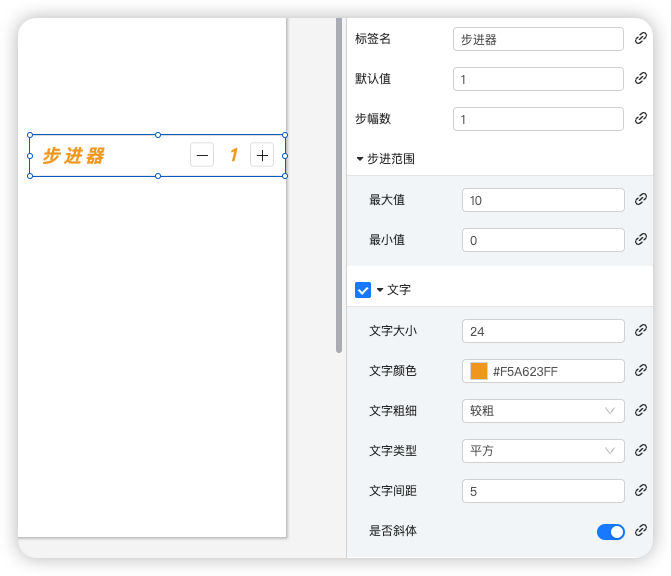
步进器
1适用场景
常用于需要步进器类型的场景
2基础功能
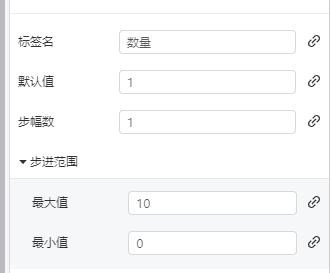
参数设置
支持设置 标签名,默认值,步幅数,步进范围(最大值和最小值),文字样式

背景色 参数设置
支持设置

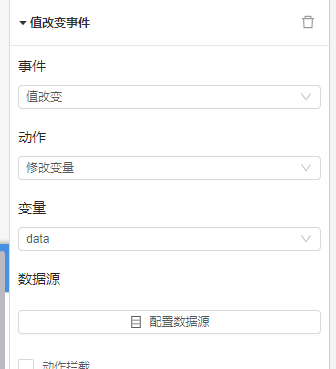
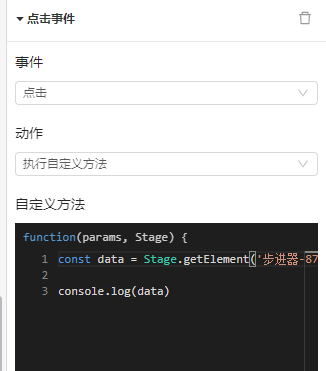
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


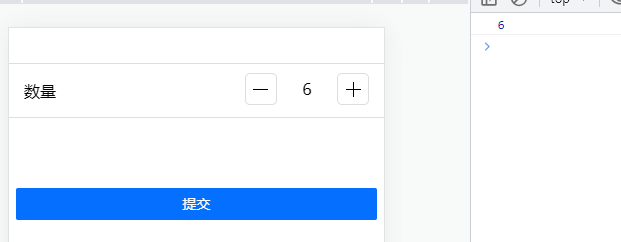
数据源:返回修改后的数据

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件配置及按钮事件


- 预览效果。

开关
1适用场景
常用于需要开关类型输入数据的场景
2基础功能
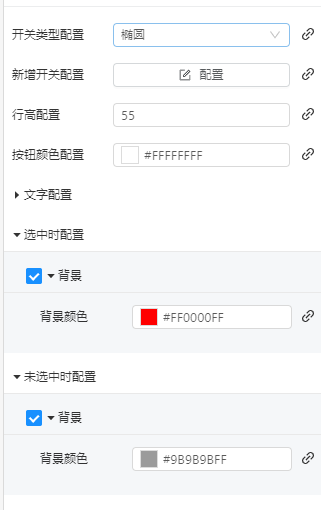
开关类型 设置
支持设置 椭圆 长方形

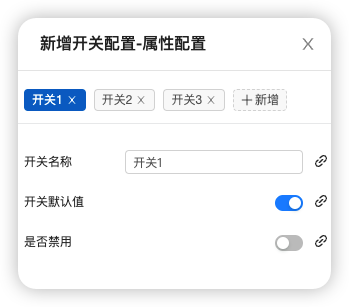
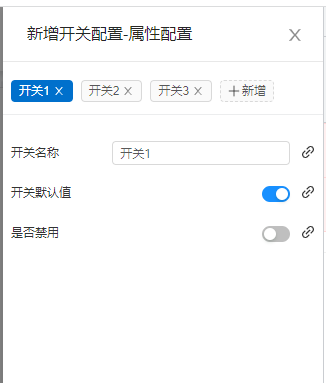
新增开关设置 设置
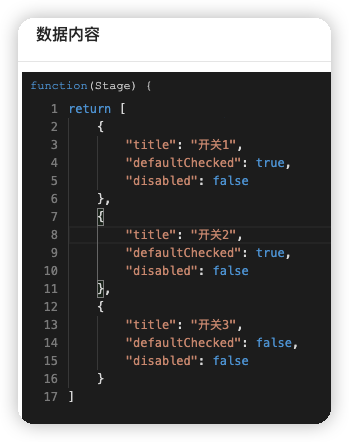
支持设置 新增开关配置 (数据结构)


