表单
输入框
适用场景
常用于表单等需要输入数据的场景
基础功能
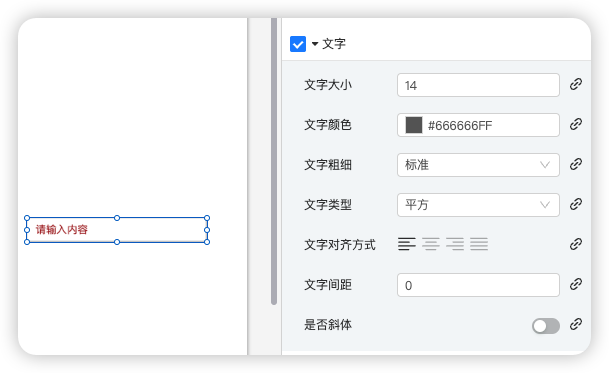
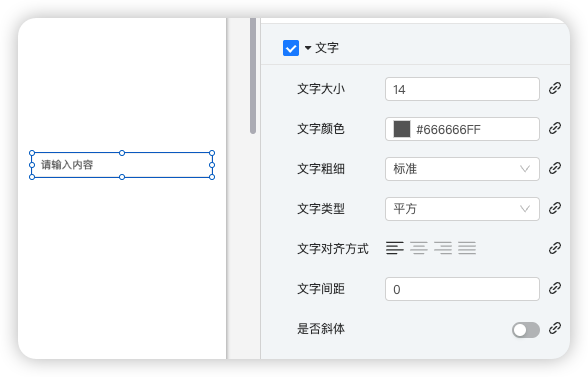
文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

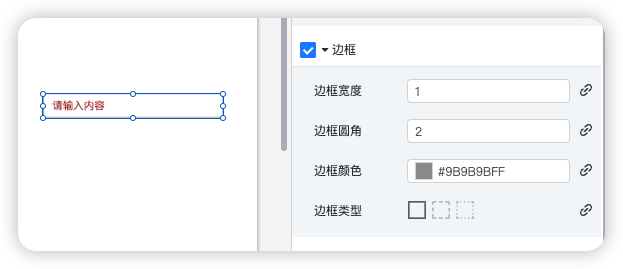
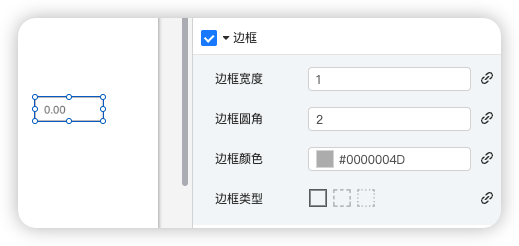
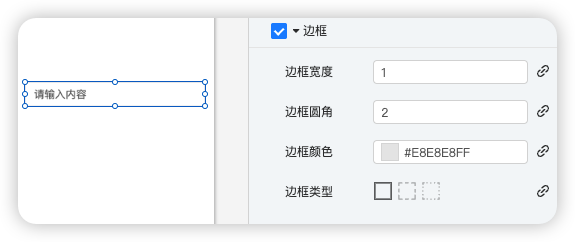
边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

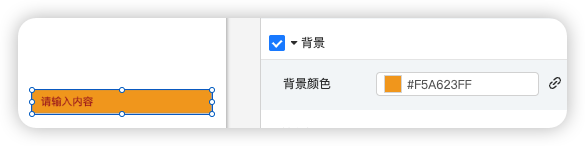
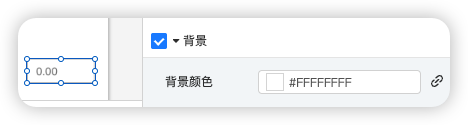
背景设置
支持设置背景颜色

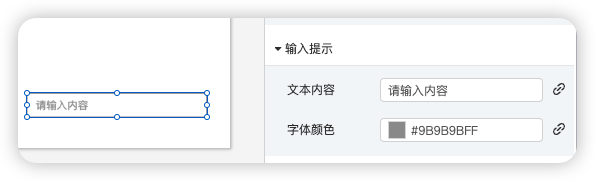
提示设置
设置提示的颜色和文字内容

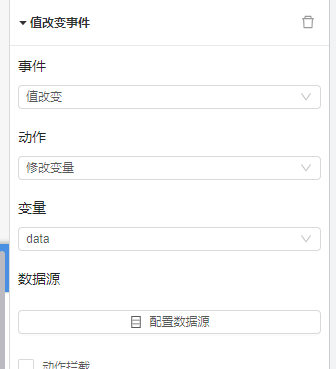
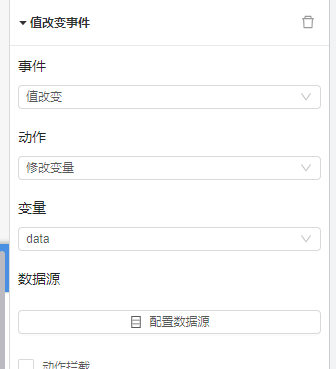
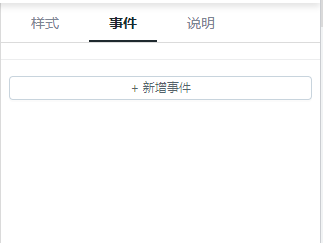
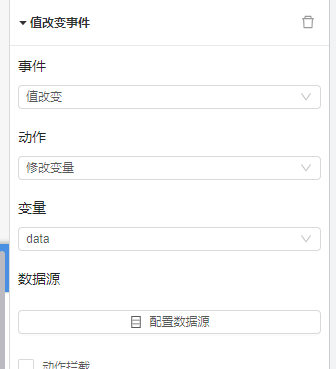
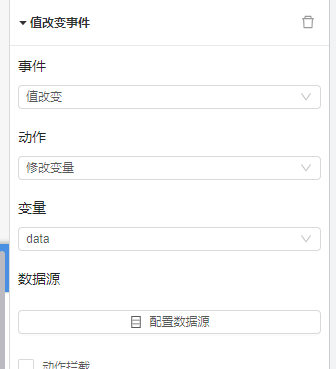
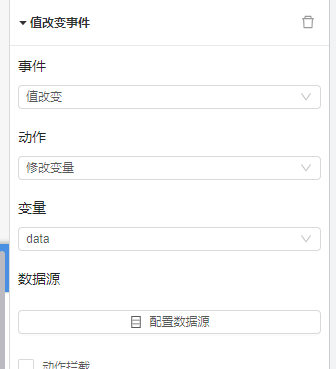
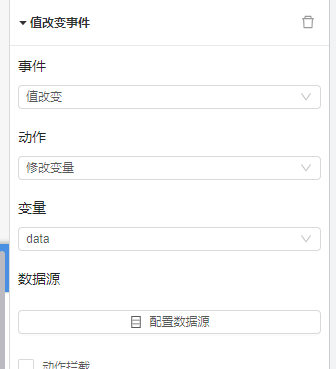
组件事件
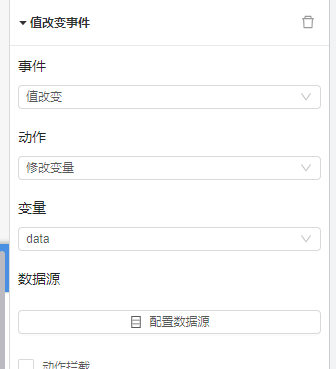
可在操作界面右上角事件栏对组件添加响应事件。


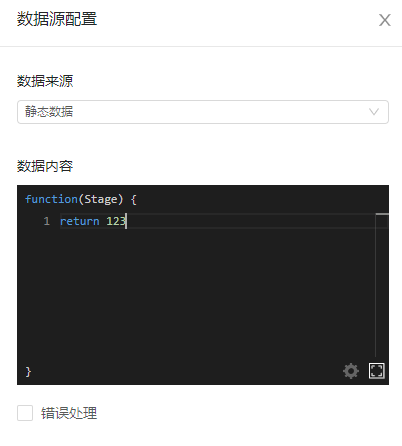
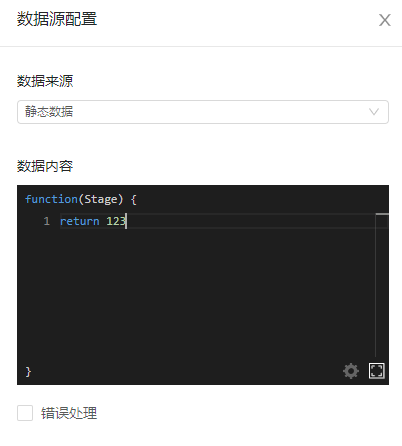
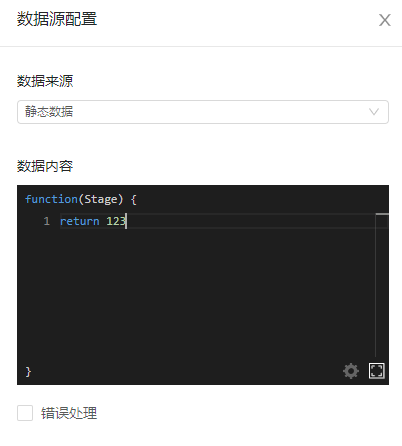
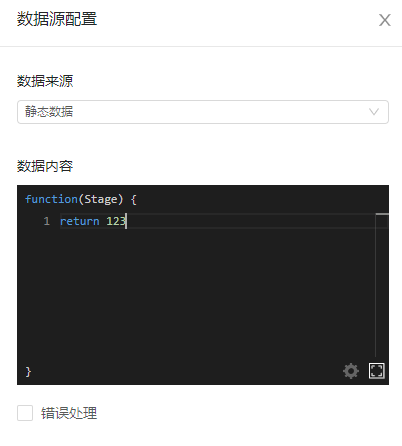
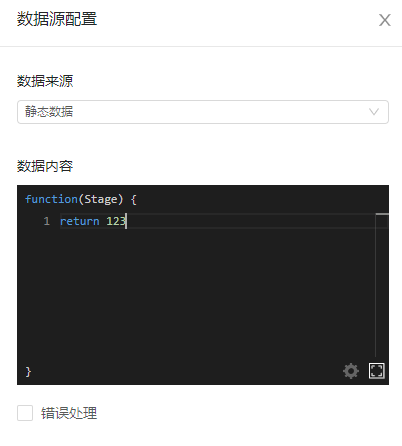
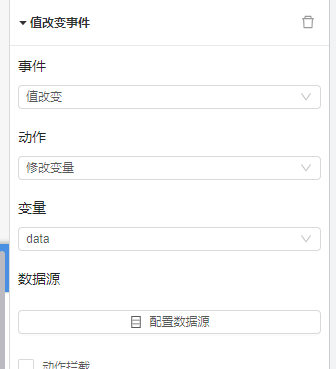
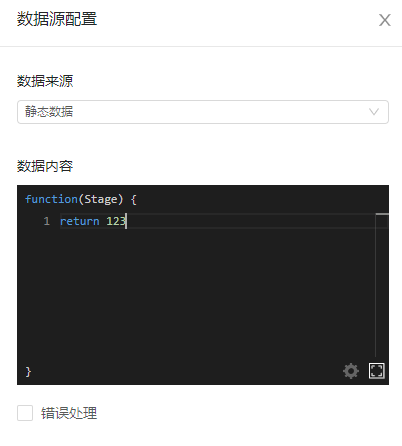
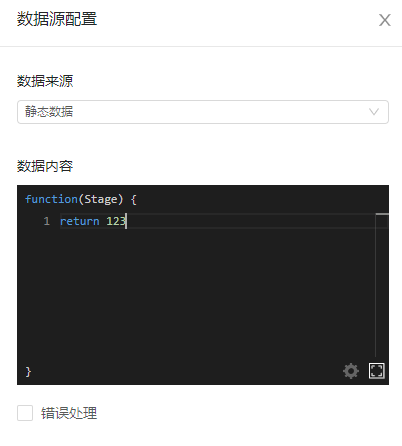
数据源:返回修改后的数据

案例演示
本案例使用输入框组件和基础表格组件实现输入框输入查询效果
1.登录studio平台
2.选择任一可视化应用,单击编辑,进入画布编辑器页面。
3.添加数字输入框组件到画布中。
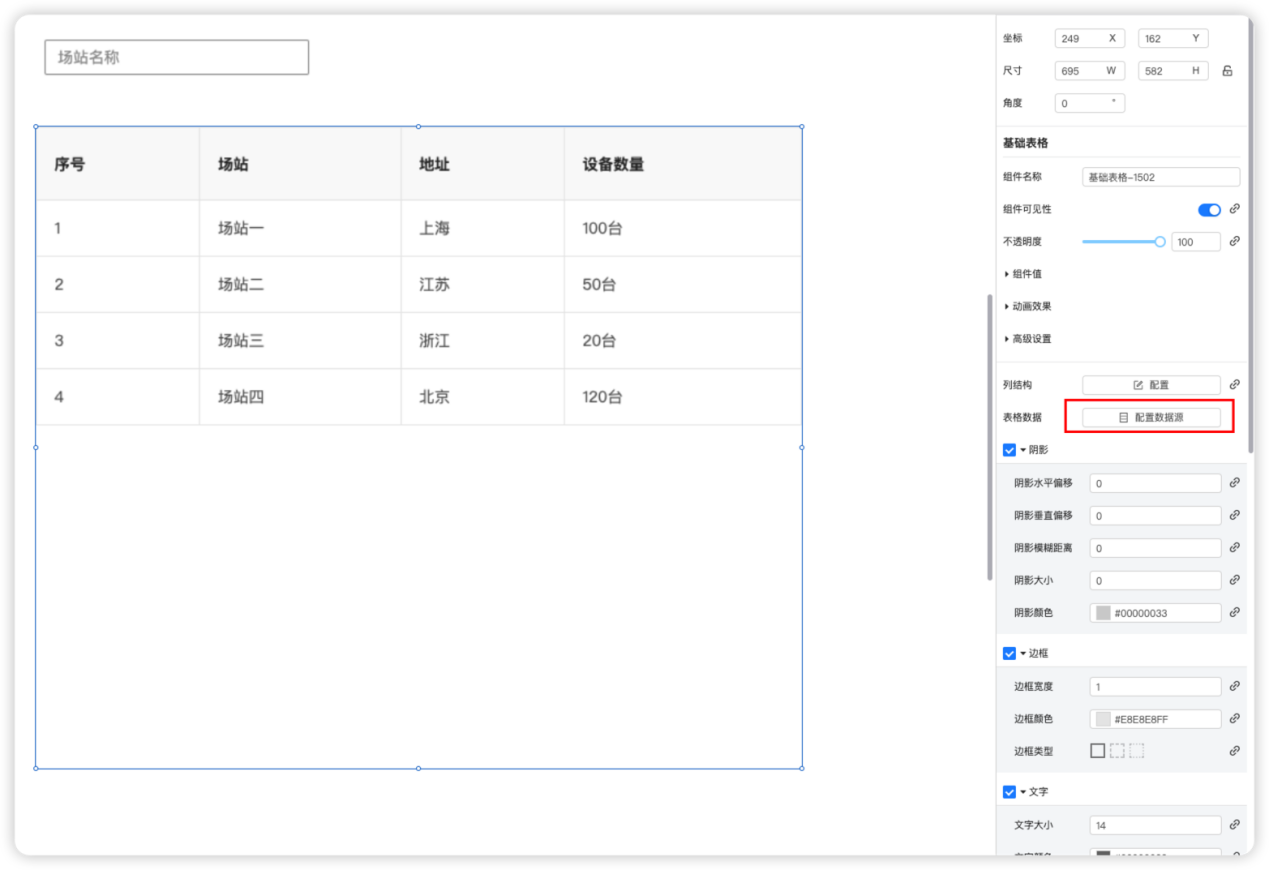
4.单击输入框,
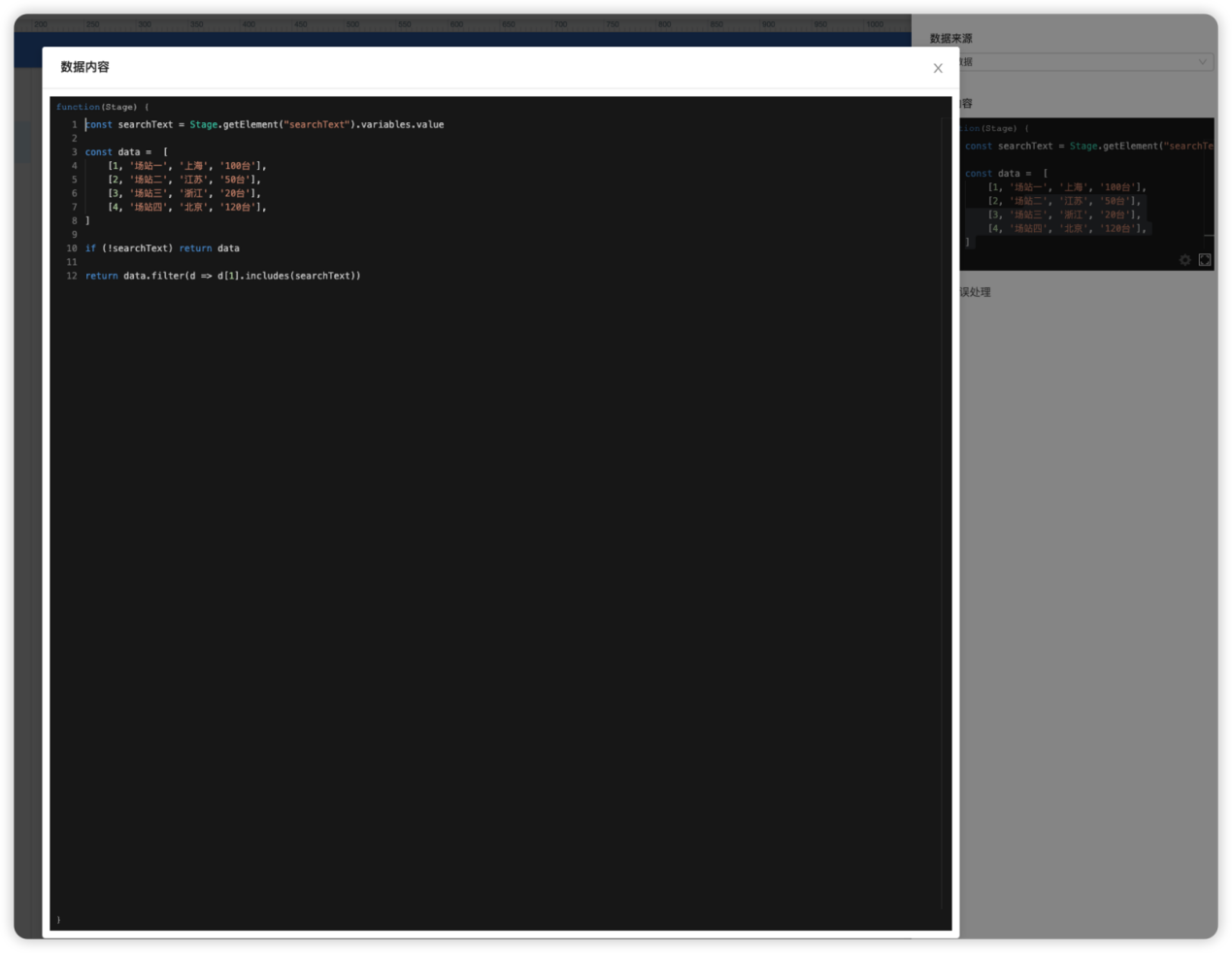
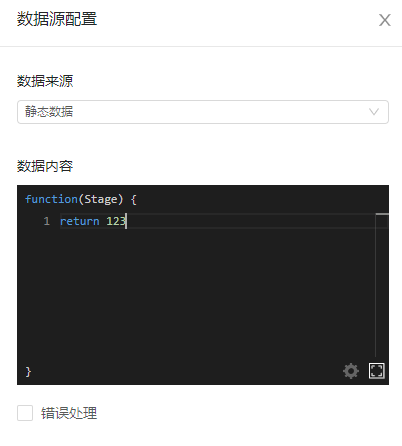
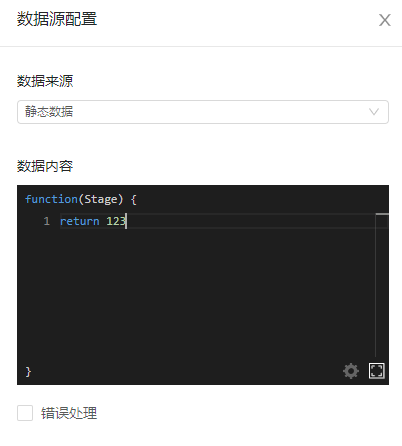
单击基础表格,选择表格数据,修改静态数据


