展示
进度条
1适用场景
常用于需要展示进度类型数据的场景
2基础功能
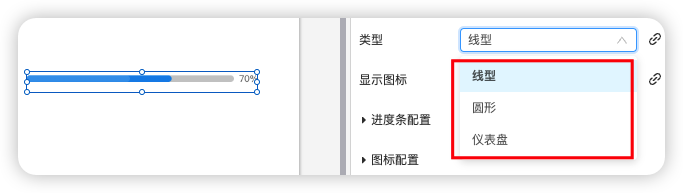
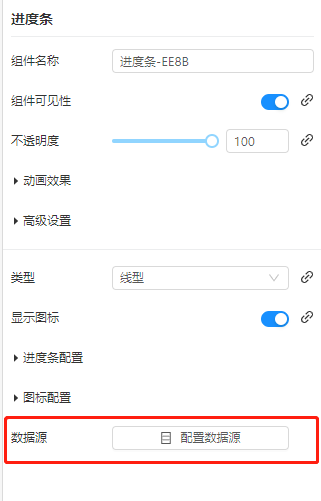
类型参数设置
支持设置 类型(线型,圆型,仪表盘)

显示图标设置
支持设置 是否显示

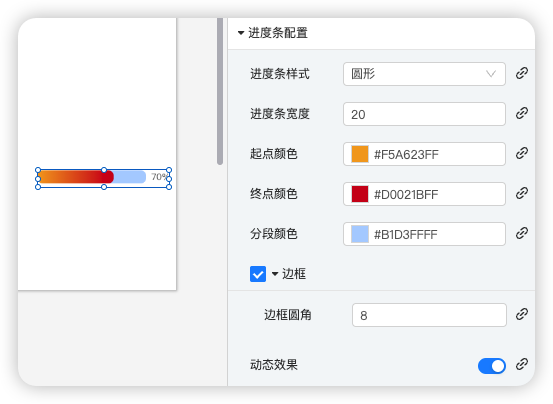
进度条设置
支持设置 进度条(样式,宽度),起点颜色,终点颜色,分段颜色,边框圆角,动态效果