行高设置
支持设置 行高设置

按钮颜色配置设置
支持设置 按钮颜色

文字设置
支持设置 文字样式配置

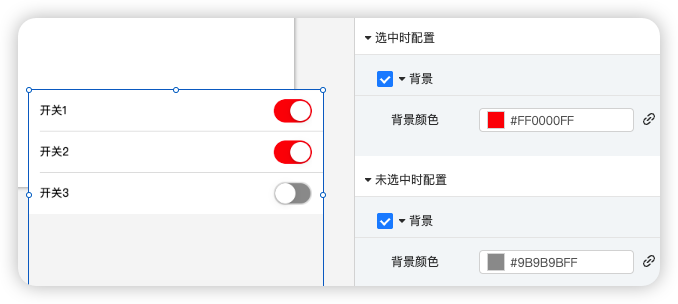
选中和未选中配置 参数设置
支持设置 背景颜色

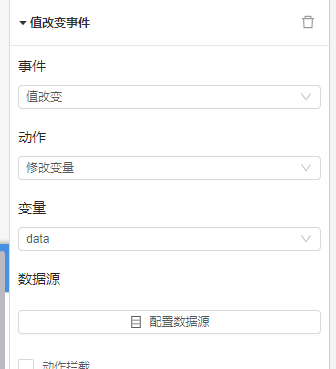
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

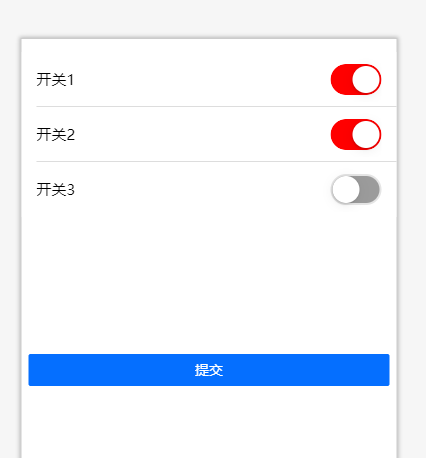
- 设置组件配置及按钮事件


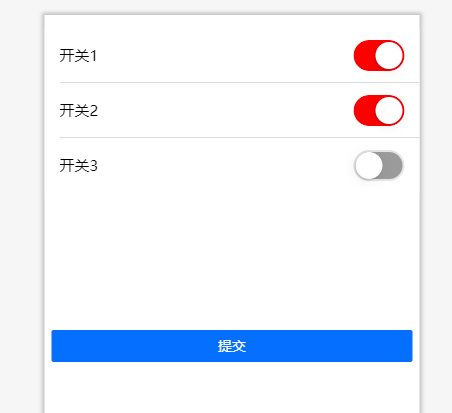
- 预览效果。

单选框
1适用场景
常用于需要单选框类型输入数据的场景
2基础功能
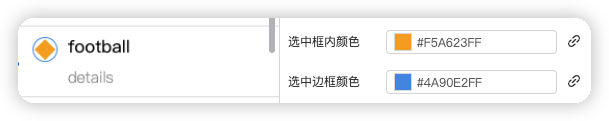
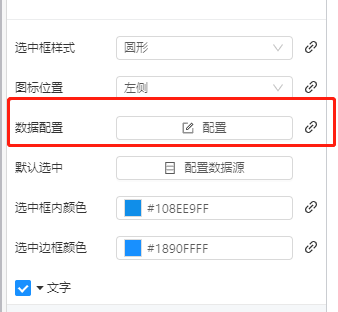
选中和未选中配置 参数设置
支持设置 背景颜色

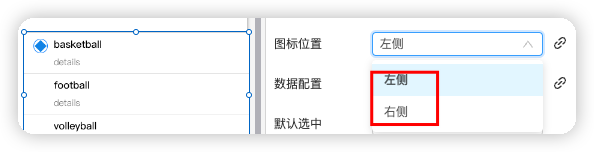
图标位置设置
支持设置 图标位置(左侧和右侧)

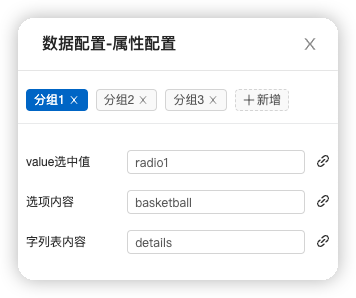
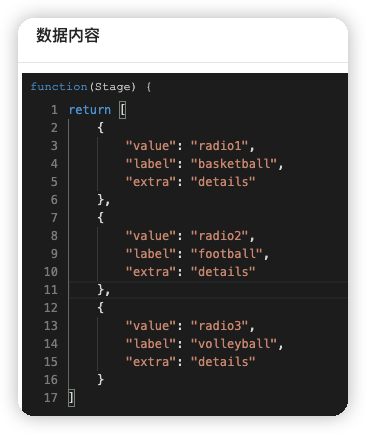
数据配置设置
支持设置 数据格式