单击页面右上角的预览按钮,预览展示结果。

数字输入框
1适用场景
常用于表单等需要数字类型输入数据的场景
2基础功能
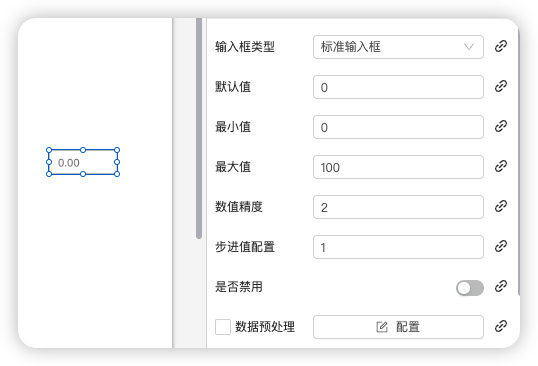
输入框类型参数设置
支持设置默认值,最大值,最小值,数值精度,步进值配置,是否禁用,数据预处理

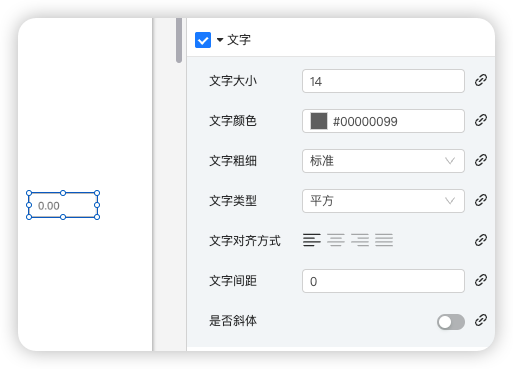
文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

背景设置
支持设置背景颜色

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
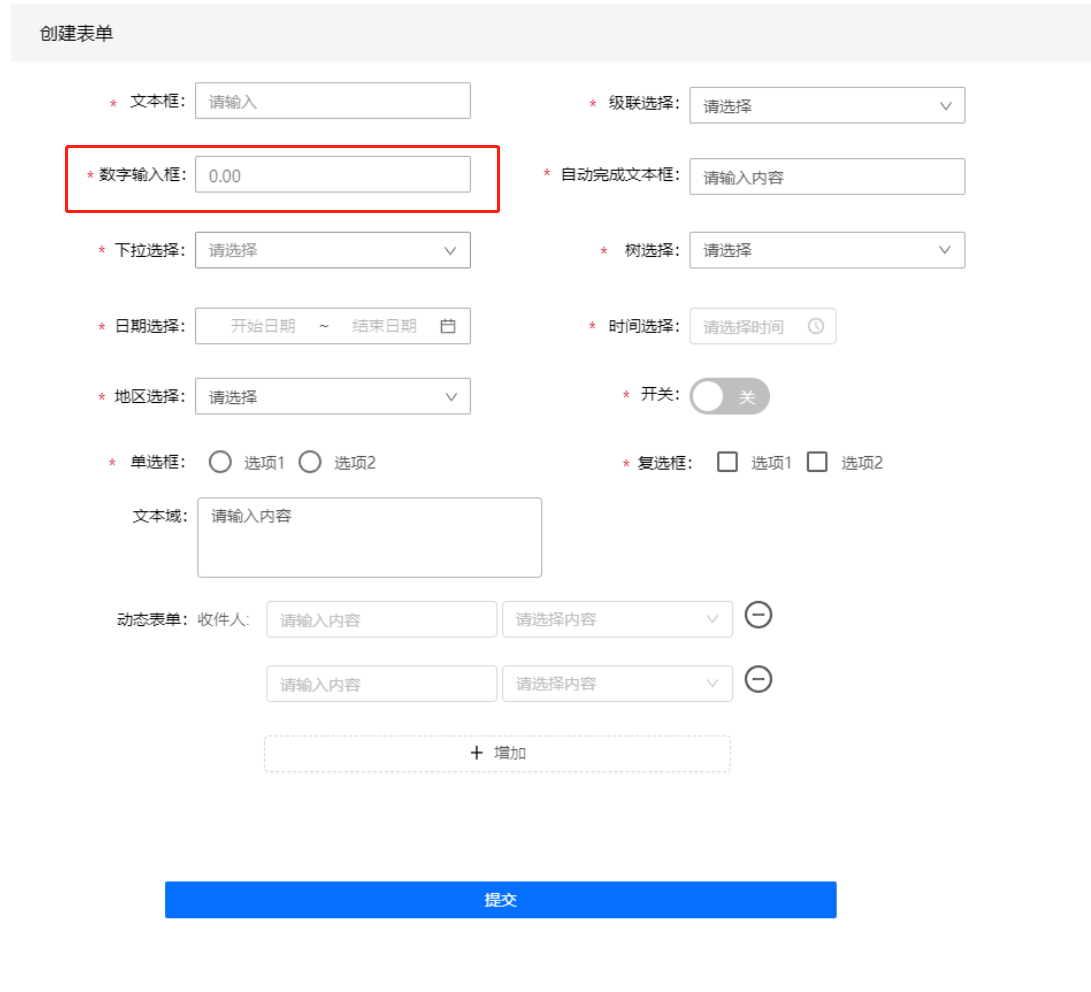
添加对应组件到画布中。

- 设置组件名称为number

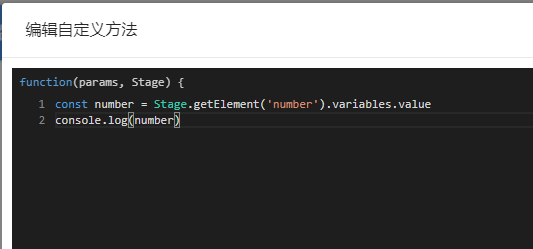
- 在提交按钮事件中获取值

- 预览效果


自动完成文本框
1适用场景
常用于表单等需要数字类型输入数据的场景
2基础功能
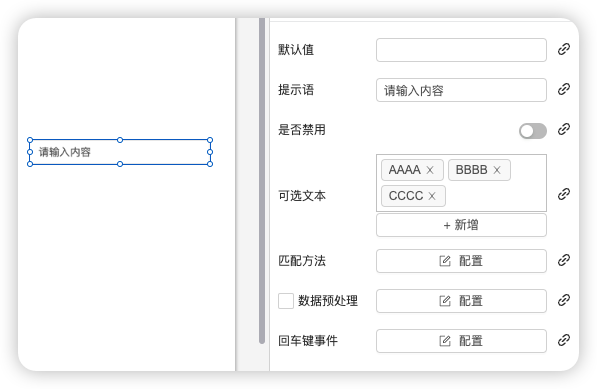
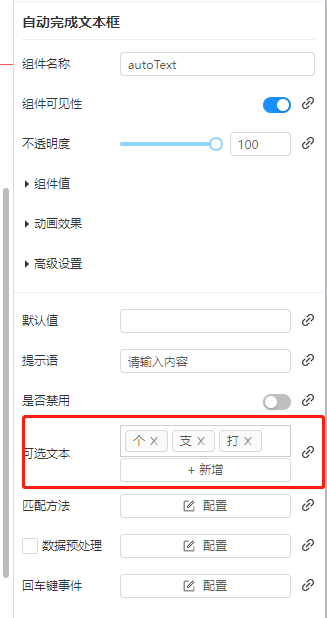
自动完成文本框参数设置
支持设置默认值,提示语,是否禁用,可选文本,匹配方法,数据预处理, 回车键事件

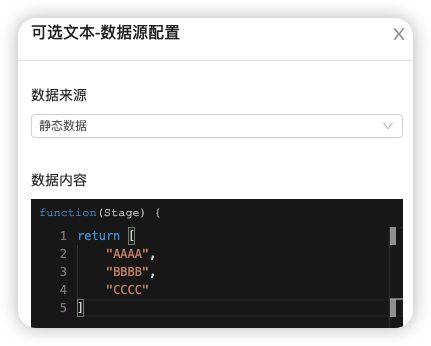
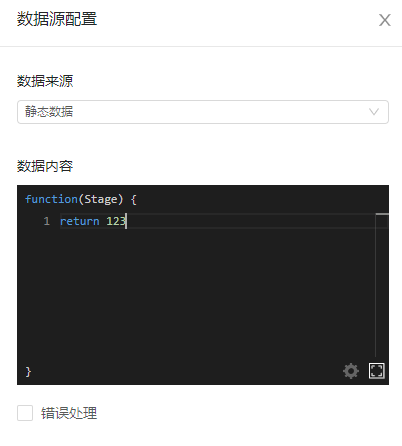
可选文本数据源配置格式

文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

背景设置
支持设置背景颜色

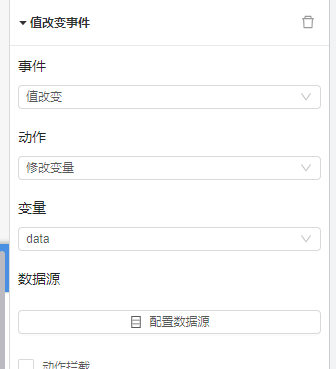
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为autoText,并设置需要自动完成的文本


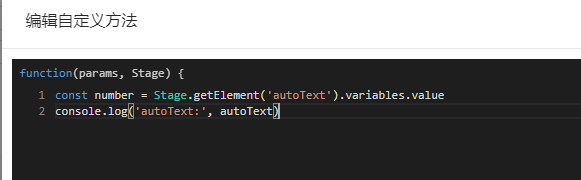
- 在提交按钮事件中获取值

- 预览效果


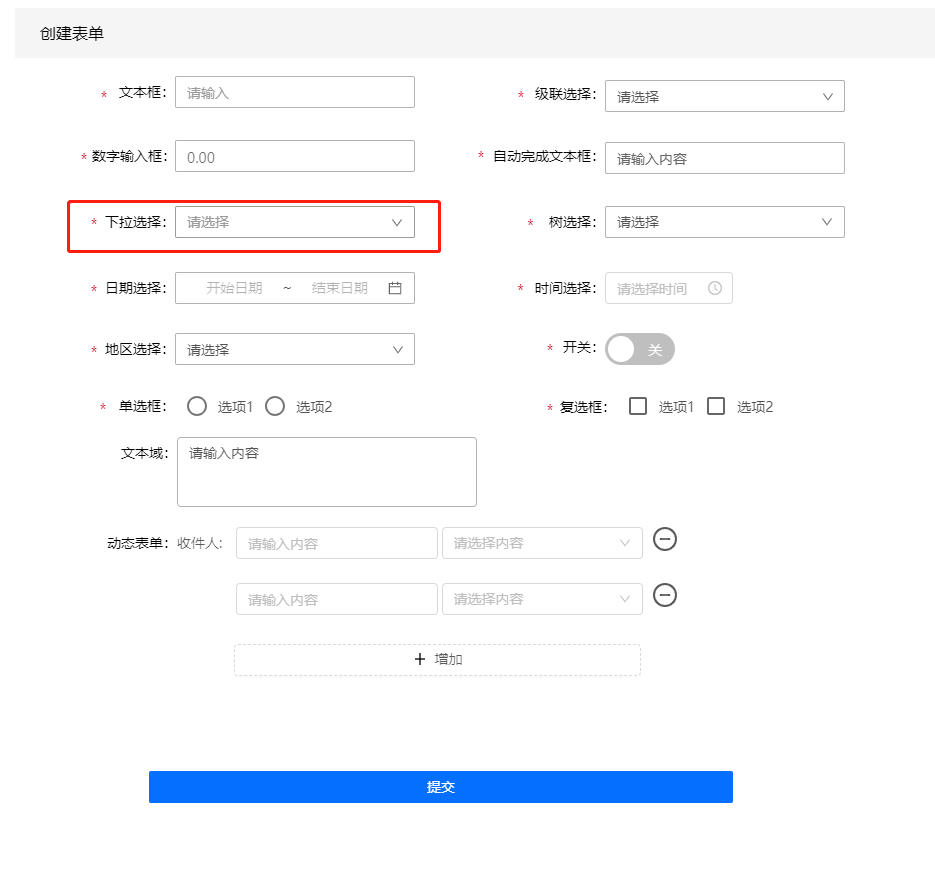
下拉选择
1适用场景
常用于表单等需要选择输入数据的场景
2基础功能
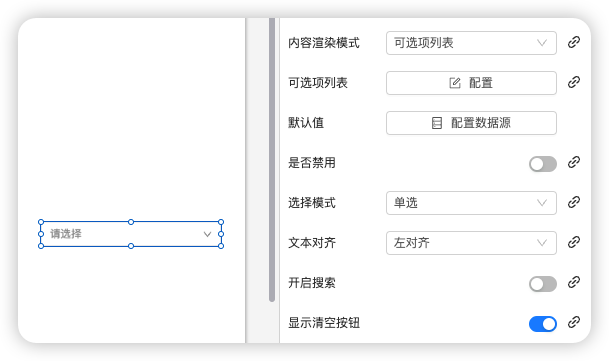
下拉选择框参数设置
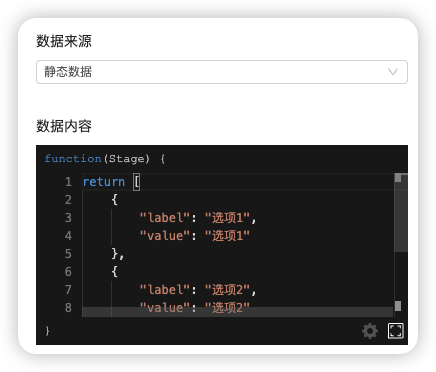
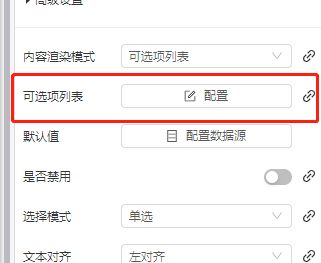
支持设置内容渲染模式,可选项列表,默认值,是否禁用,选择模式,文本对齐,开启搜索,显示清空按钮

可选项列表(可以数据源配置)

默认值(可选项列表的值value)
选择模式(有多选和单选)
文本对齐(下拉框里文字显示的位置)
开启搜索(对选项进行搜索,同时有搜索回调,可以调用函数等操作)
显示清空按钮(用于清理选择后的内容)
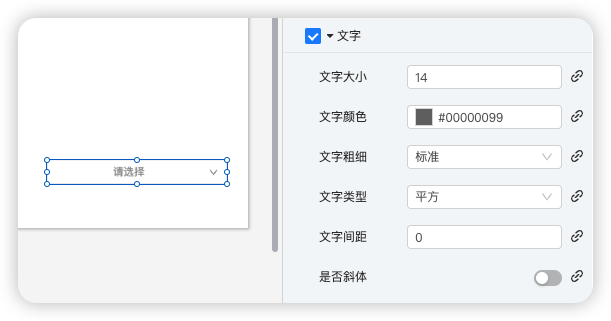
文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

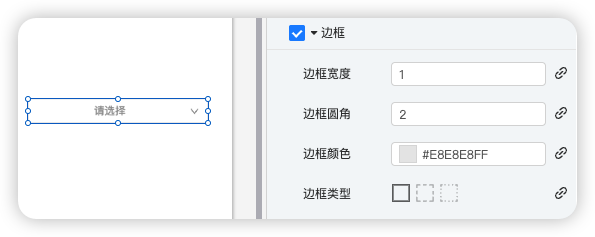
边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

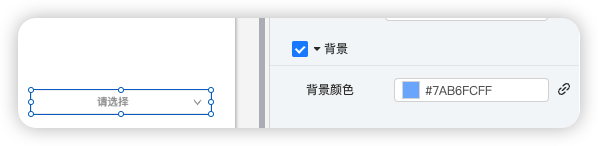
背景设置
支持设置背景颜色

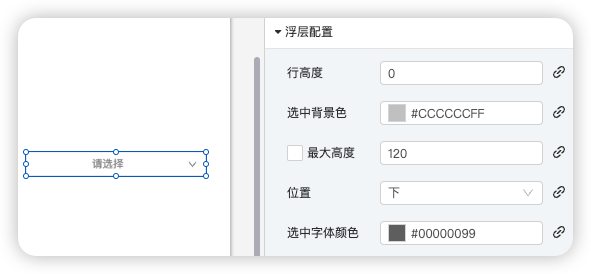
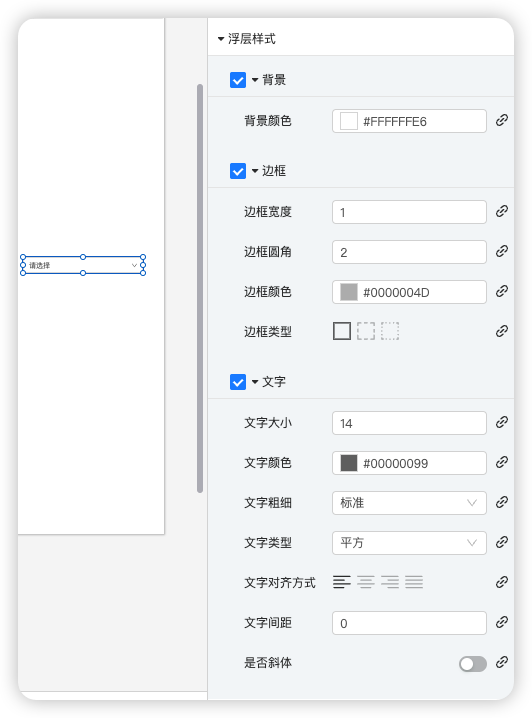
浮层设置
支持设置行高度,选中背景色,最大高度,位置,选中字体颜色