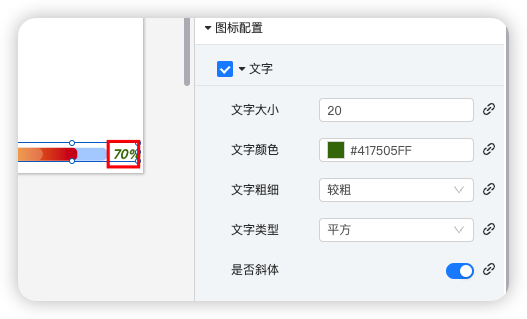
图标设置
支持设置 图标配置
文字大小,文字颜色,文字粗细,文字类型,是否斜体

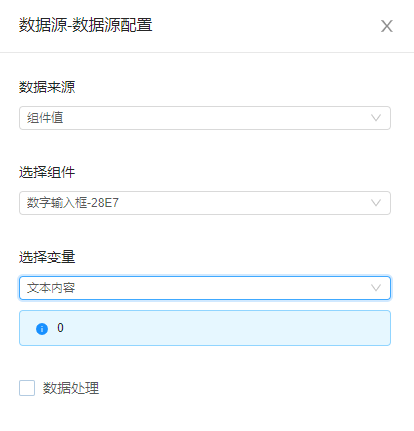
数据源设置
支持设置 数据源结构类型


3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中,进度条和数字输入框。

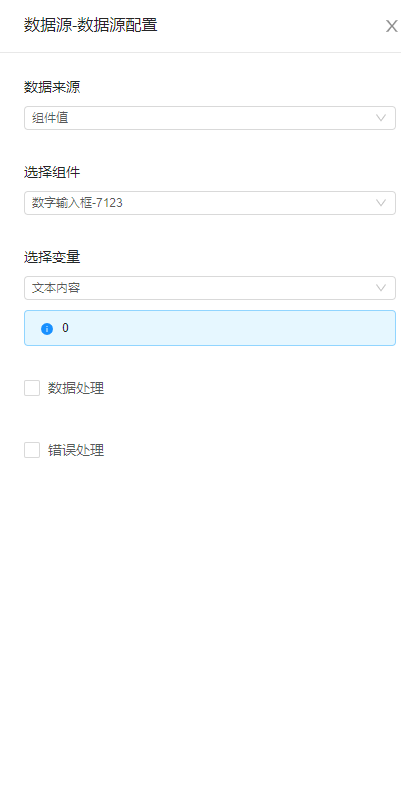
- 设置进度条的数据为数字输入框的组件值。


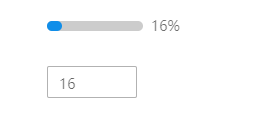
- 预览效果

计数器
1适用场景
常用于需要计数器类型输入数据的场景
2基础功能
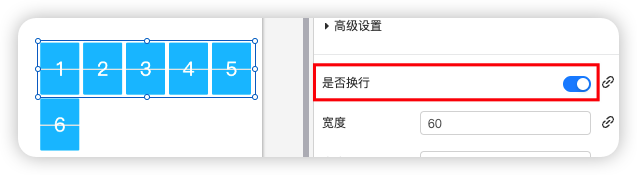
是否换行参数设置
支持设置

宽度和高度参数设置
支持设置

背景颜色参数设置
支持设置

边框圆角参数设置
支持设置

文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

数据源设置
支持设置 数据源


3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中,进度条和数字输入框。

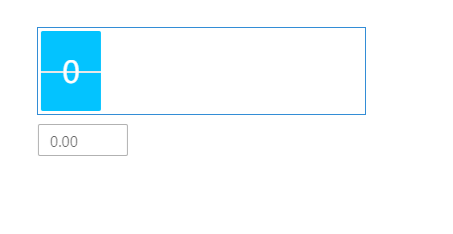
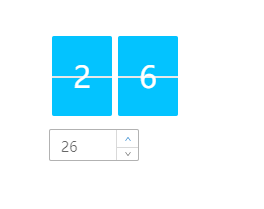
- 设置计数器的数据为数字输入框的组件值。


- 预览效果

二维码
1适用场景
常用于需要二维码类型展示数据的场景
2基础功能
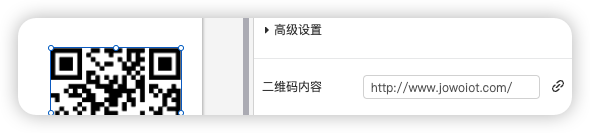
二维码内容参数设置
支持设置 二维码生成数据

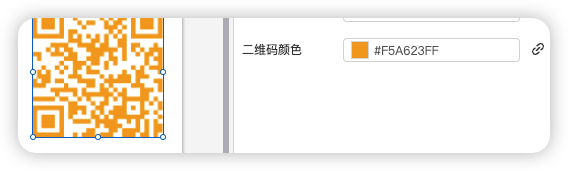
二维码设置
支持设置 二维码颜色

3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置二维码内容和颜色。

- 预览效果

天气
1适用场景
常用于需要天气类型展示数据的场景
2基础功能
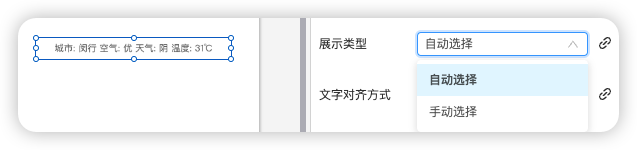
展示类型参数设置
支持设置 (自动选择和手动选择)

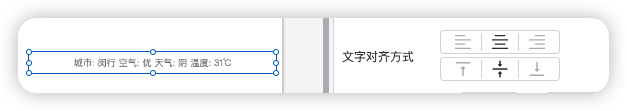
文字对齐方式设置
支持设置 文字对齐方式

边距设置
支持设置 边距设置

阴影设置
支持设置 阴影设置(阴影水平偏移,阴影垂直偏移,阴影模糊距离,阴影大小,阴影颜色,阴影类型)

边框设置
支持设置 边框(宽度,颜色,类型)

文字样式设置
支持设置文字大小,文字颜色,文字粗细,文字类型,文字对齐方式,文字间距,是否斜体

背景设置
支持设置背景颜色

设置
支持设置 显示(城市,空气,温度,天气)