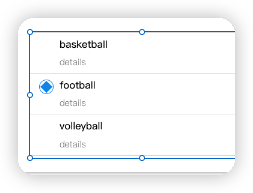
默认选中 设置
支持设置 默认选中


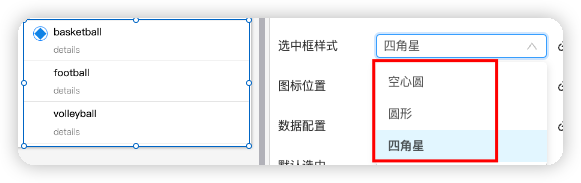
选中框内颜色 设置
支持设置 选中框颜色

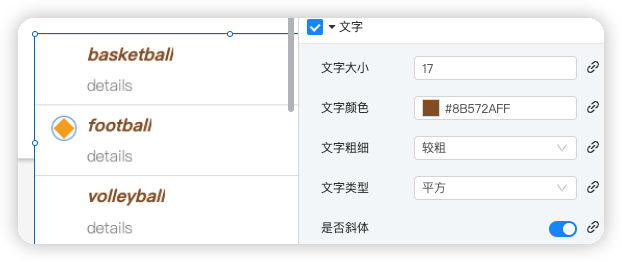
文字样式 设置
支持设置 文字大小 文字颜色,文字粗细,文字类型,是否斜体

背景设置
支持设置 背景颜色

子列表样式 设置
支持设置 子列表样式 文字样式

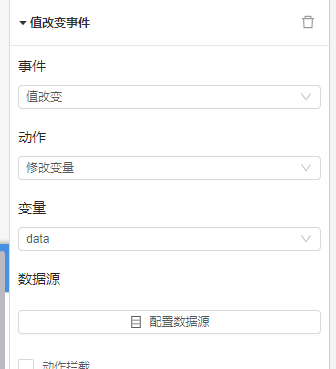
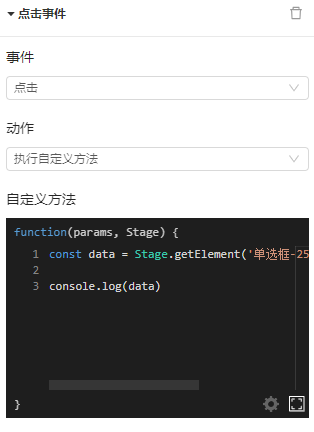
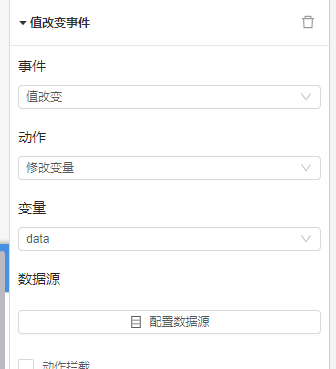
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

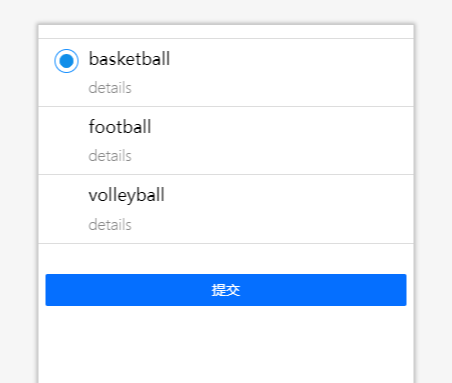
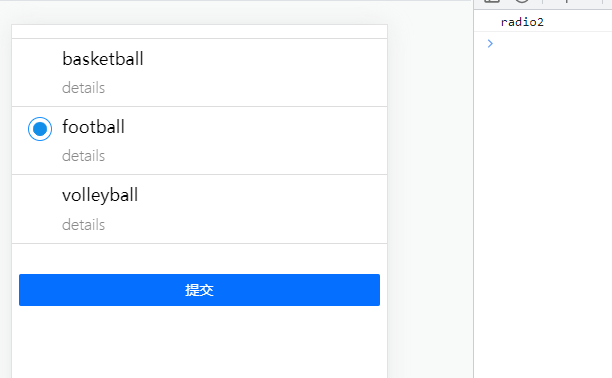
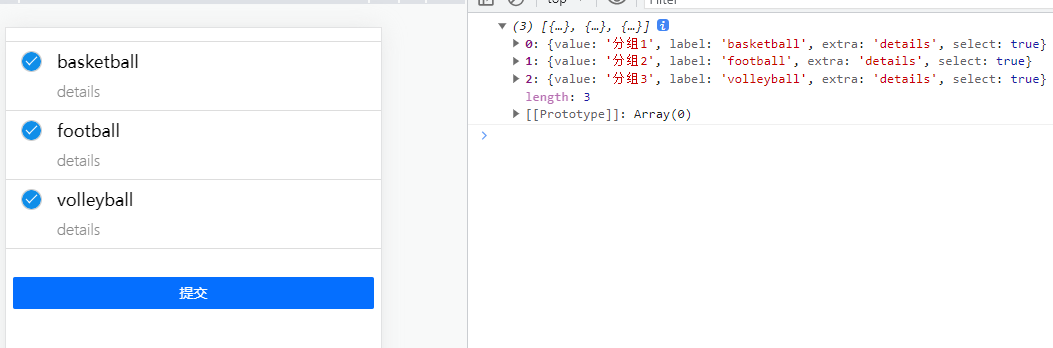
- 设置组件配置及按钮事件