浮框背景设置
支持设置背景颜色

浮框边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

浮层文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

提示样式设置
支持设置文字内容,字体颜色

动态高度设置
支持设置动态高度(当页面很具组件显示高度显示高度时打开)

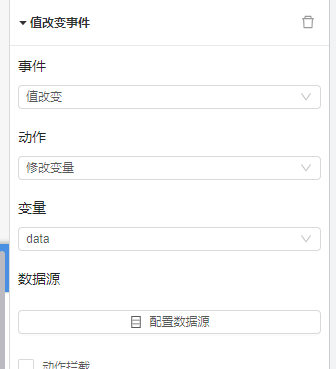
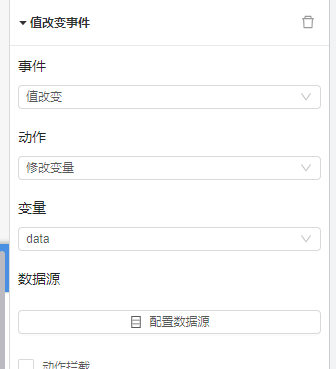
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


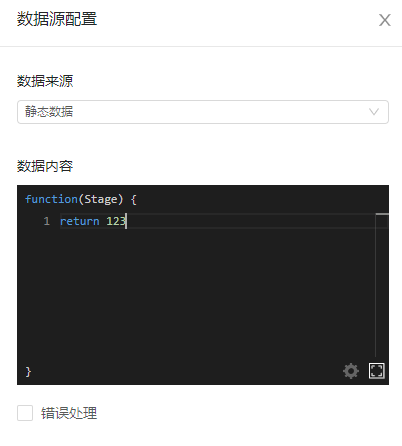
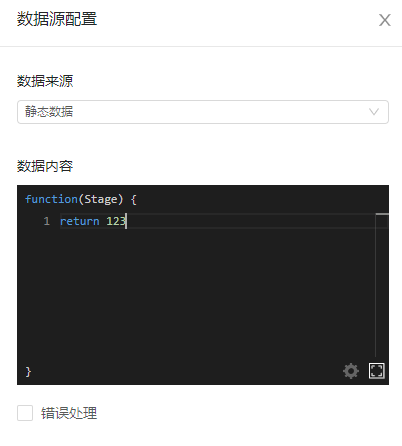
数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

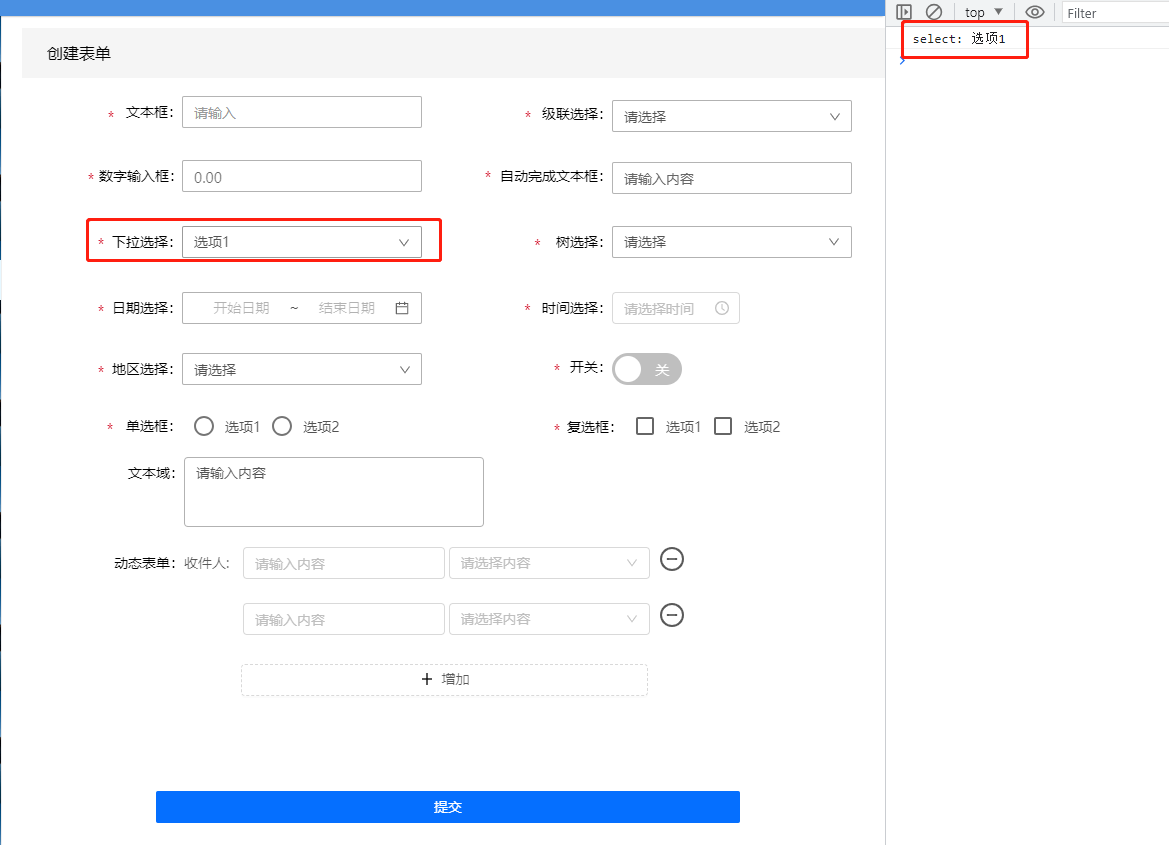
- 设置组件名称为select,并设置需要下拉选项



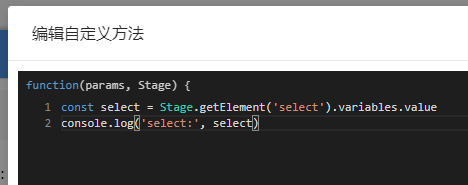
- 在提交按钮事件中获取值

- 预览效果

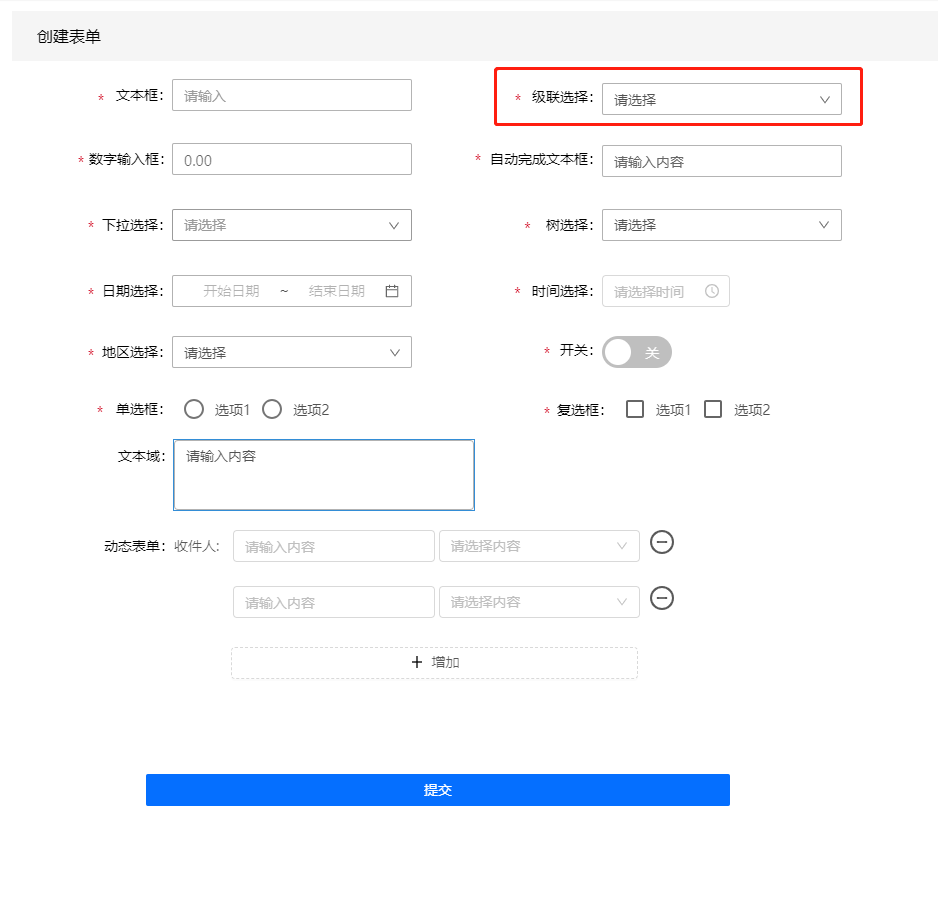
级连选择
1适用场景
常用于表单等需要多层级输入数据的场景
2基础功能
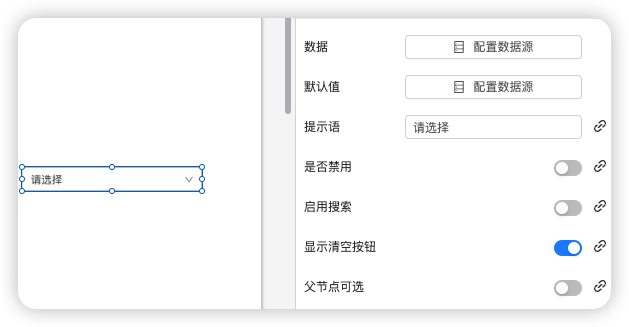
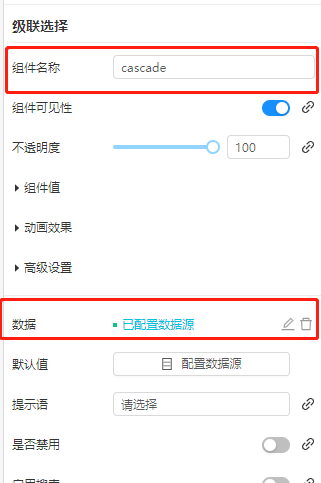
级联选择参数设置
支持设置数据,默认值,提示语,是否禁用,启用搜索,显示清空按钮,父节点可选,

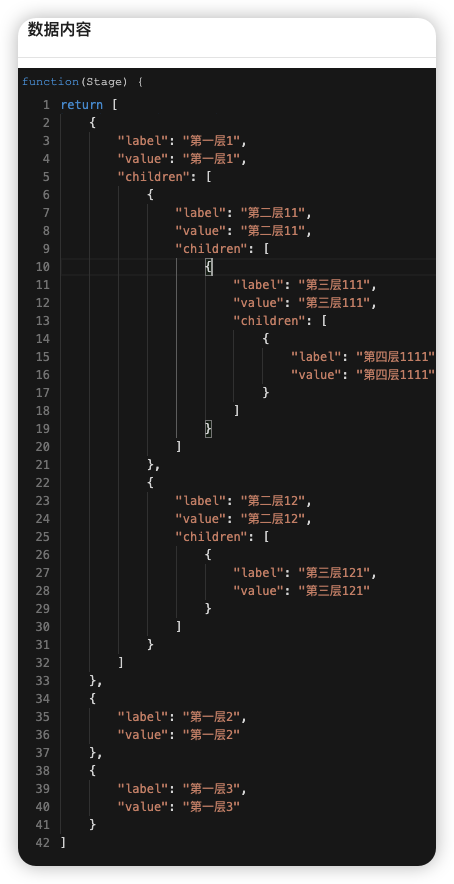
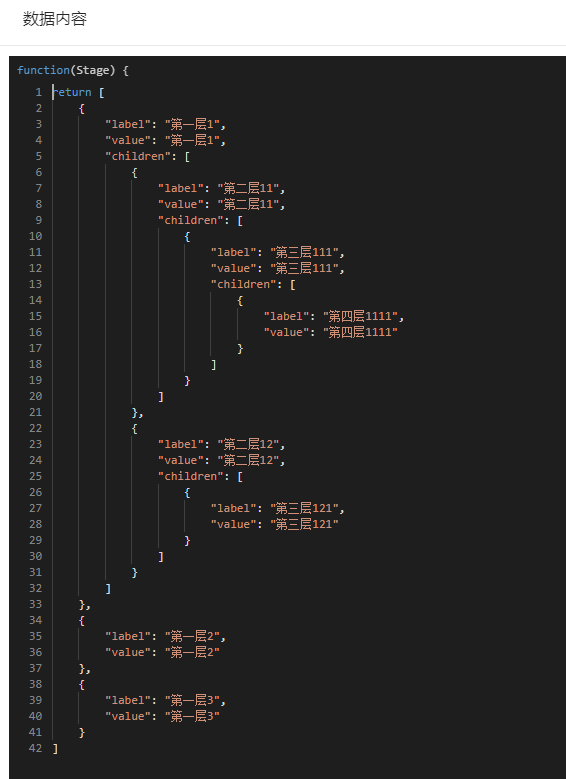
数据(选择数据)

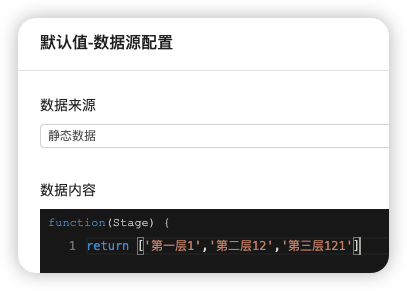
默认值(数组)

文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

背景设置
支持设置背景颜色

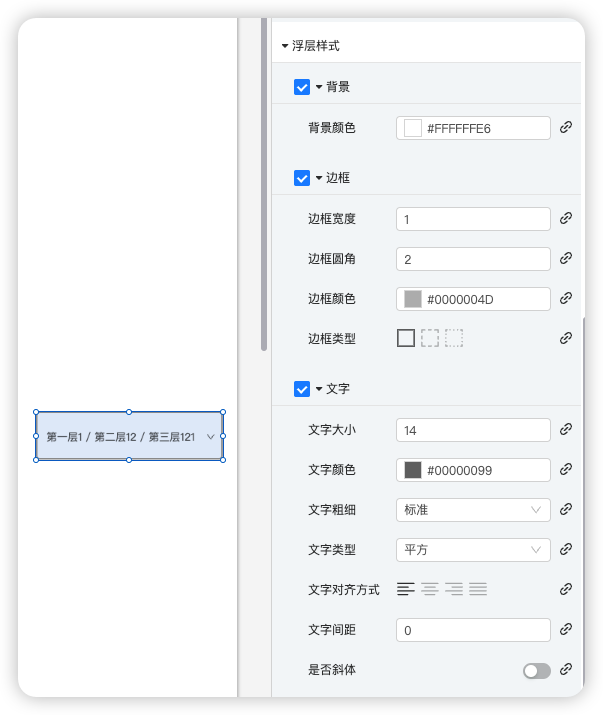
浮层样式
背景颜色配置,边框配置,字体配置

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为cascade,并设置需要下拉选项


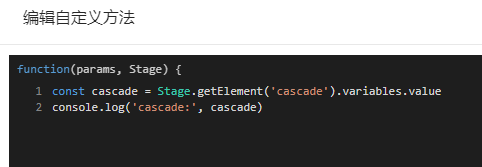
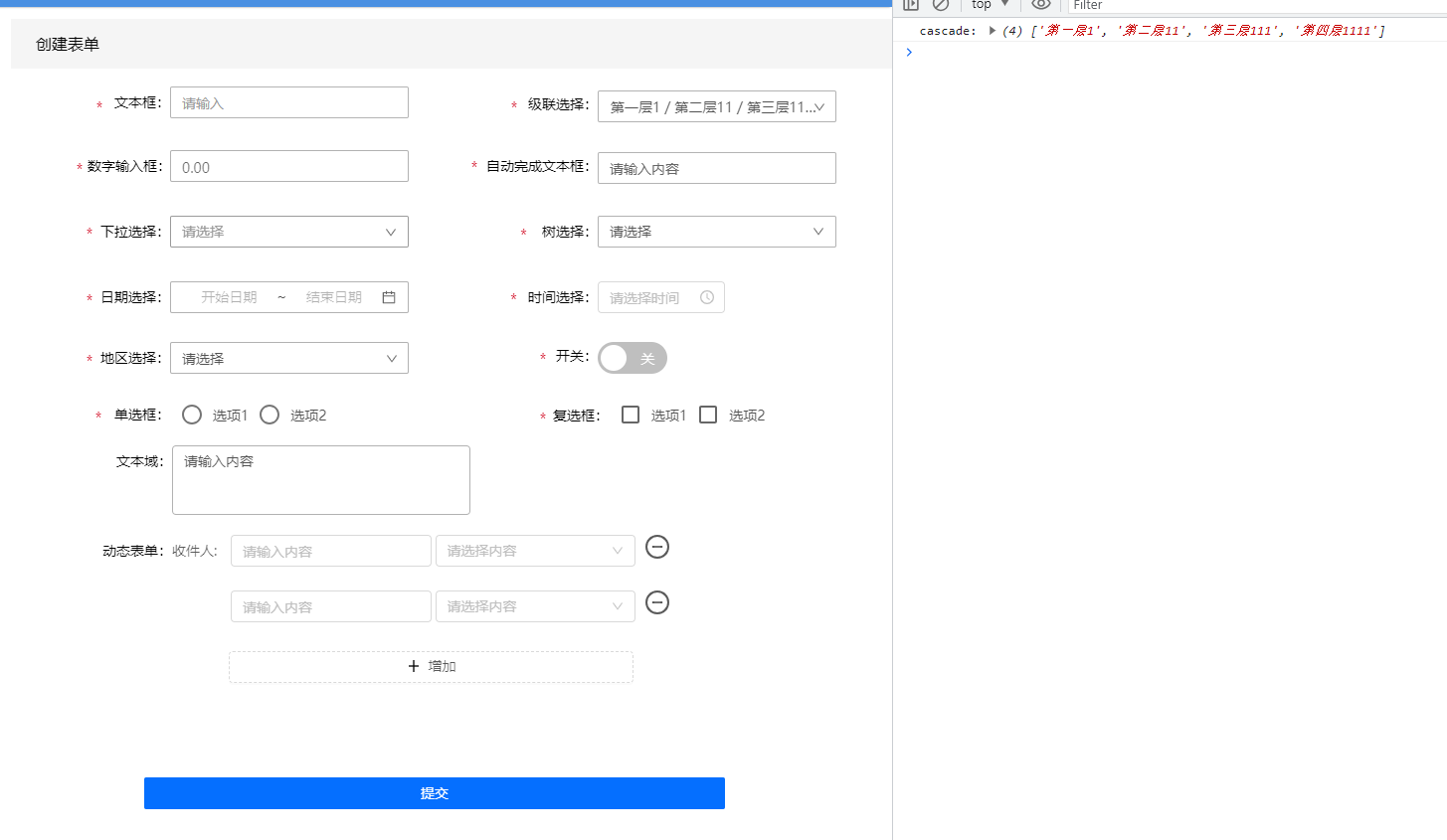
- 在提交按钮事件中获取值