3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 选择城市。

- 设置显示内容

- 预览效果

电子时钟
1适用场景
常用于需要时间类型展示数据的场景
2基础功能
对齐方式参数设置
支持设置

边距设置
支持设置 边距

文字样式设置
支持设置 文字大小,文字颜色,文字粗细,是否斜体

背景设置
支持设置 背景颜色

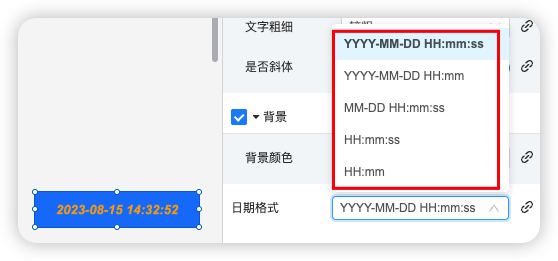
日期设置
支持设置 日期格式

3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置日期格式。

- 预览效果

日历
1适用场景
常用于需要日历类型数据的场景
2基础功能
数据参数设置
支持设置

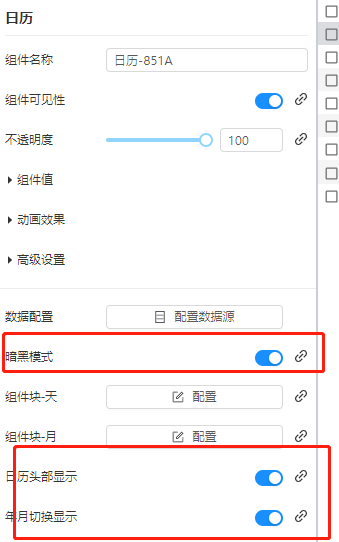
数据和暗黑参数设置
支持设置

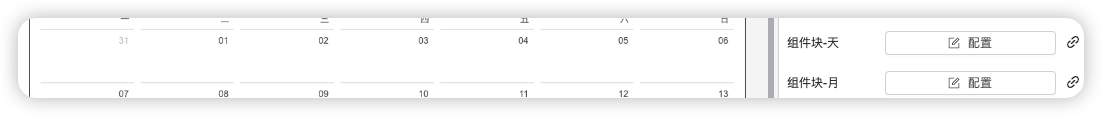
组件块设置
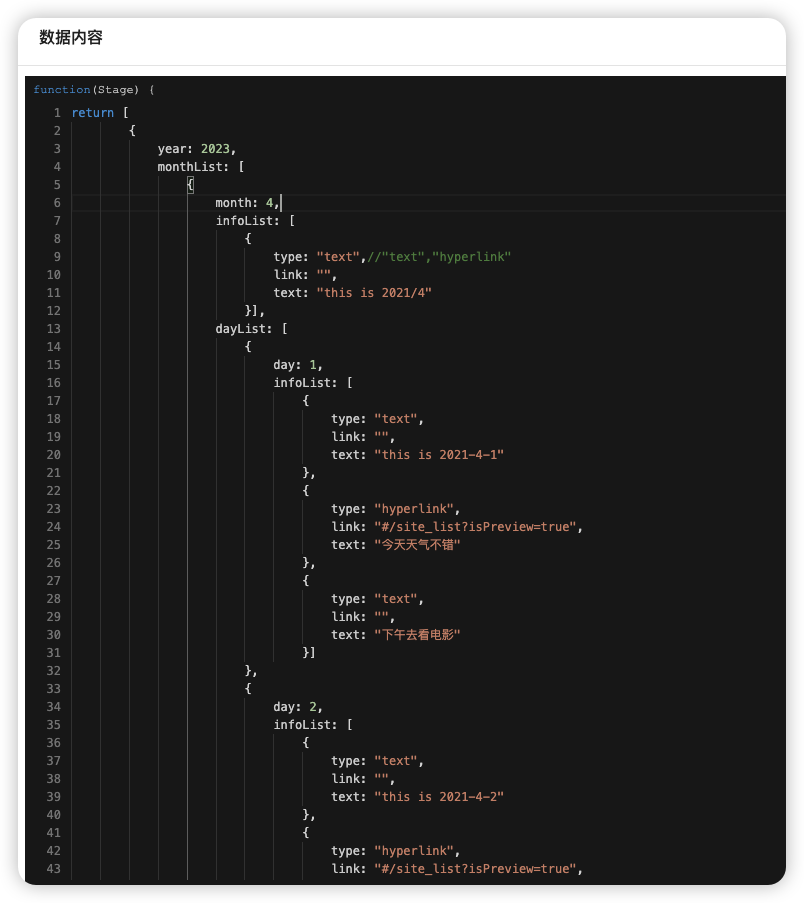
支持设置 在展示月和年时 的组件块 monthList 和 infoList 要有数据