- 预览效果。

复选框
1适用场景
常用于需要复选框类型输入数据的场景
2基础功能
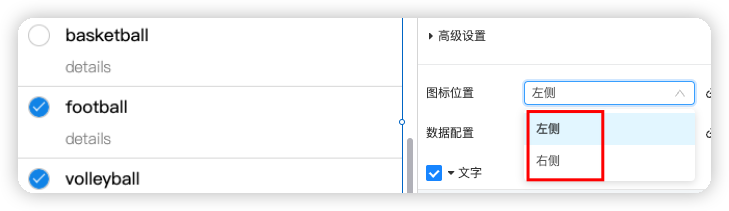
图标 参数设置
支持设置 图标位置(左侧和右侧)

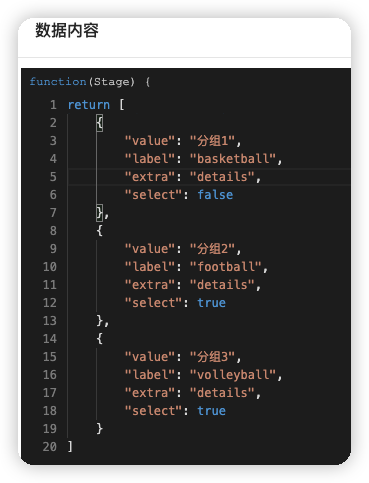
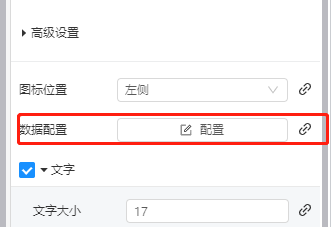
数据配置 设置
支持设置 数据配置(数据格式)


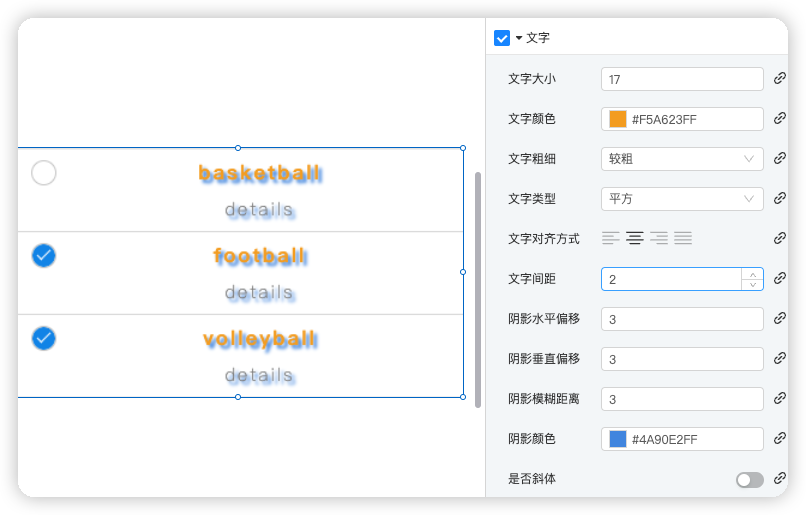
文字设置
支持设置 文字样式

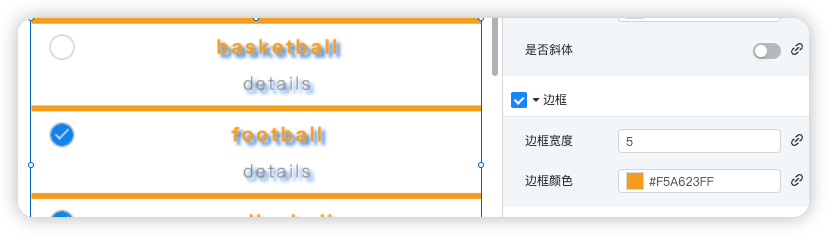
边框 设置
支持设置 边框宽度,边框颜色

背景设置
支持设置背景颜色

选择框样式 设置
支持设置 边框宽度,边框颜色,选框背景颜色

文字 设置
支持设置 文字样式

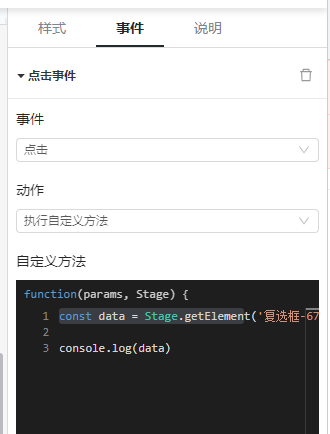
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