- 预览效果

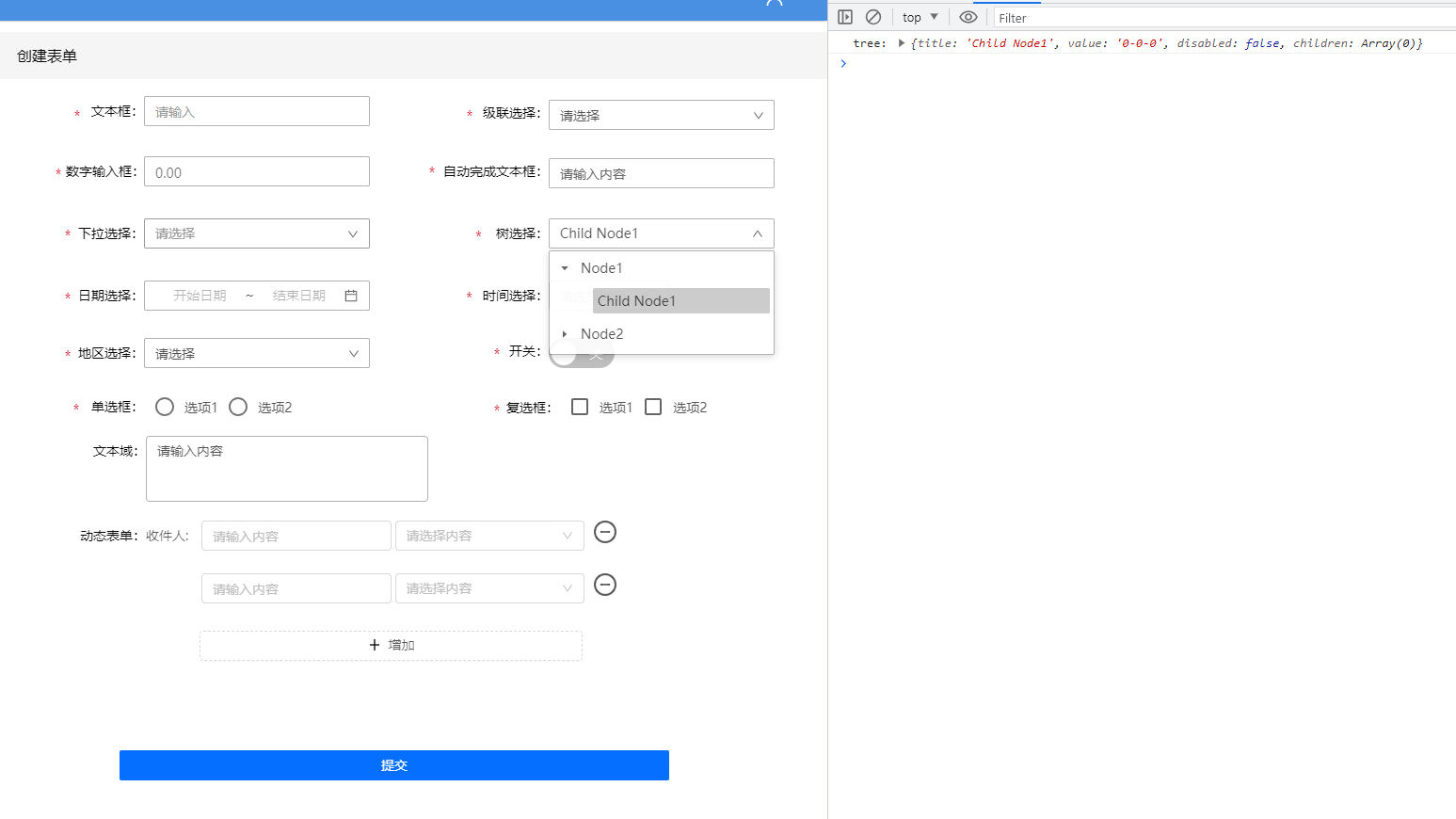
树选择
1适用场景
常用于表单等需要树类型输入数据的场景
2基础功能
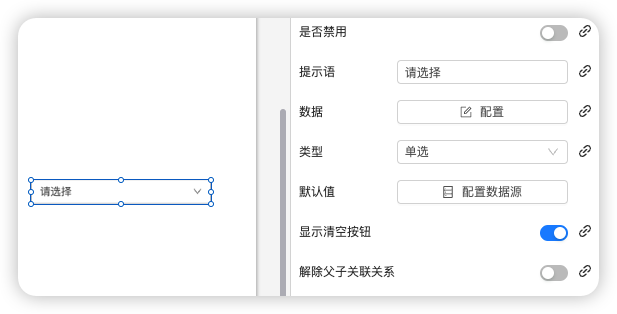
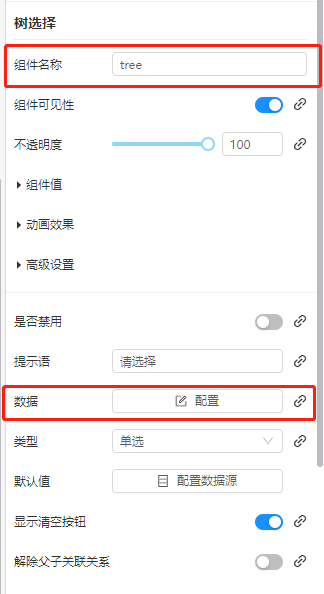
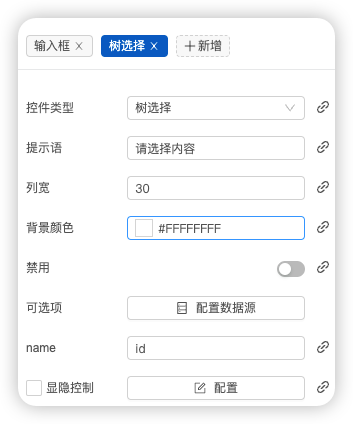
树选择参数设置
支持设置是否禁用,提示语,数据,类型,默认值,显示清空按钮,解除父子关联关系

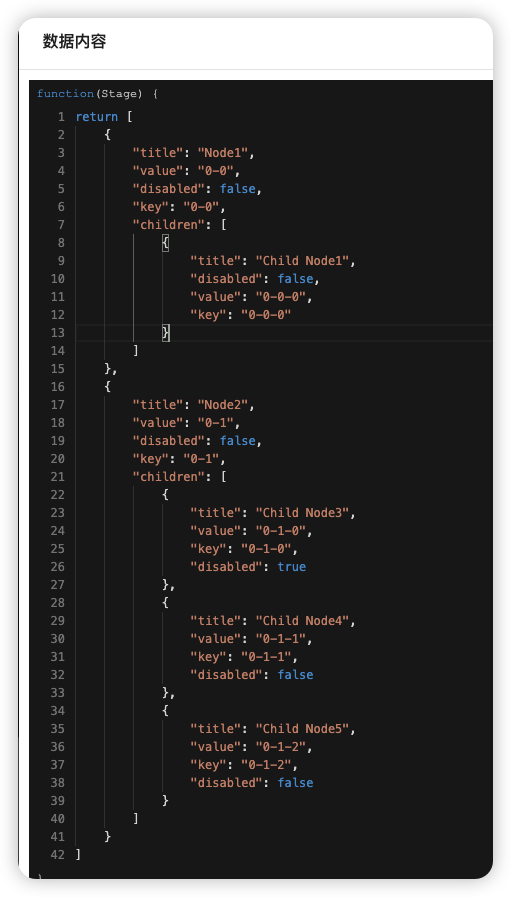
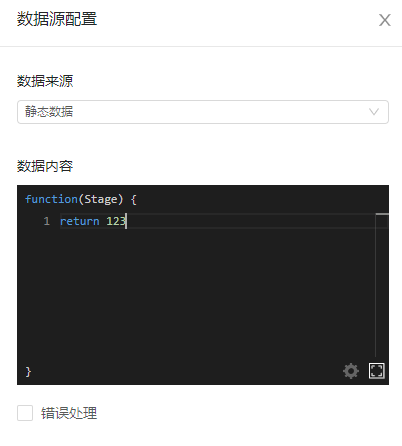
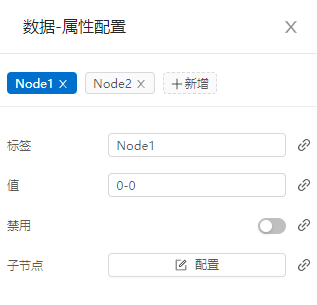
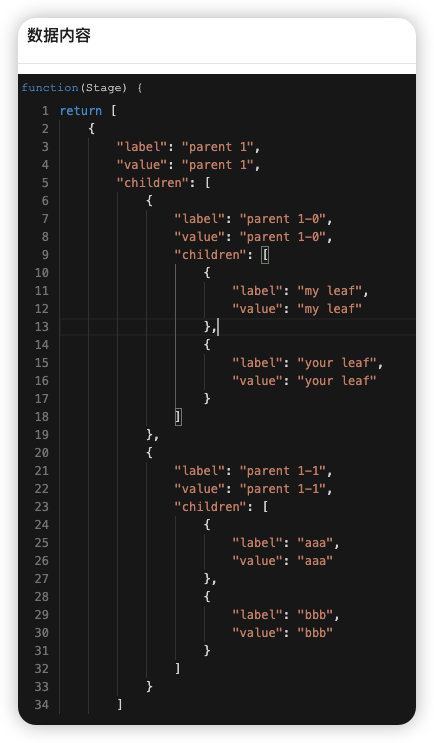
数据(树形)

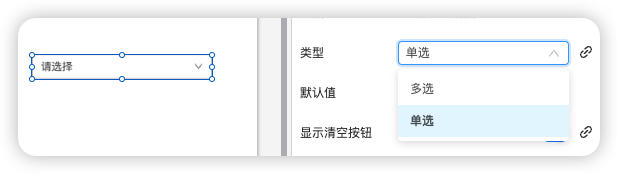
类型(单选和多选)

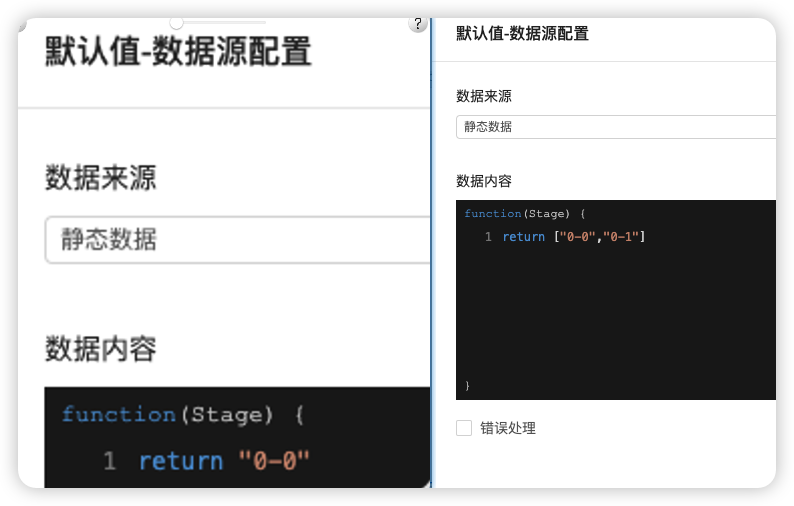
默认值(单选和多选)

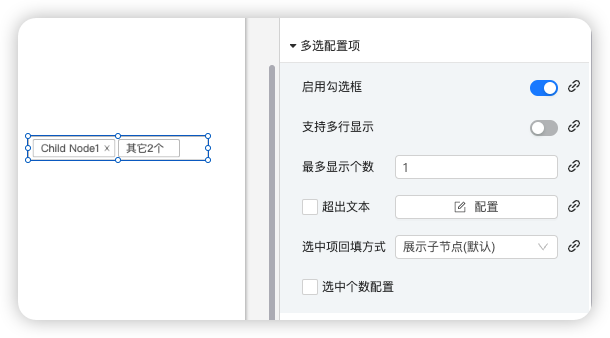
- 多选配置

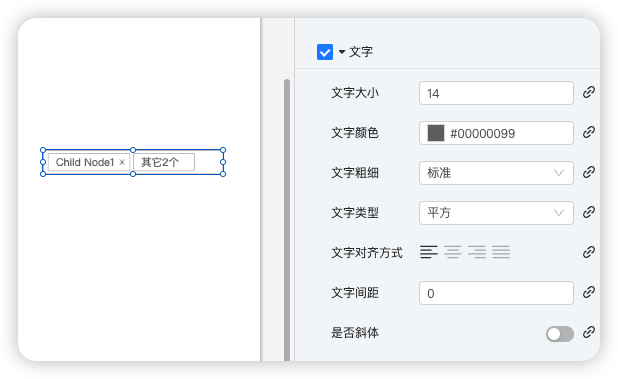
文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

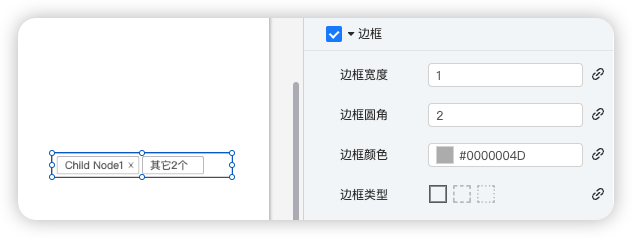
边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

背景设置
支持设置背景颜色

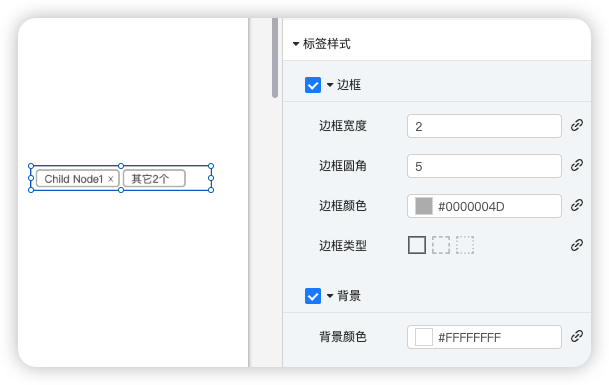
标签样式设置
支持标签边框样式,背景颜色配置

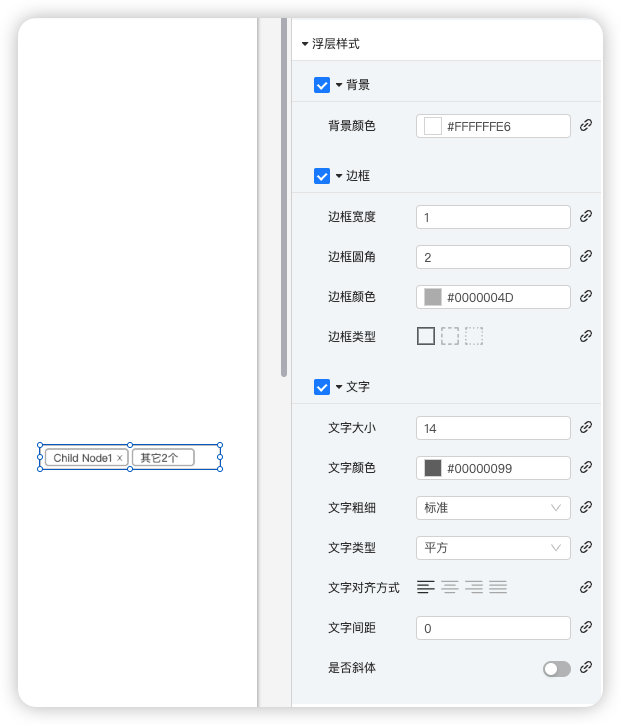
浮层设置
支持设置背景颜色,边框设置,文字样式设置

动态高度设置
支持设置页面动态高度配置需要勾选

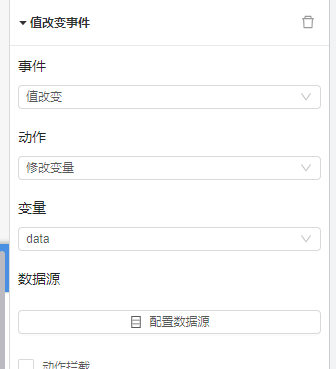
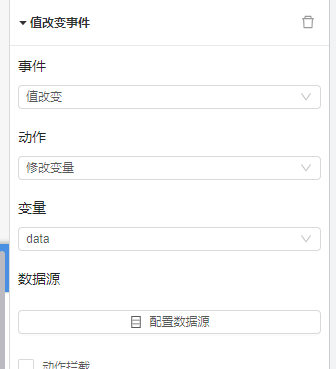
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为tree,并设置数据