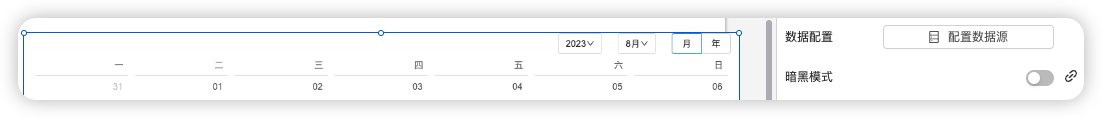
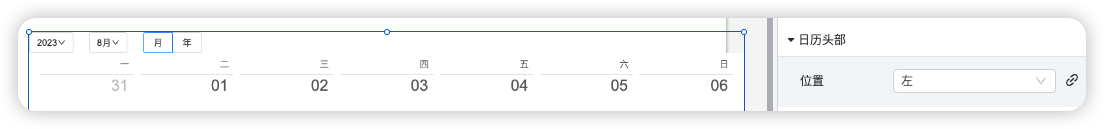
日历头部显示设置
支持设置 是否显示头部

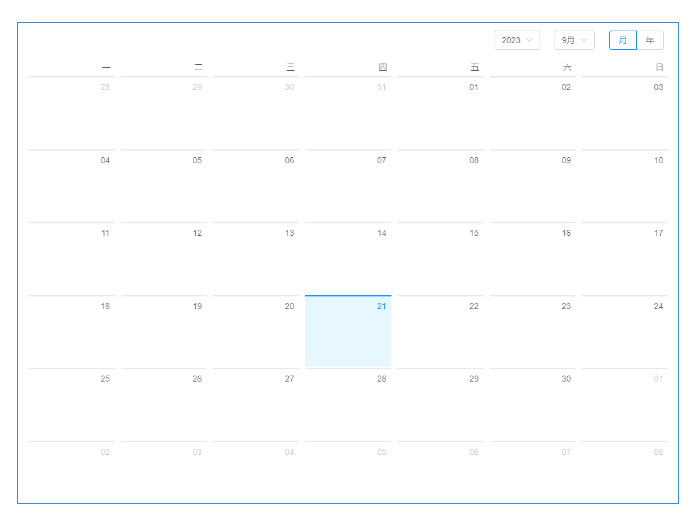
年月切换设置
支持设置 年月切换显示

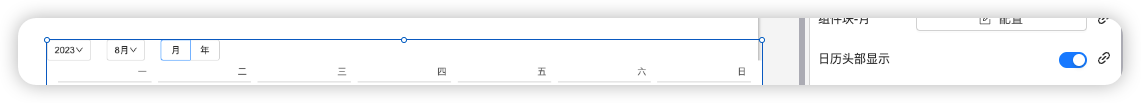
日历头部位置设置
支持设置 头部位置

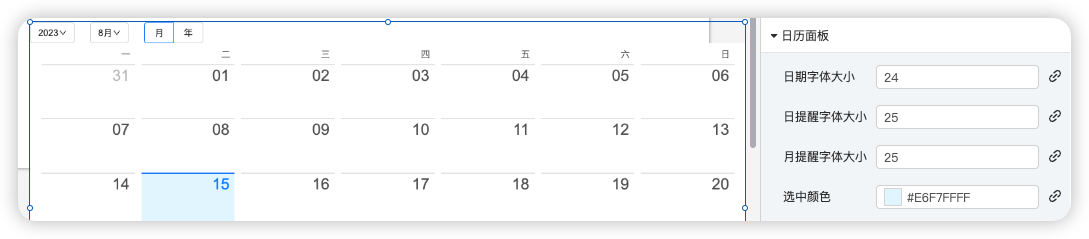