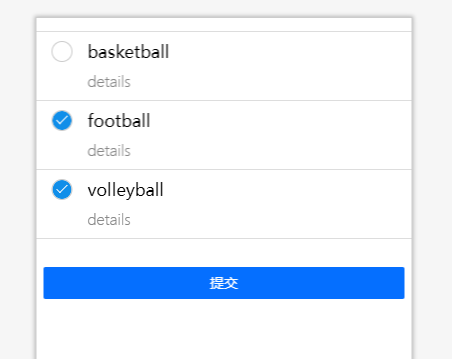
3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件配置及按钮事件



- 预览效果。

滑块
1适用场景
常用于需要滑块类型输入数据的场景
2基础功能
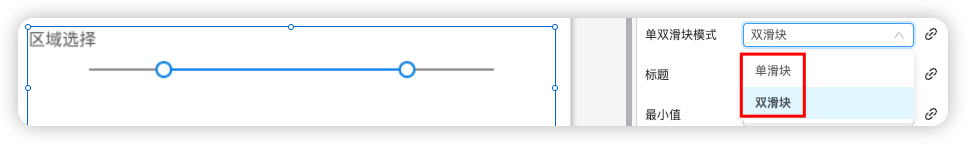
参数设置
支持设置 单双滑块模式

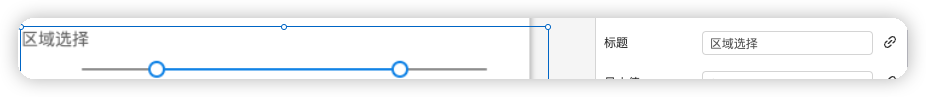
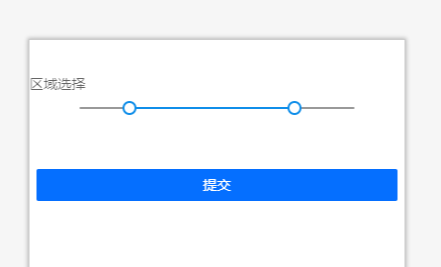
标题设置
支持设置 标题

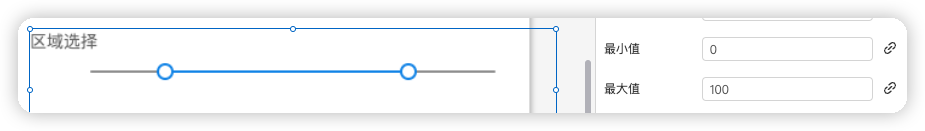
最小最大 设置
支持设置 最小值,最大值

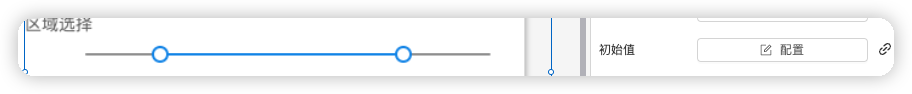
初始值设置
支持设置 初始值

步长 设置
支持设置 步长

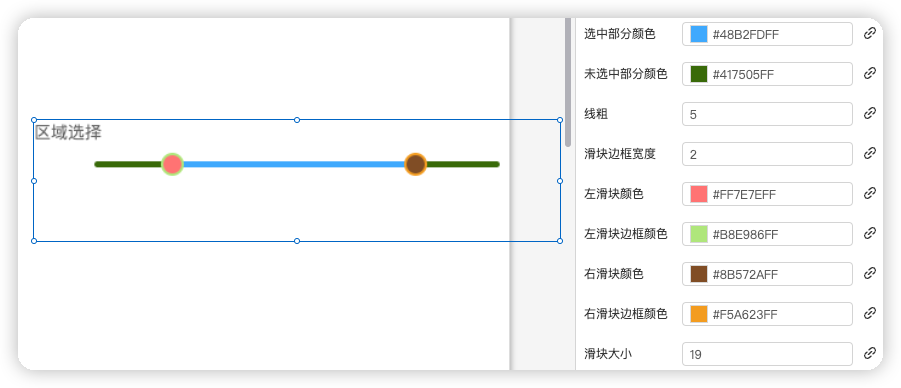
样式 设置
支持设置 选中部分颜色,未选中部分颜色,线粗,滑块边框宽度,左右滑块边框和背景颜色,滑块大小