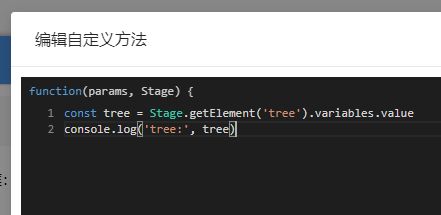
- 在提交按钮事件中获取值

- 预览效果

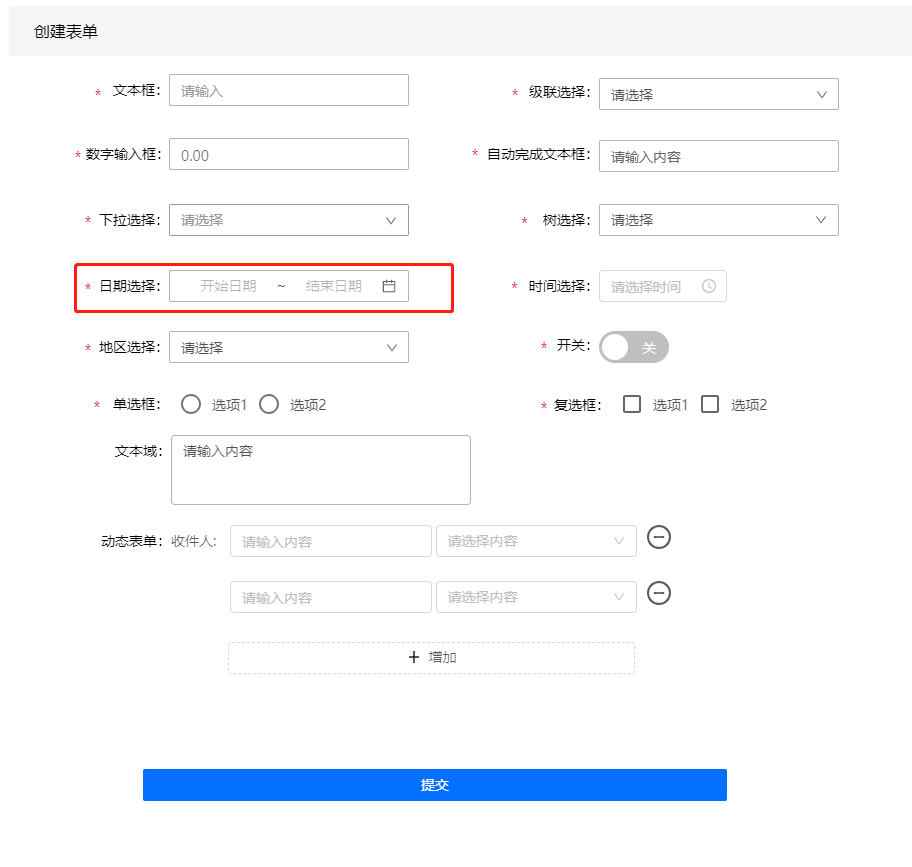
日期选择
1适用场景
常用于表单等需要日期类型输入数据的场景
2基础功能
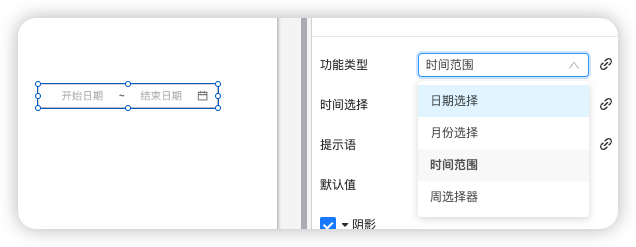
功能类型设置
支持设置日期选择,月份选择,时间范围,周选择器

时间选择设置
支持在功能类型(日期选择和时间范围)设置

提示语设置
支持提示语设置

默认值设置
支持默认值设置(
日期选择,1691251200000
月份选择,1691251200000
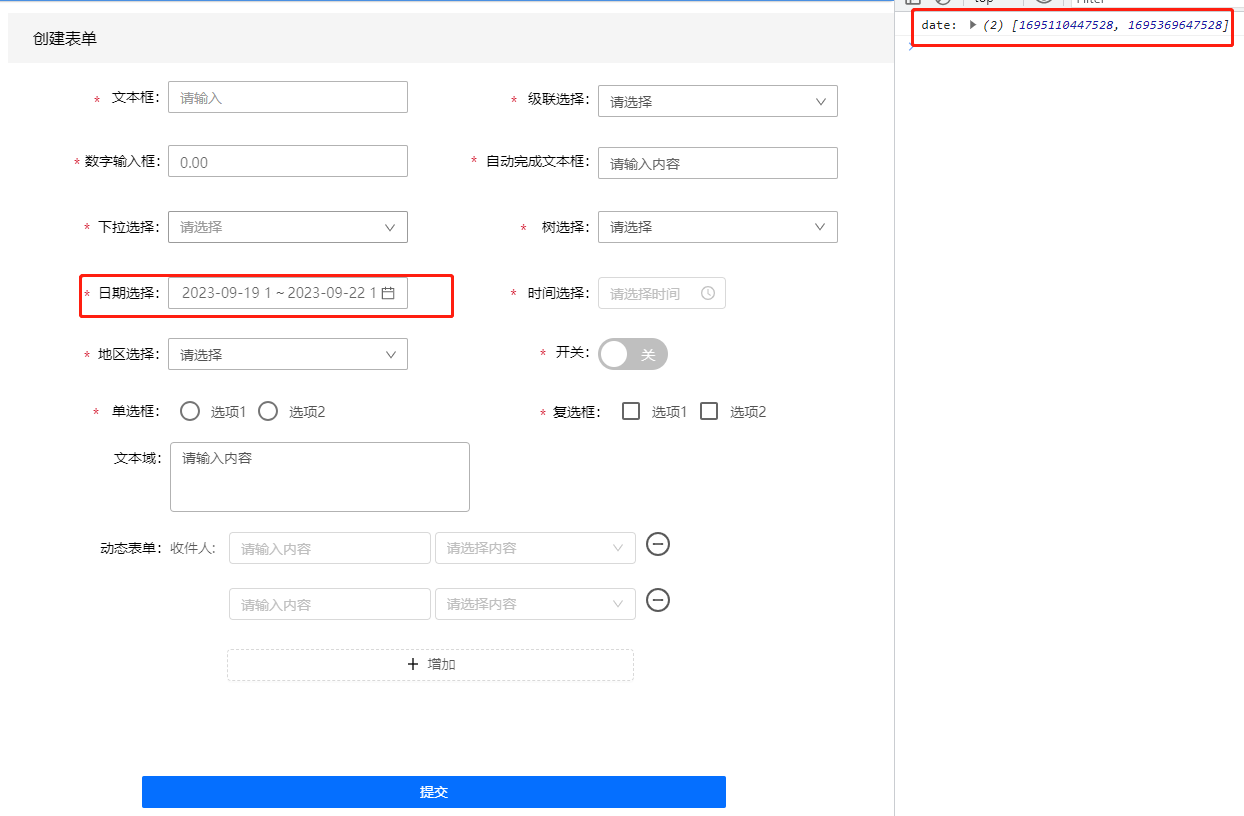
时间范围,[ 1691251200000 , 1691337600000 ]
周选择器 [1691942400000, 1692547199999]
)

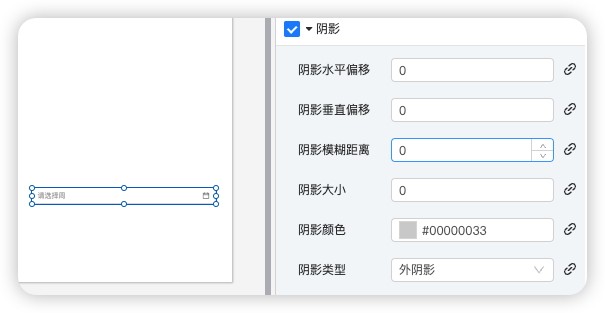
阴影设置
支持设置阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色,阴影类型

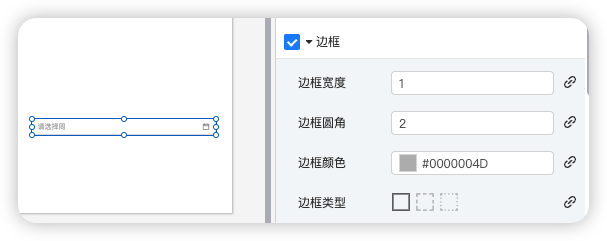
边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

背景设置
支持设置背景颜色

文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

浮层阴影设置
支持设置阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色,阴影类型

浮层边框设置
支持设置边框宽度,边框圆角,边框颜色,边框类型

浮层背景设置
支持设置背景和选中背景

浮层文字设置
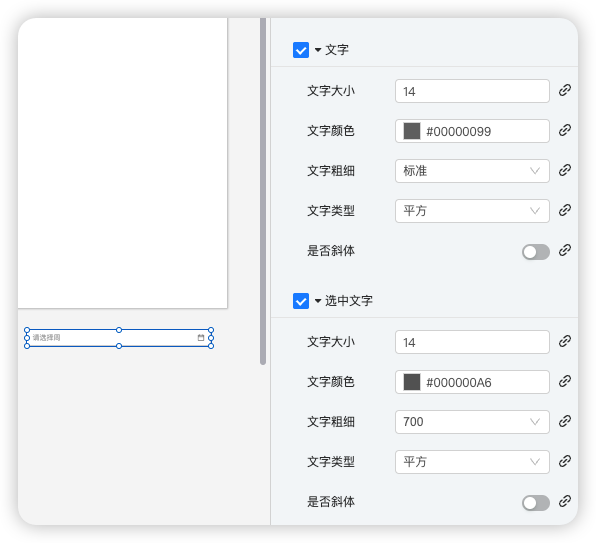
支持设置
文字(文字大小,文字颜色,文字粗细,文字类型,是否斜体)
选中文字(文字大小,文字颜色,文字粗细,文字类型,是否斜体)

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为date

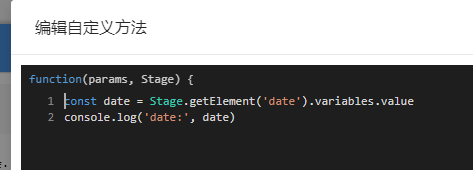
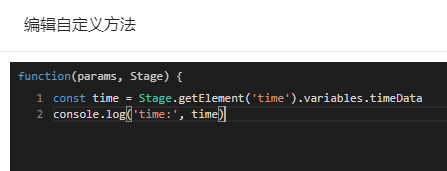
- 在提交按钮事件中获取值

- 预览效果

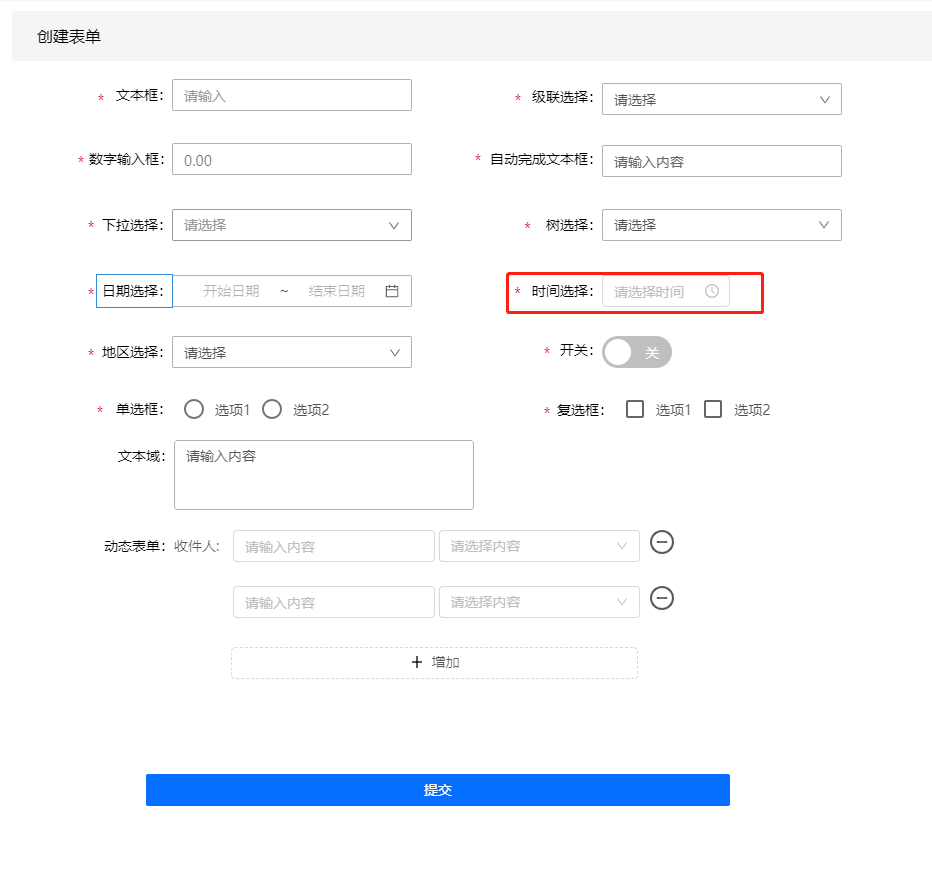
时间选择
1适用场景
常用于时间等需要时间类型输入数据的场景
2基础功能
默认值参数设置
支持设置默认值 例:"16:19:11"

文字样式设置
支持设置提示语

尺寸设置
支持设置尺寸

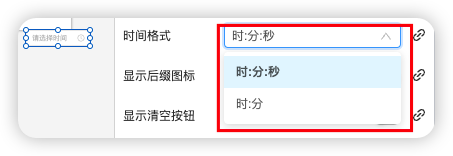
时间设置
支持设置时间格式

图标和清空设置
支持设置图标和清空按钮

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

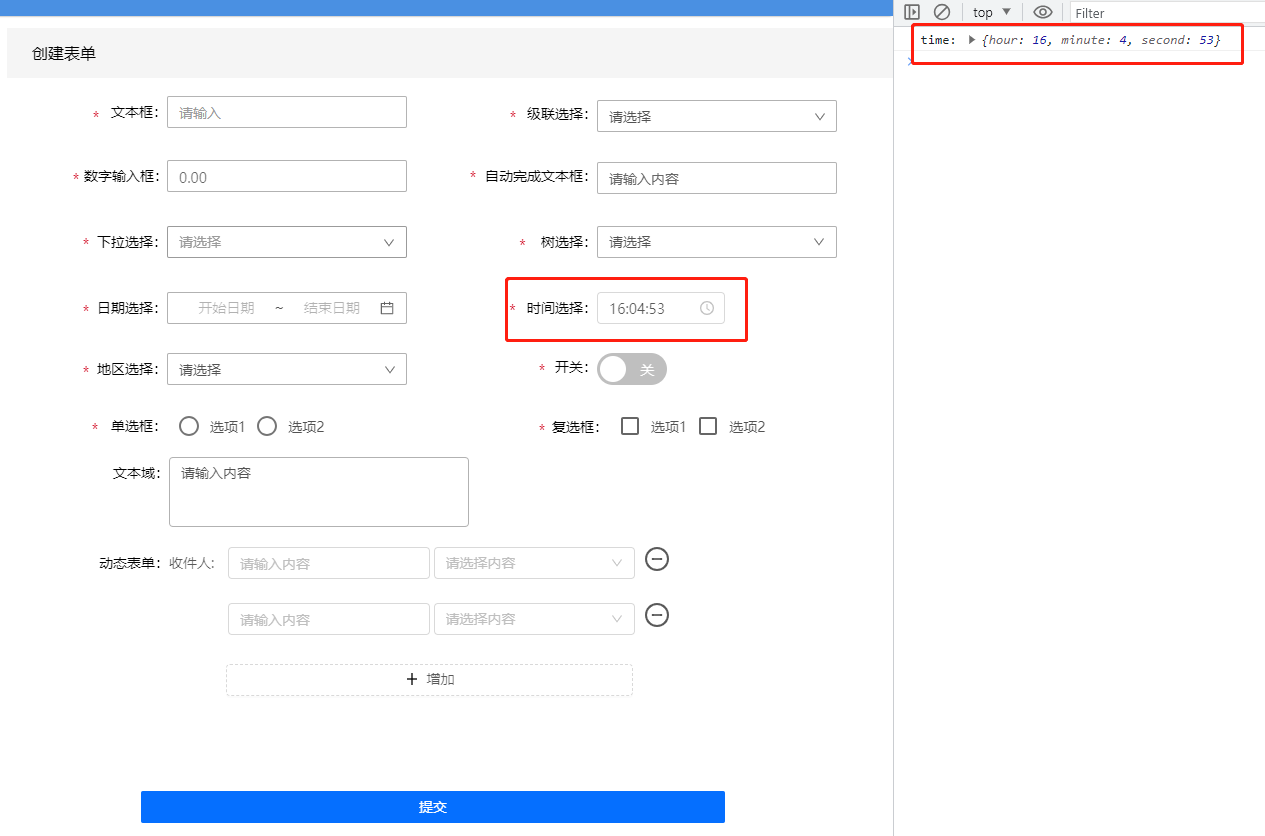
3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为date

- 在提交按钮事件中获取值

- 预览效果

地区选择
1适用场景
常用于地区等需要地区类型输入数据的场景
2基础功能
默认值设置
支持设置默认值 例 :['河南省', '洛阳市', '新安县']

提示设置
支持设置提示语

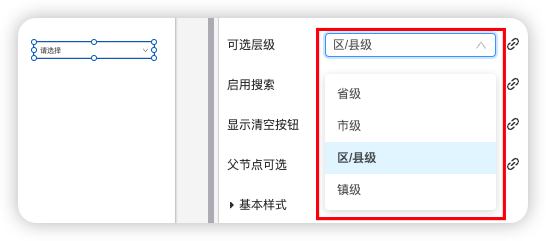
可选层级设置
支持设置可选层级(省级,市级,区/县级,镇级)

搜索,清空,节点设置
支持设置搜索 和 清空按钮 和 父节点选择

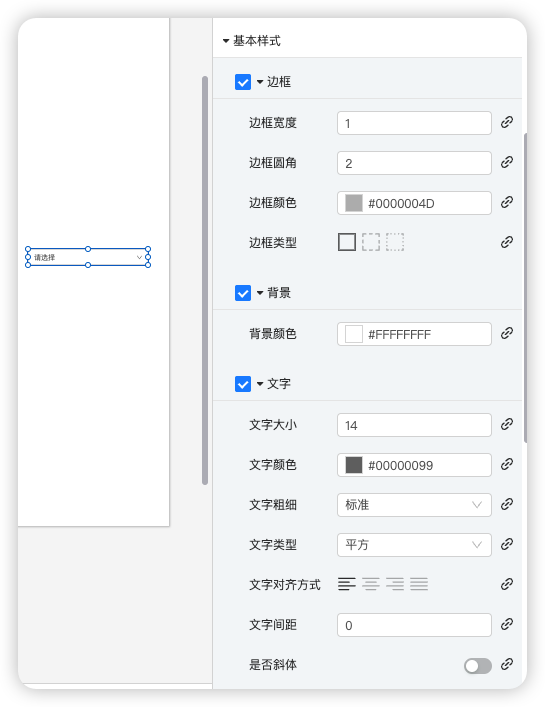
基本样式设置
支持设置
边框宽度,边框圆角,边框颜色,边框类型
背景颜色,
文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