日历面板设置
支持设置 日期文字大小,日提醒字体大小,月提醒字体大小,选中颜色

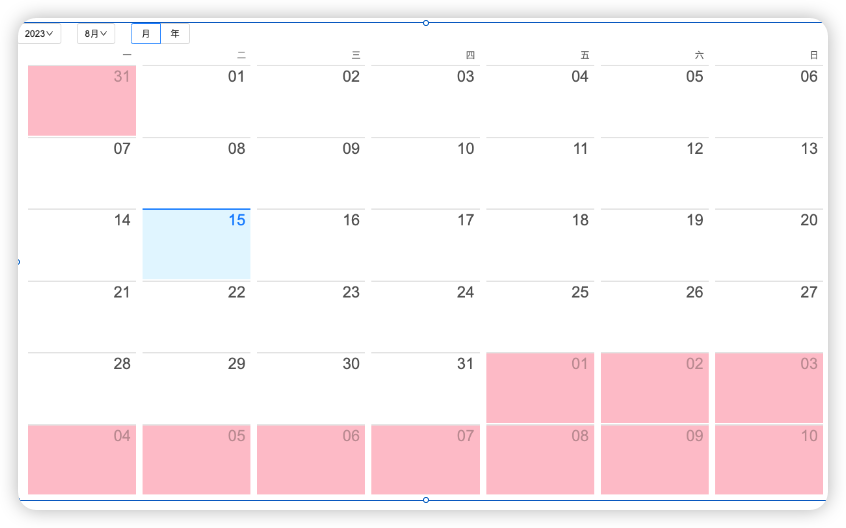
前月状态和下月状态设置
支持设置 启用状态,背景色


背景设置
支持设置背景颜色
3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

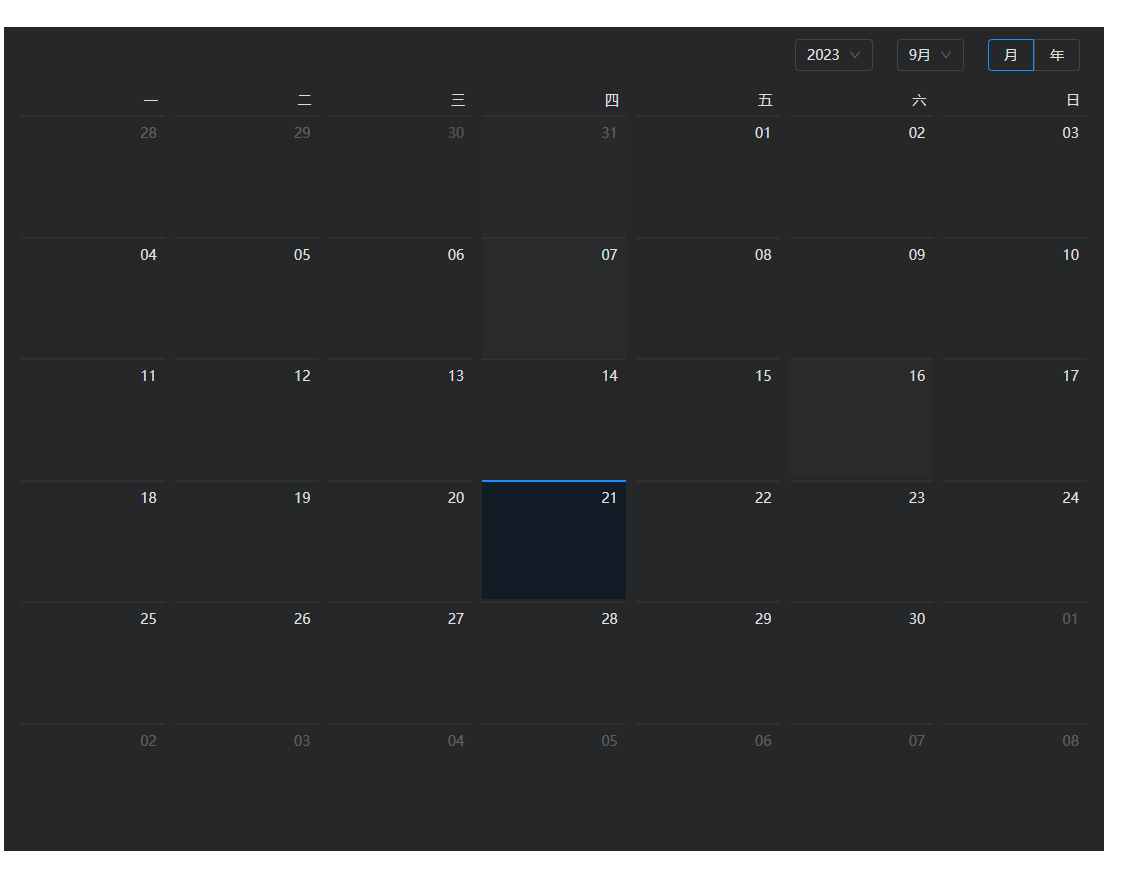
- 设置日历显示样式。

- 预览效果

轮播图
1适用场景
常用于需要轮播图类型数据的场景