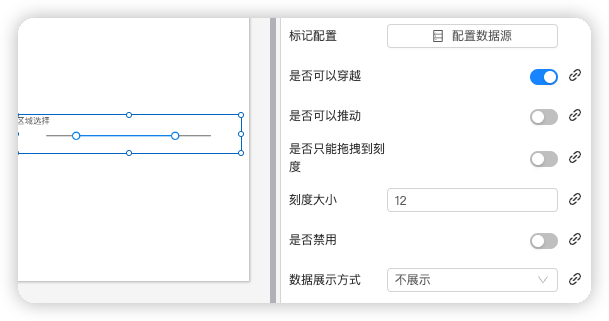
行为 设置
支持设置
标记配置,
是否可以穿越(是指左侧滑块可以滑动到右侧滑块右侧区域)
是否可以推动(是指滑块可以推动另一个滑块)
是否只能拖拽到刻度
刻度大小
是否禁用
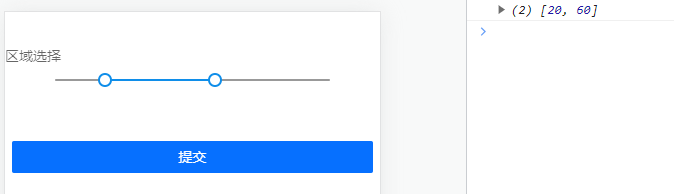
数据展示方式

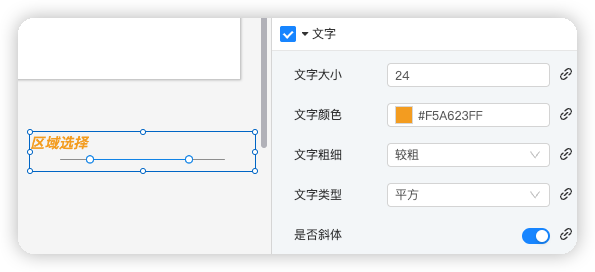
文字 设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,是否斜体

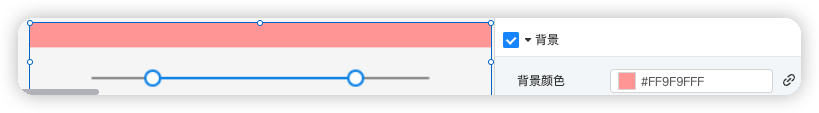
背景设置
支持设置背景颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

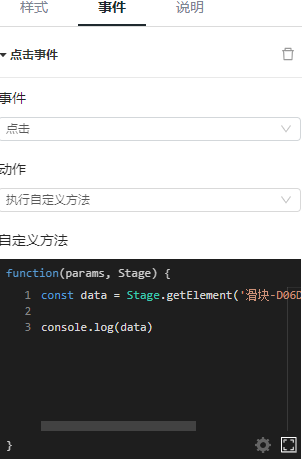
- 设置组件配置及按钮事件


- 预览效果。

九宫格
1适用场景
常用于需要九宫格类型数据的场景
2基础功能
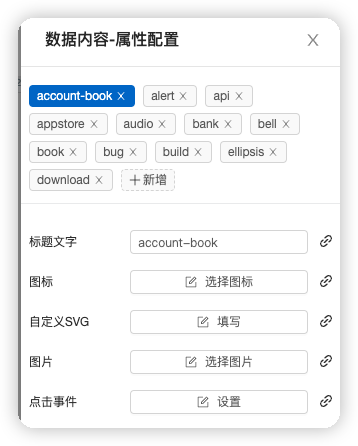
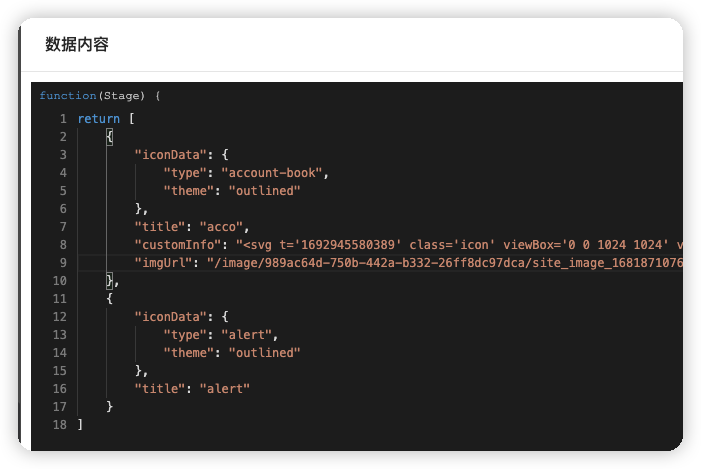
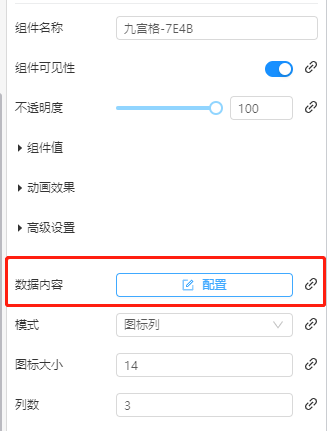
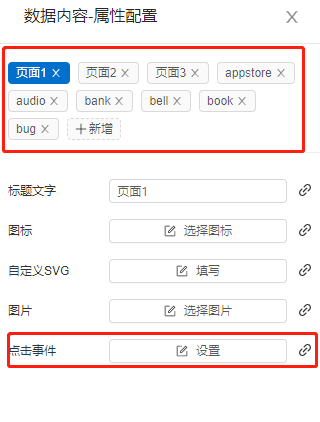
数据内容 参数设置
支持设置 优先级 (图标<Svg<图片)