浮层样式设置
支持设置
背景颜色
边框宽度,边框圆角,边框颜色,边框类型
文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
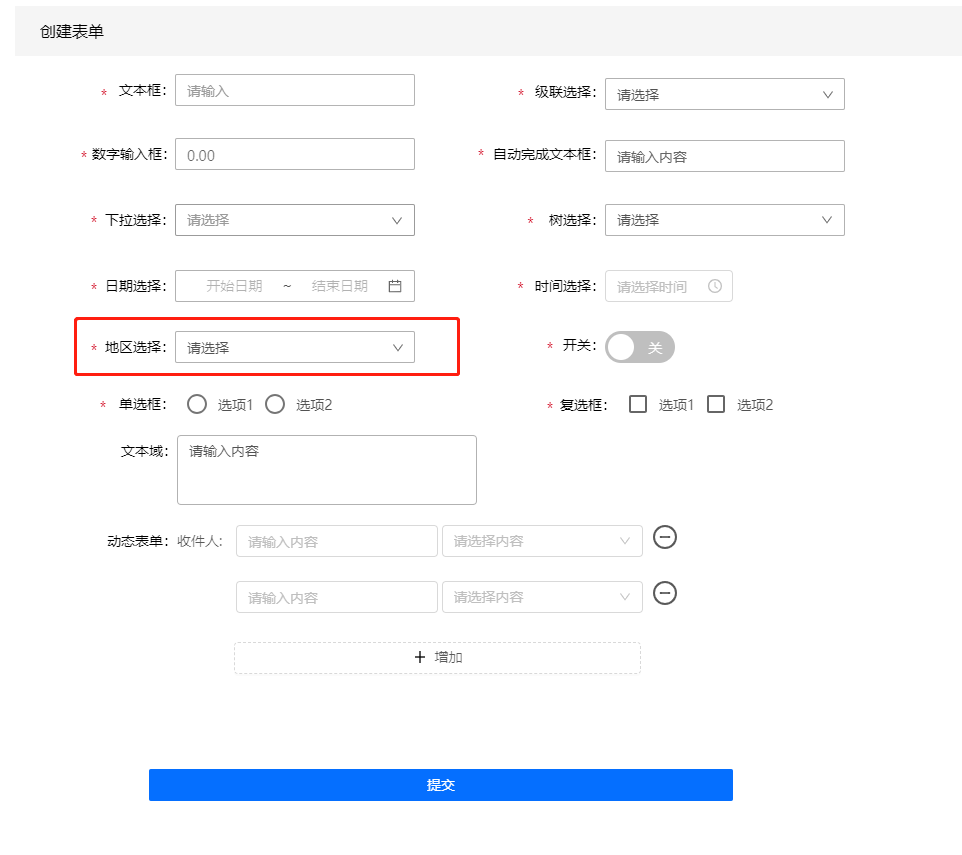
添加对应组件到画布中。

- 设置组件名称为address

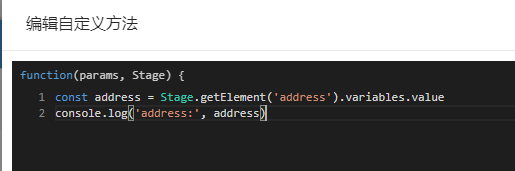
- 在提交按钮事件中获取值

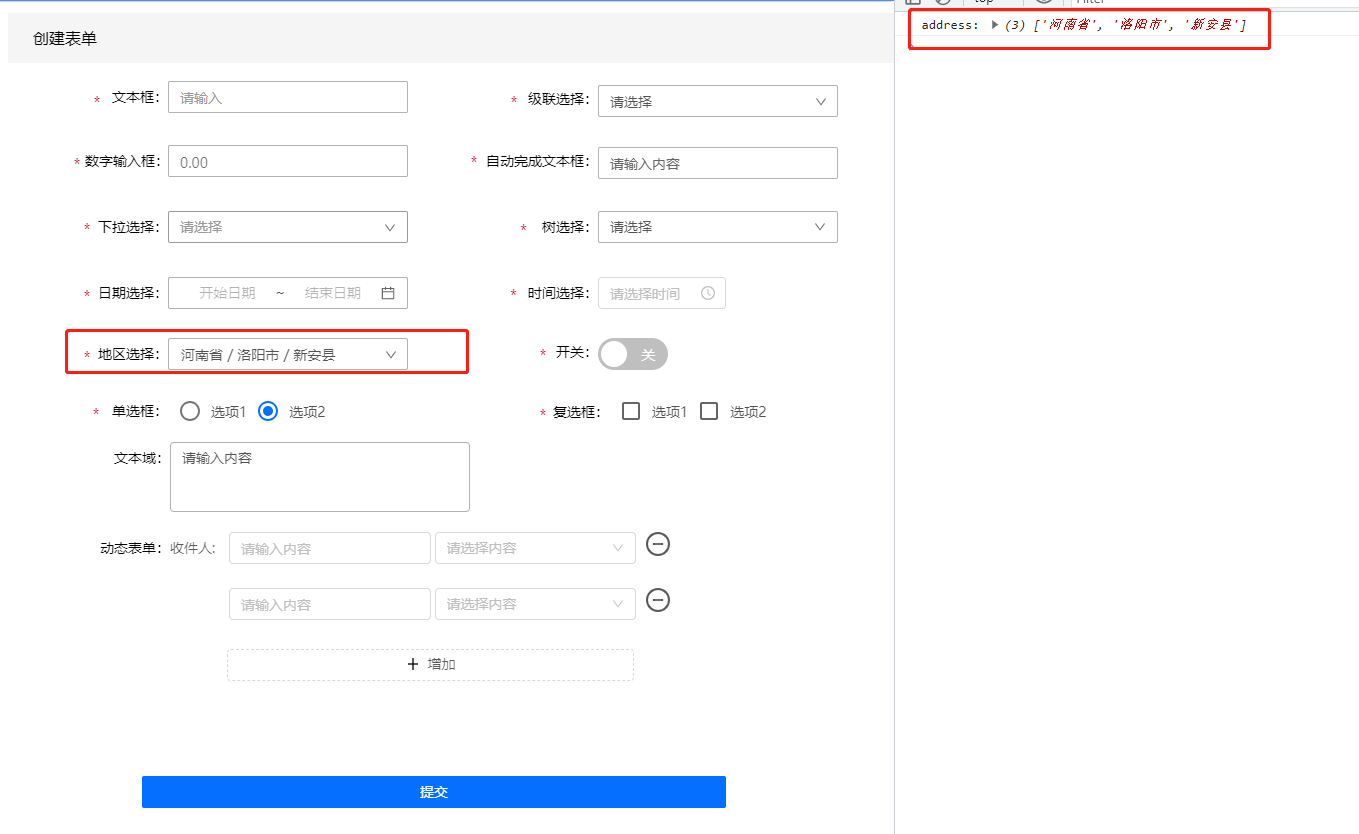
- 预览效果

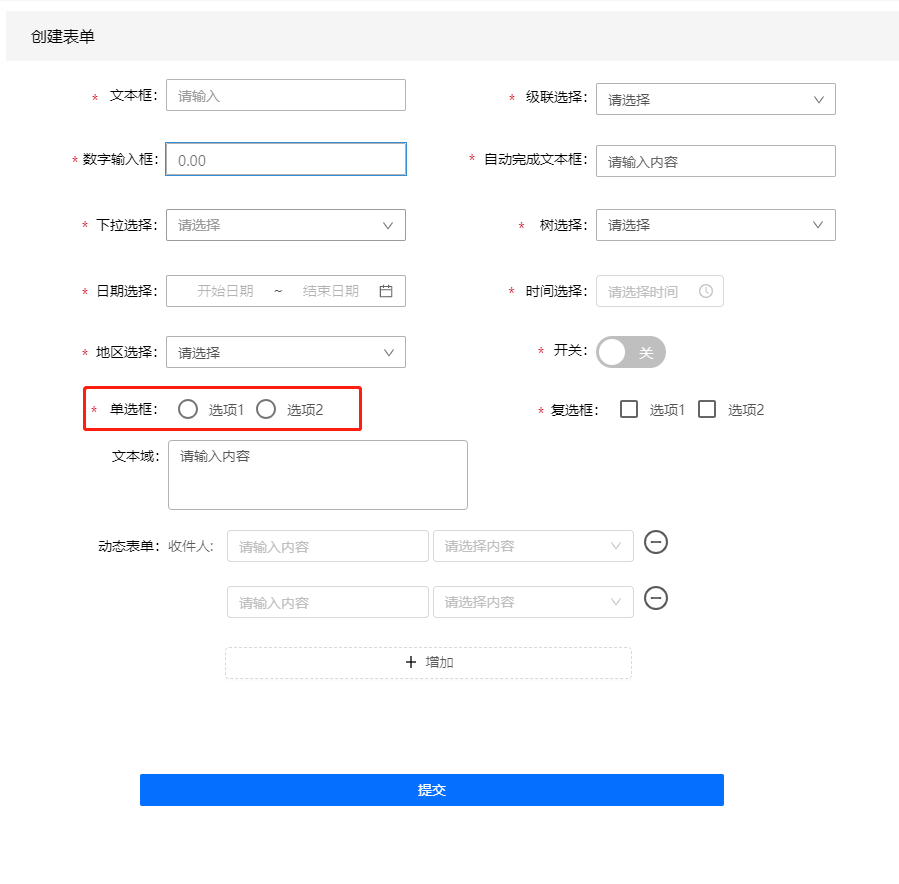
单选框
1适用场景
常用于表单等需要单选类型输入数据的场景
2基础功能
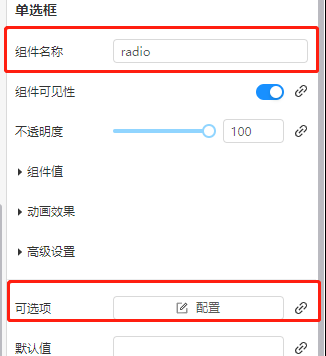
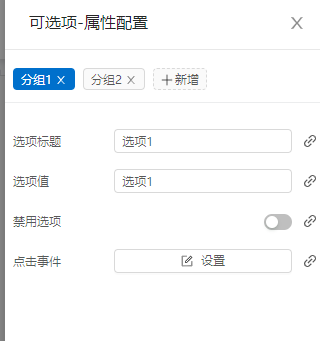
单选框参数设置
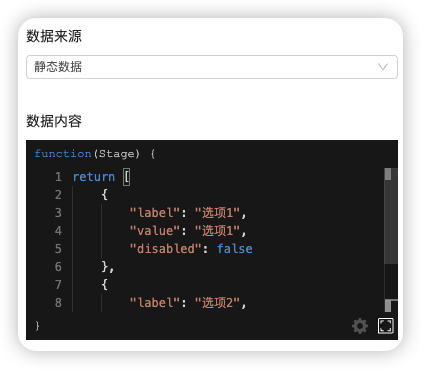
支持设置可选项

或

默认值设置
支持设置默认值 例 :"选项1"

圈大小设置
支持设置圈大小

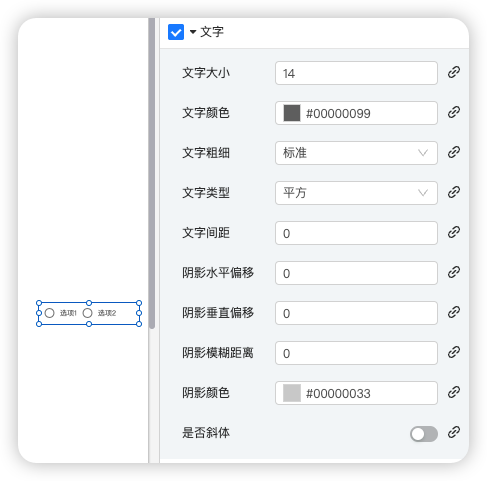
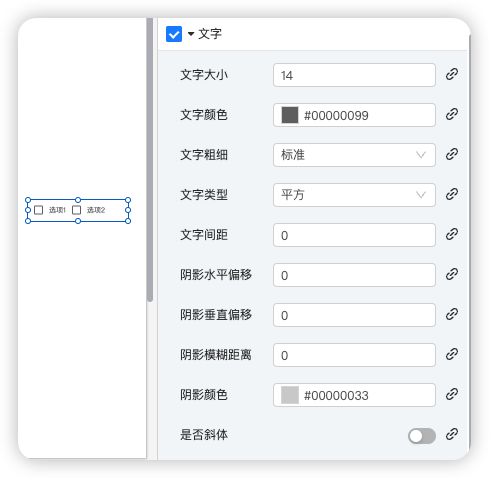
文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体

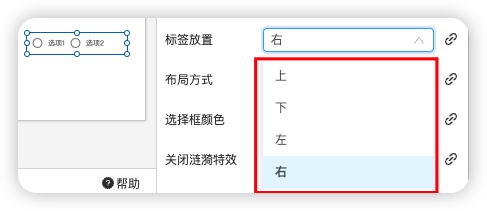
标签位置设置
支持设置标签上下左右位置

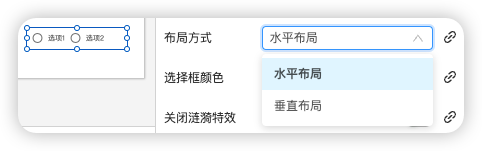
布局设置
支持设置布局方式(水平布局,垂直布局)

选框颜色设置
支持设置**选框颜色 **涟漪特效

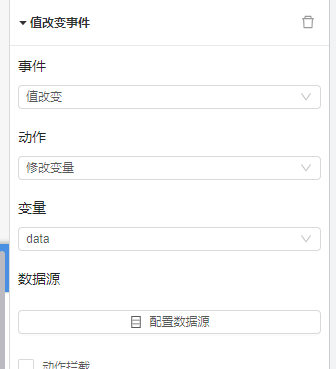
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为radio, 并设置可选项


- 在提交按钮事件中获取值

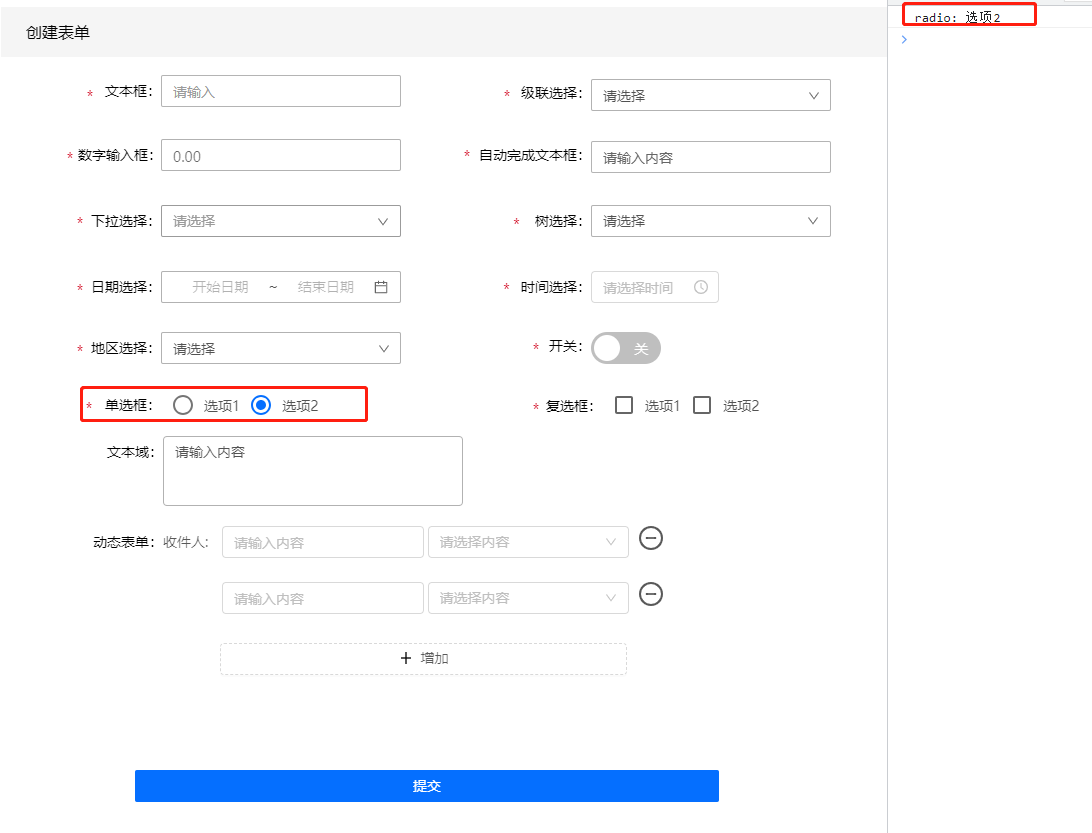
- 预览效果

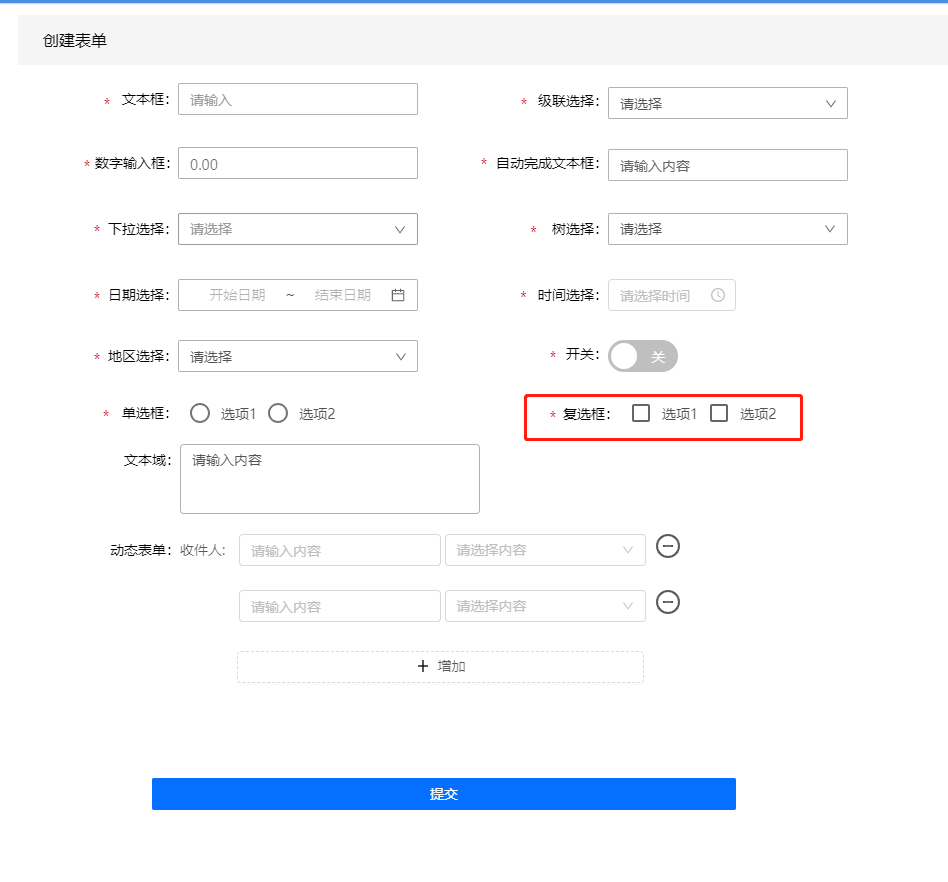
复选框
1适用场景
常用于表单等需要多选类型输入数据的场景
2基础功能
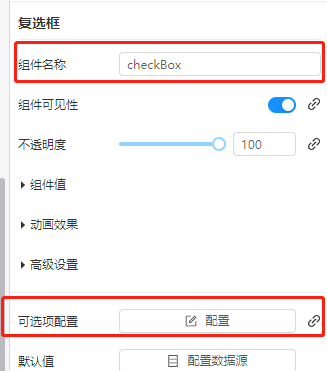
可选项配置参数设置
支持设置可选项配置