2基础功能
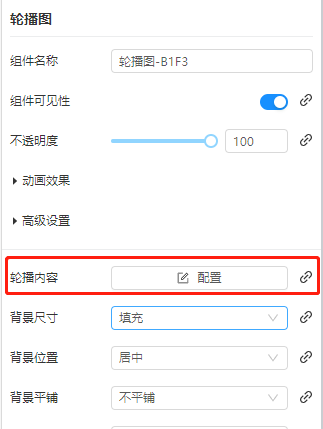
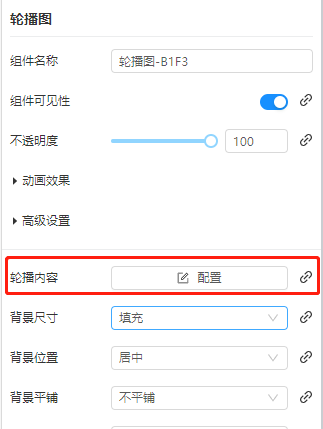
参数设置
支持设置

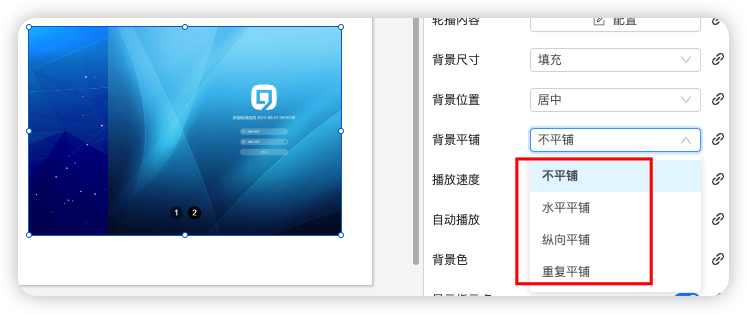
背景尺寸设置
支持设置 尺寸 (填充,适应,拉伸,自定义)

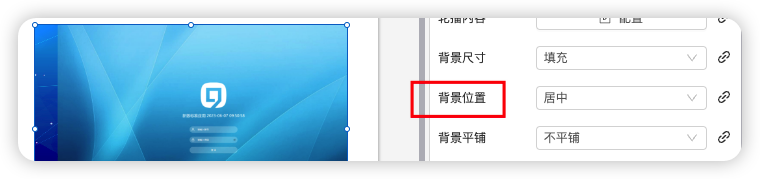
背景位置设置
支持设置 背景位置

背景平铺设置
支持设置 背景平铺(不平铺,水平平铺,纵向平铺,重复平铺)