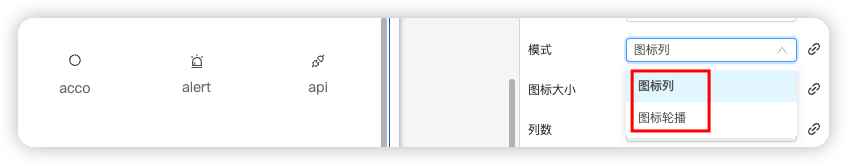
模型 设置
支持设置 模型(图标列表,图标轮播)

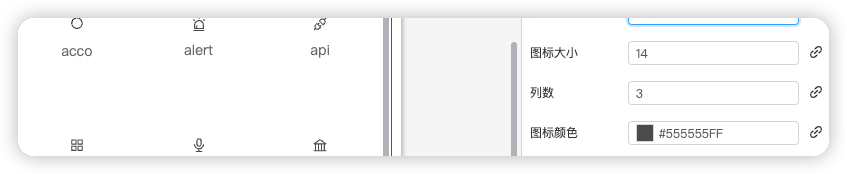
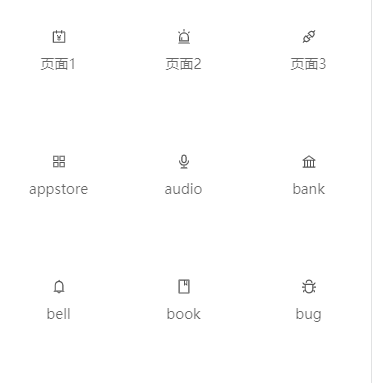
图标设置
支持设置 图标大小,列数,图标颜色

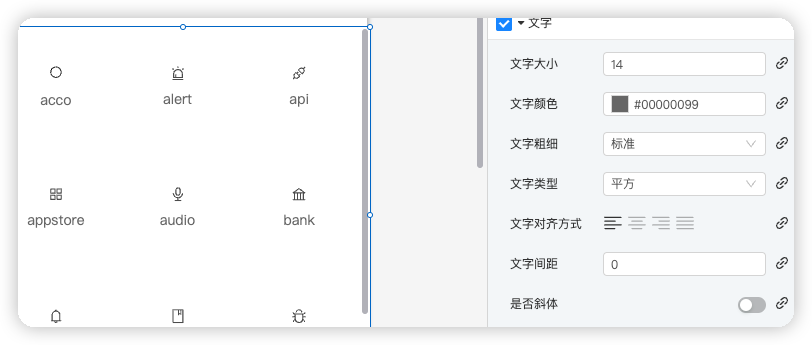
文字设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,对齐方式,文字间距,是否斜体

背景设置
支持设置背景颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

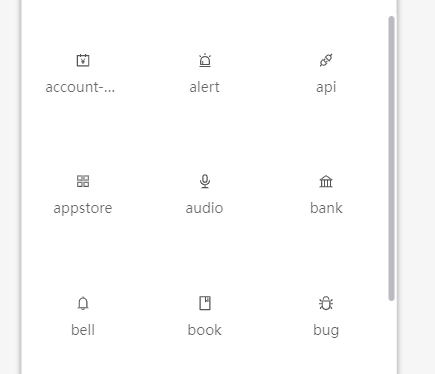
- 设置组件配置及按钮事件



- 预览效果。

评分
1适用场景
常用于需要评分类型数据的场景
2基础功能
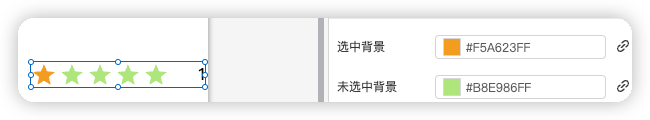
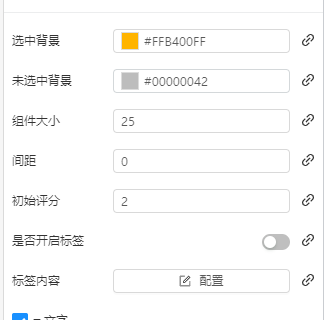
背景色 参数设置
支持设置 选中和未选中背景颜色