默认值设置
支持设置默认值 例 [ "value1" ,"value2" ]

文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字间距,阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影颜色,是否斜体

标签位置设置
支持设置标签位置

布局方式设置
支持设置布局方式(水平和垂直)

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为checkBox, 并设置可选项


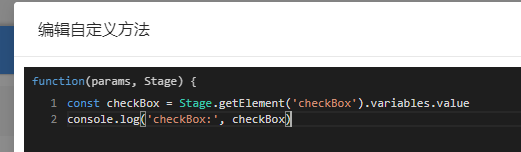
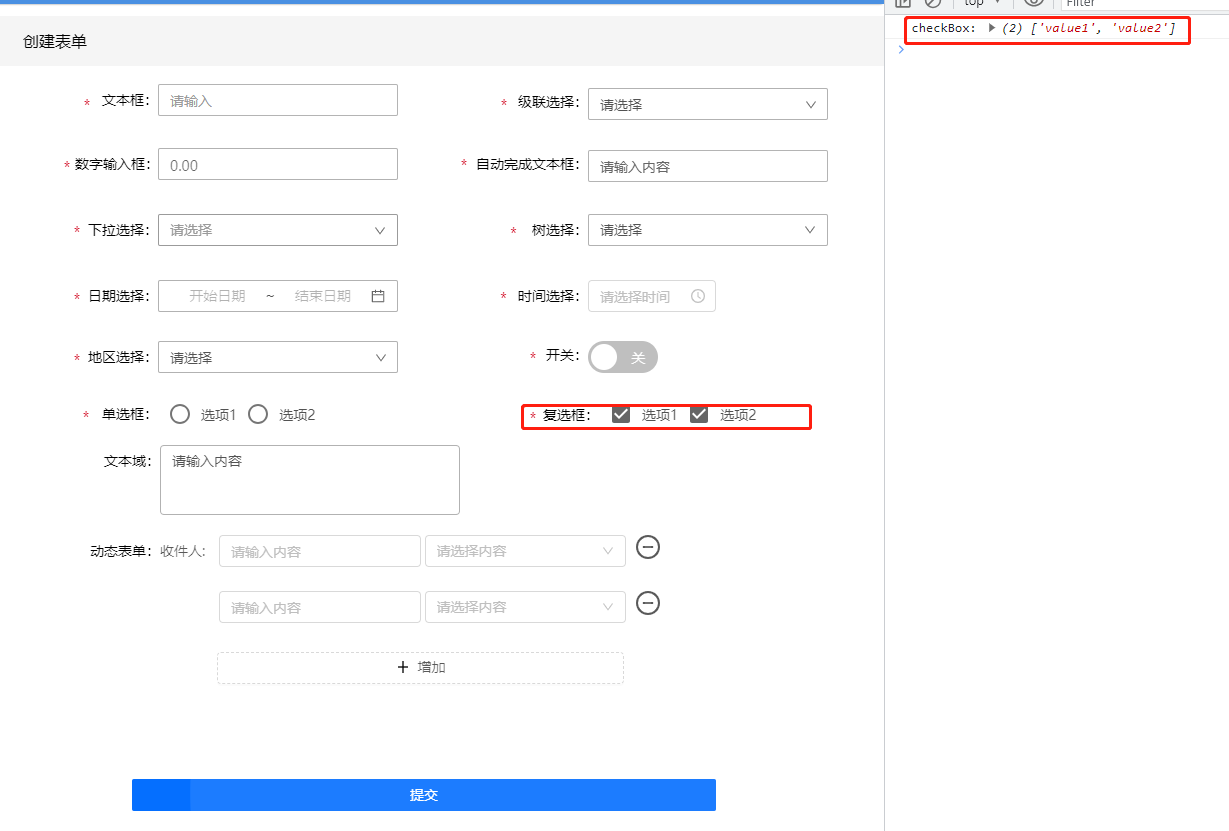
- 在提交按钮事件中获取值

- 预览效果

开关
1适用场景
常用于表单等需要开关类型输入数据的场景
2基础功能
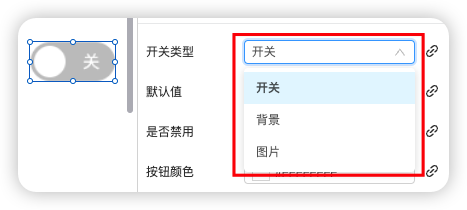
开关参数设置
支持设置开关类型(开关,背景,图片)

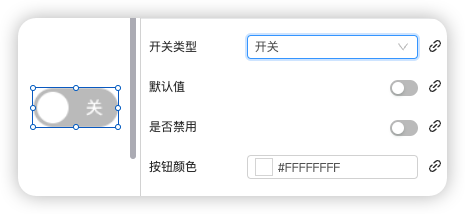
开关类型样式设置
支持设置默认值,是否禁用,按钮颜色

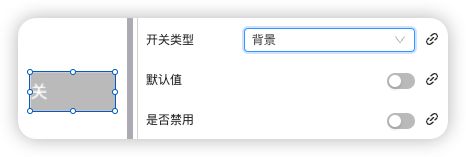
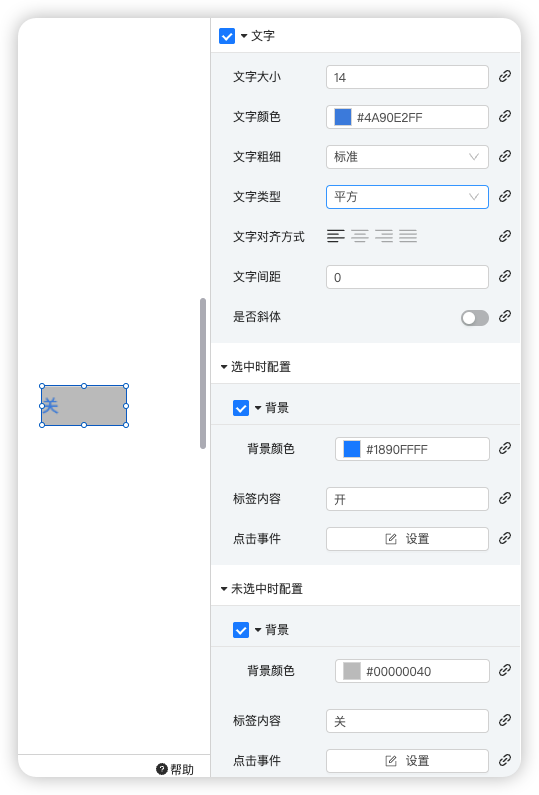
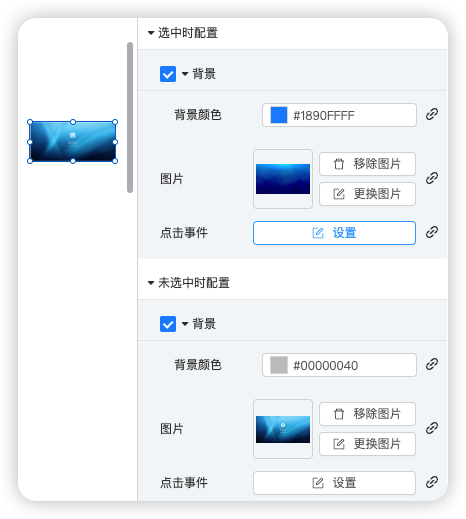
背景类型样式设置
支持设置默认值,是否禁用,文字样式设置,选中和未选中的背景设置


图片设置
支持设置选中和未选中设置

组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
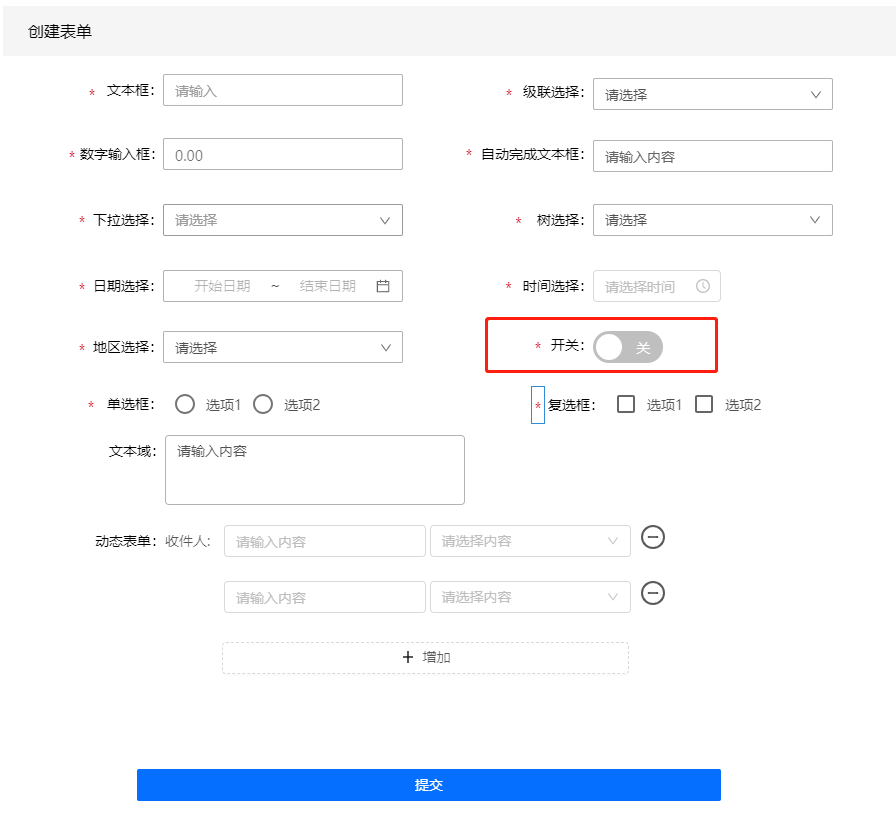
添加对应组件到画布中。

- 设置组件名称为swtichBtn, 并设置选中与未选中效果



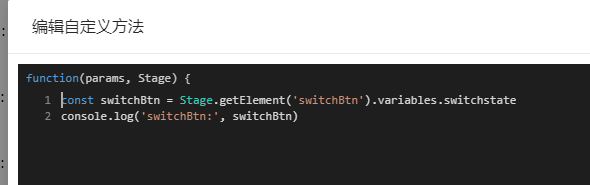
- 在提交按钮事件中获取值

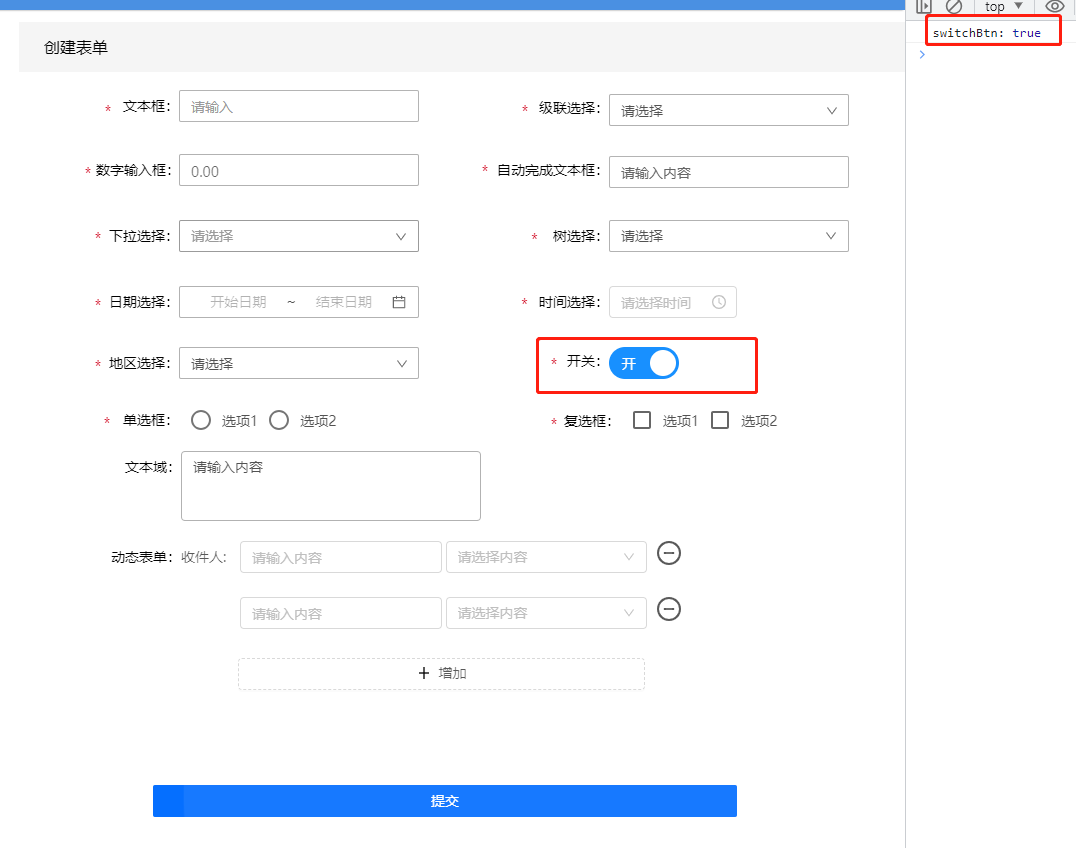
- 预览效果

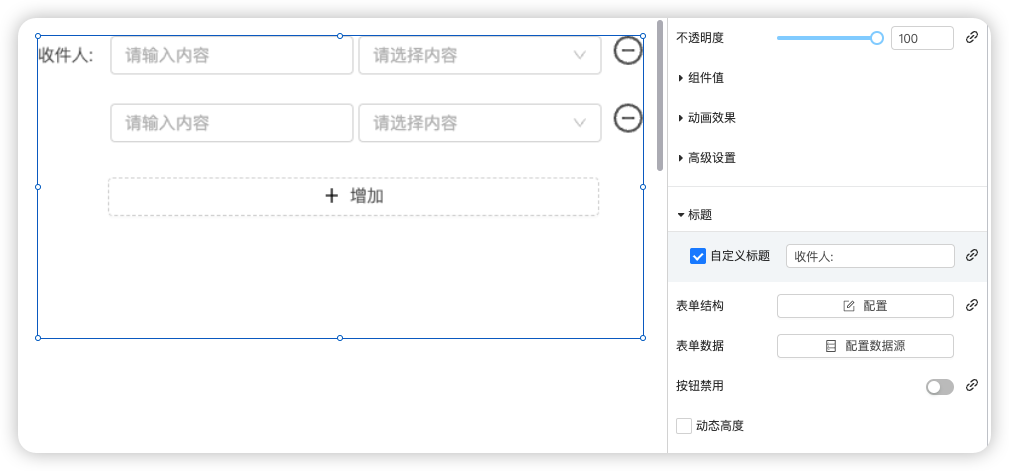
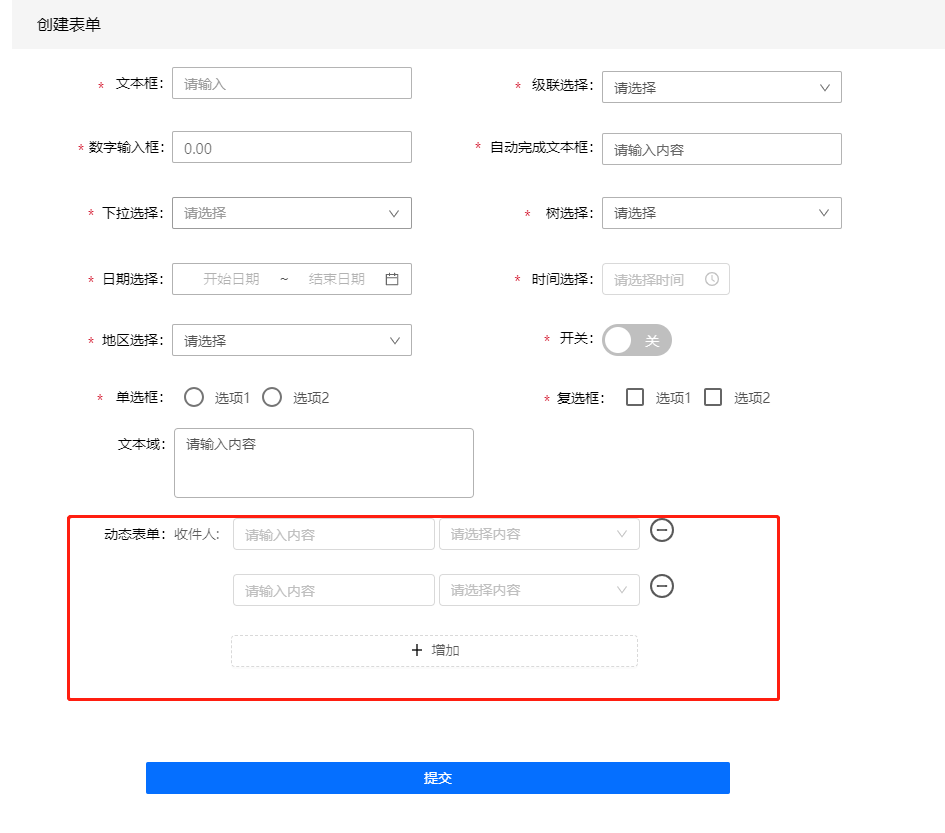
动态表单
1适用场景
常用于表单等需要多类型输入数据的场景
2基础功能
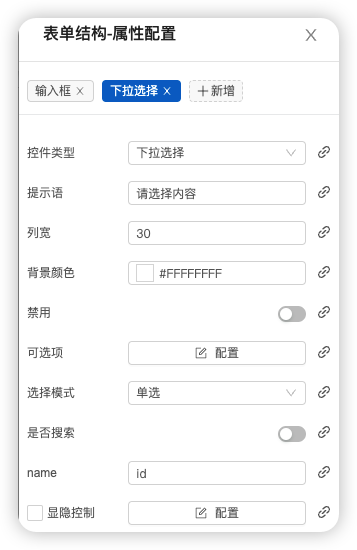
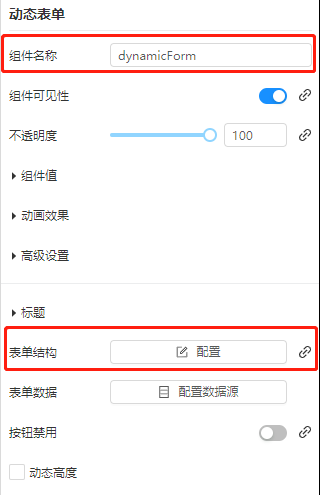
动态表单参数设置
支持设置
标题,
按钮禁用,(增加按钮和删除按钮)