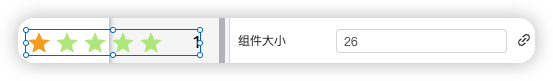
组件大小 设置
支持设置 组件大小

间距设置
支持设置 间距

初始评分设置
支持设置 初始评分

是否开始标签 设置
支持设置 是否开始标签

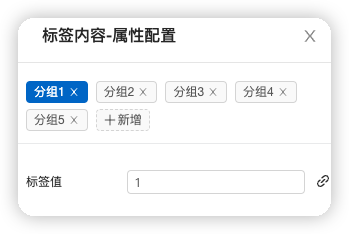
标签内容 设置
支持设置 标签内容


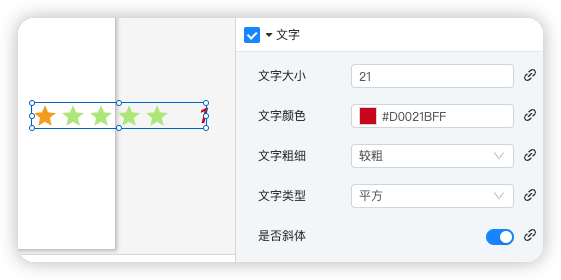
文字 设置
支持设置 文字大小,文字颜色,文字粗细,文字类型,是否斜体

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

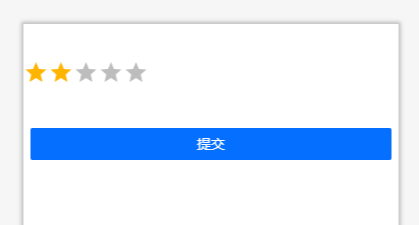
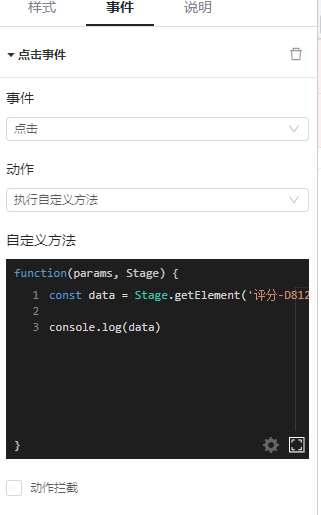
- 设置组件配置及按钮事件


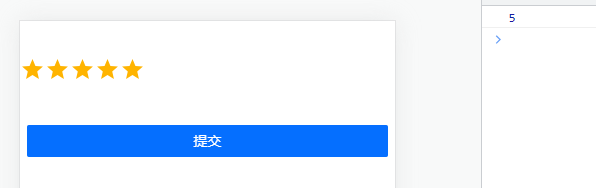
- 预览效果。

滚动加载
1适用场景
常用于需要 滚动加载 类型数据的场景
2基础功能
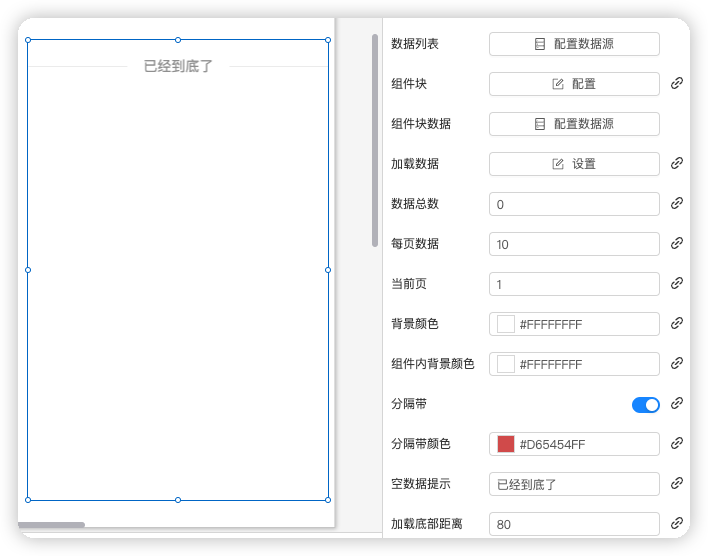
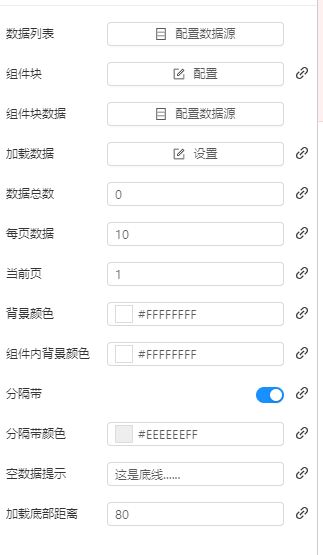
参数设置
支持设置 数据列表,组件块,组件块数据,加载数据,数据总数,每页数据,当前页,背景颜色,组件内背景色,分隔带,分隔带颜色,空数据提示,加载底部距离

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件配置及按钮事件

- 预览效果。