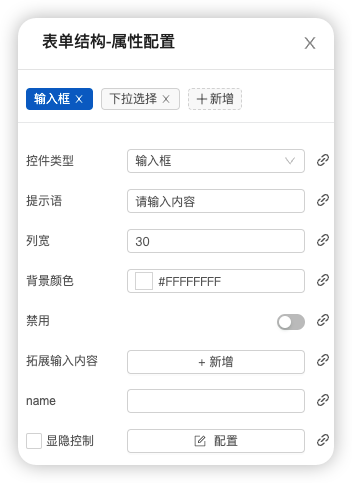
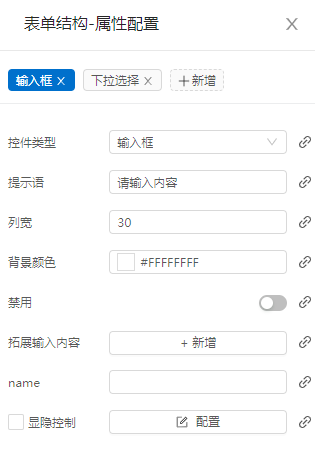
表单结构设置
支持设置表单结构

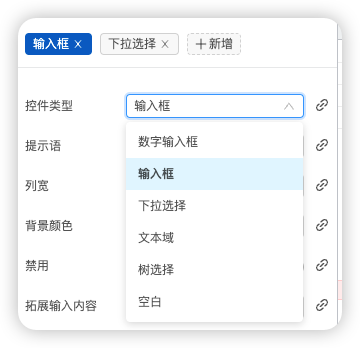
控件类型有(数字输入框,输入框,下拉选择,文本域,树选择,空白)

提示语设置

背景颜色和禁用

Name设置 指字段

该框的显隐控制

结构下拉设置
支持设置

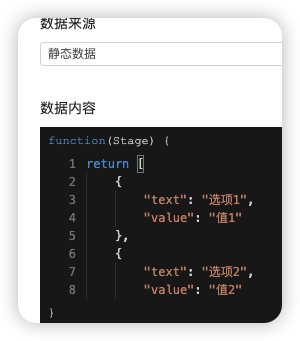
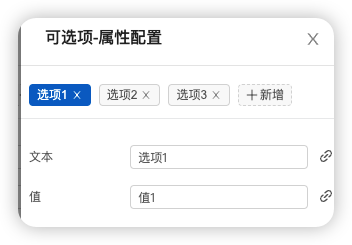
可选项


选择模式(单选和多选)

树选择可选项


组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

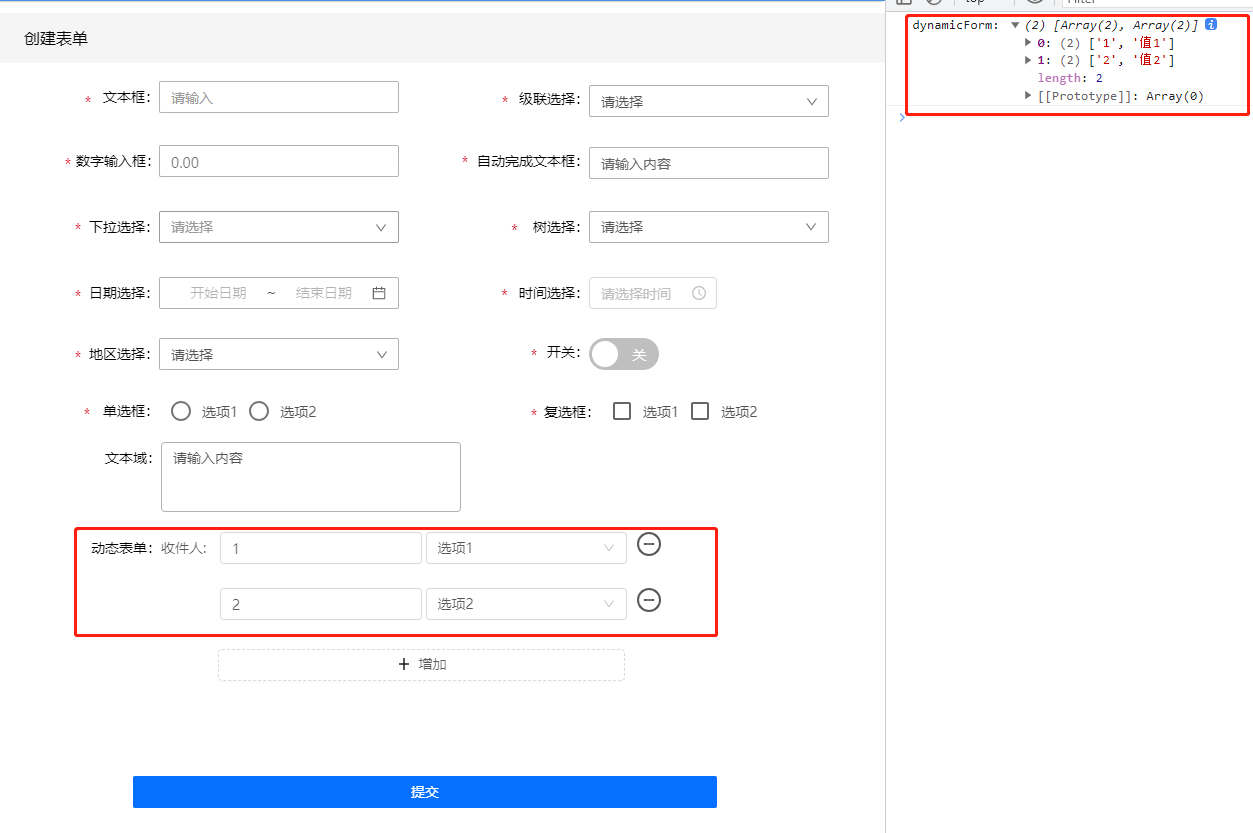
- 设置组件名称为dynamicForm, 并设置表单组件内容


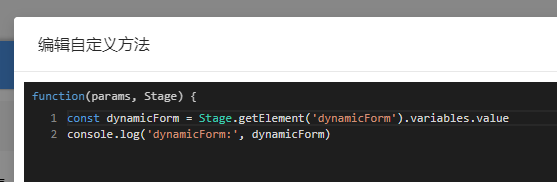
- 在提交按钮事件中获取值

- 预览效果

Execel编辑
1适用场景
常用于需要Execel类型输入数据的场景
2基础功能
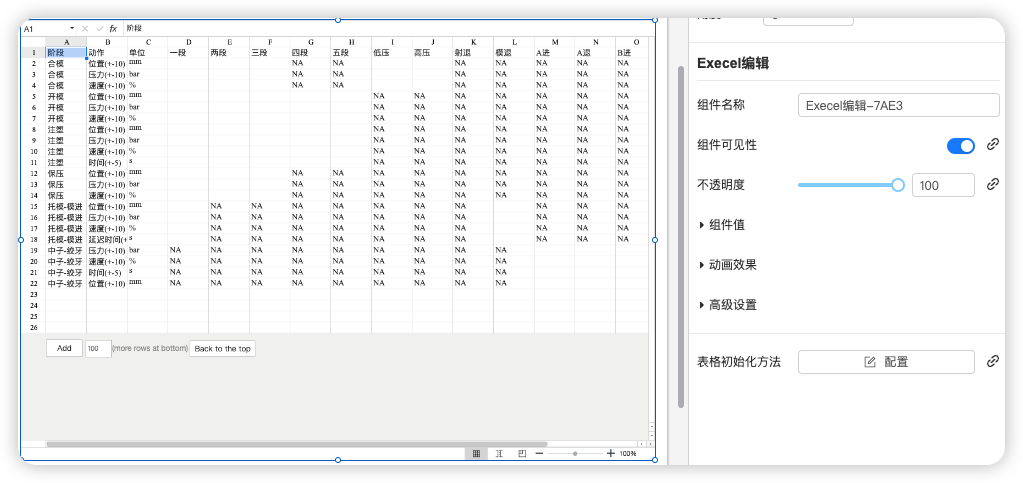
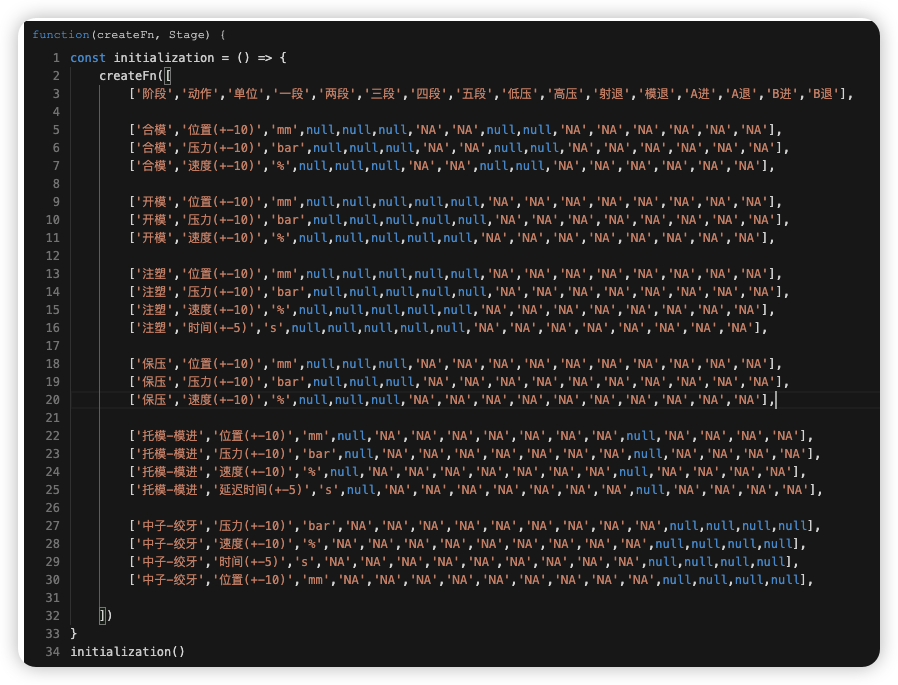
表格初始参数设置
支持设置


组件事件
可在操作界面右上角事件栏对组件添加响应事件。


数据源:返回修改后的数据

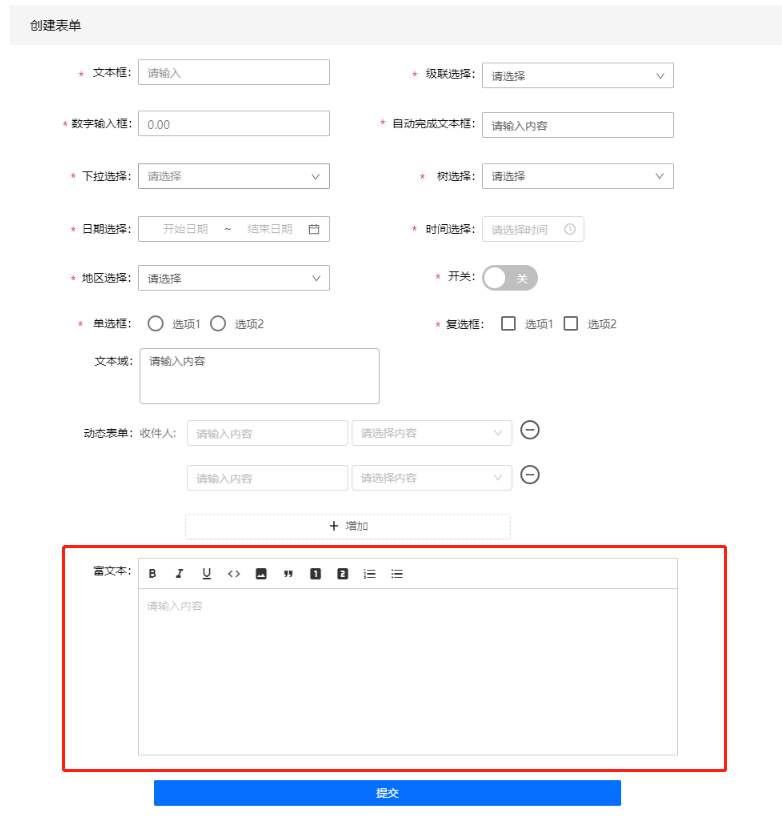
富文本
1适用场景
常用于需要富文本类型输入数据的场景
2基础功能
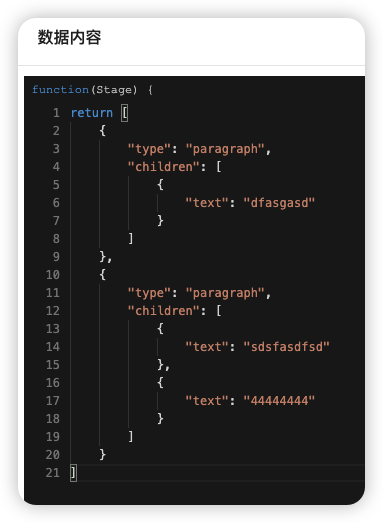
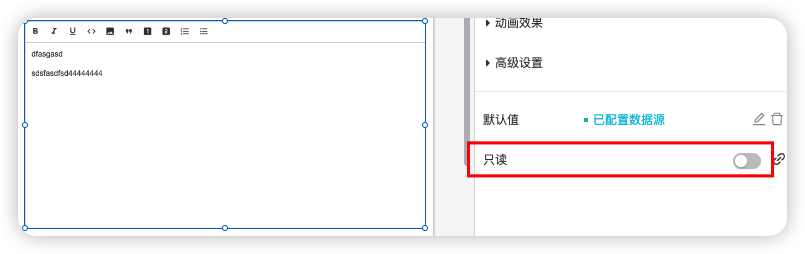
默认值参数设置
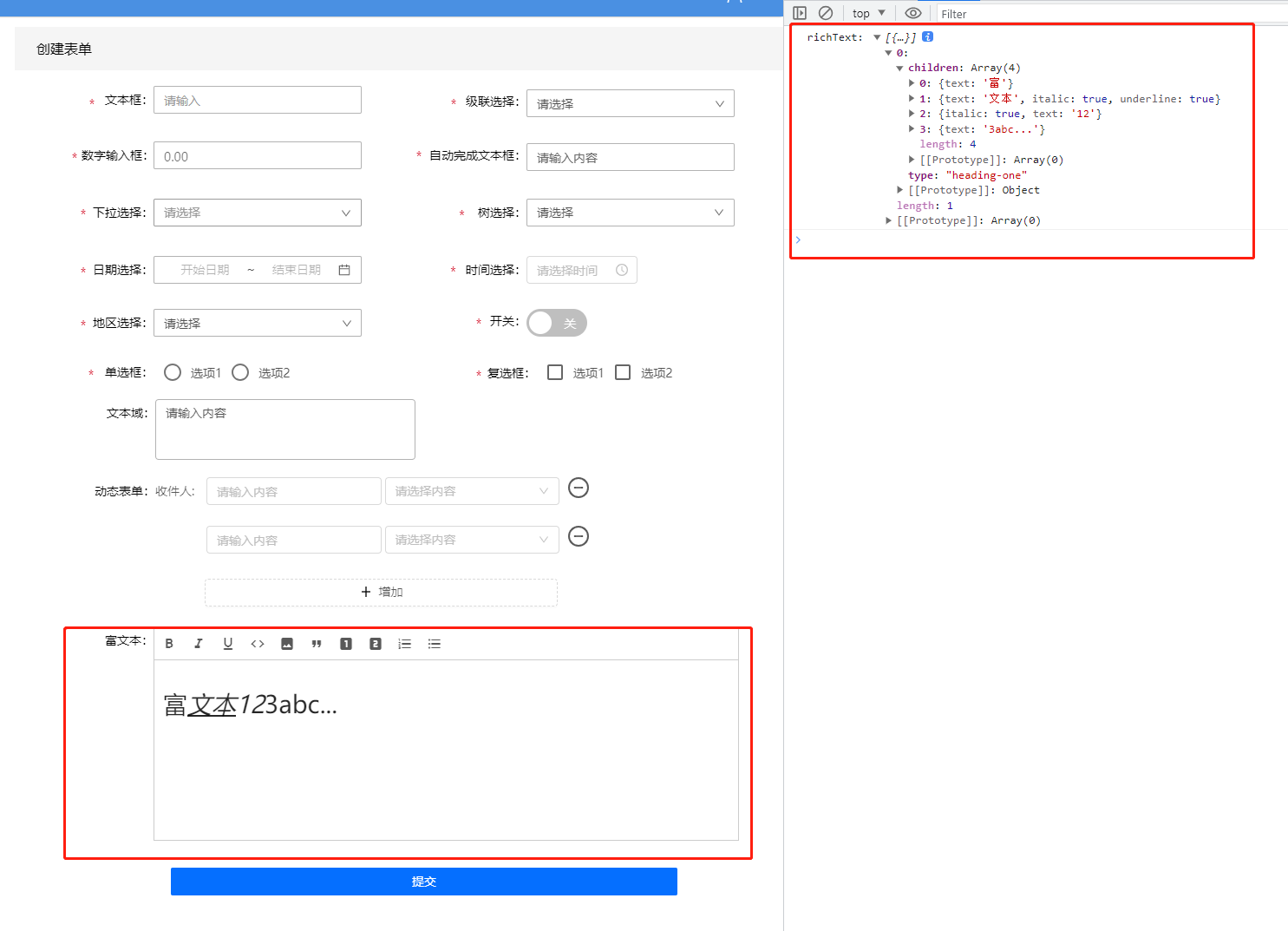
支持设置默认值 ,例(格式)

只读样式设置
支持设置只读

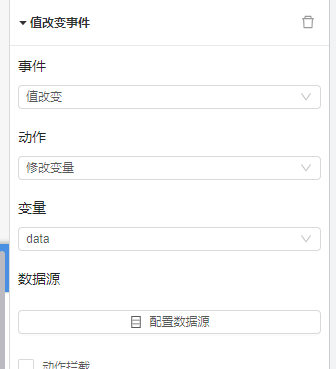
组件事件
可在操作界面右上角事件栏对组件添加响应事件。


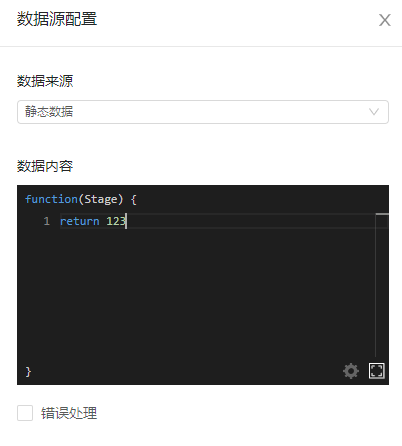
数据源:返回修改后的数据

3案例演示
本案例实现收集组件数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件名称为richText, 并设置表单组件内容

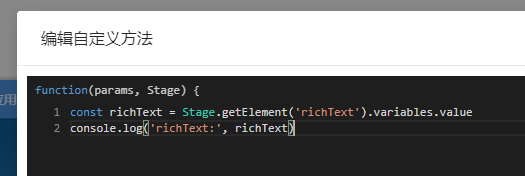
- 在提交按钮事件中获取值

- 预览效果