轮播速度设置
支持设置

播放设置
支持设置 自动播放

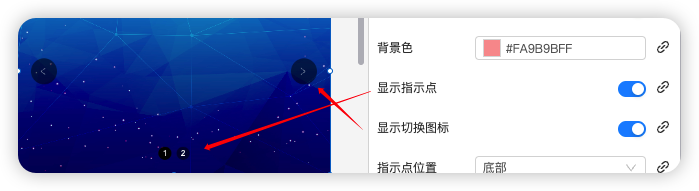
背景颜色设置
支持设置背景颜色

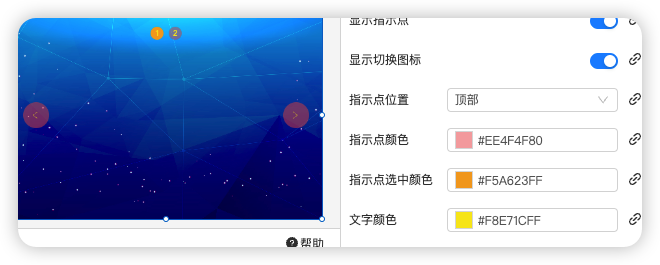
显示指示点 和 显示切换图标 设置
支持设置

指示点位置设置
支持设置 (顶部,底部,左侧,右侧)

颜色设置
支持设置 指示点颜色,指示点选中颜色,文字颜色

3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

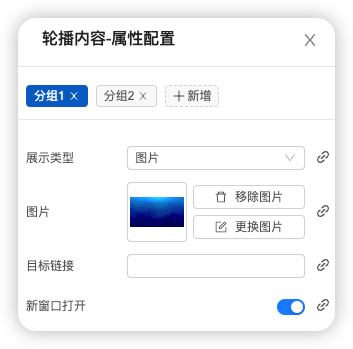
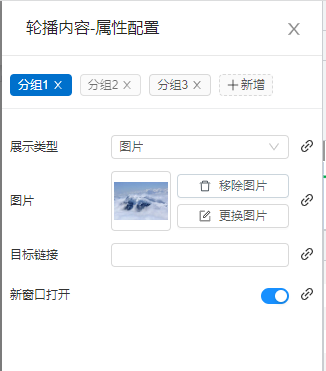
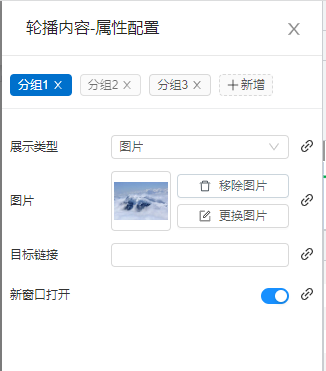
- 设置轮播组件轮播内容。


- 预览效果

时间翻牌
1适用场景
常用于需要时间类型数据的场景
2基础功能
参数设置
支持设置

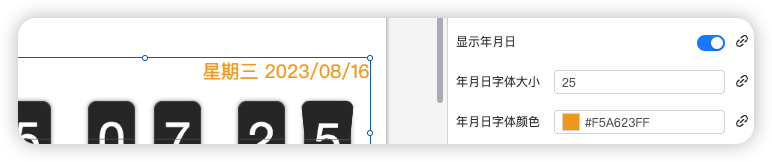
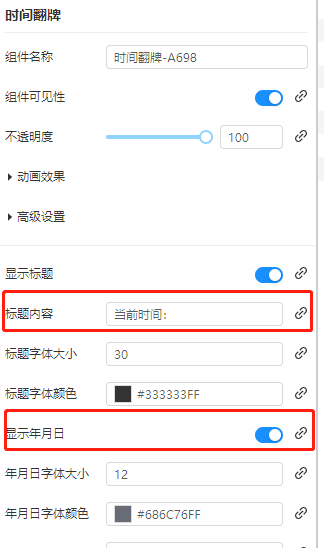
年月日显示参数设置
支持设置 对应字体大小,字体颜色

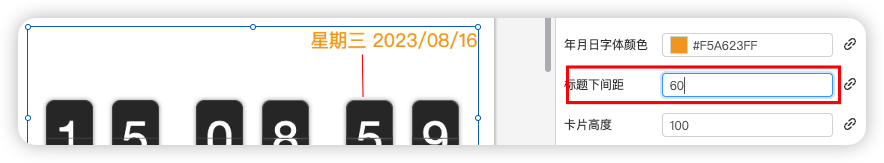
标题下间距设置
支持设置

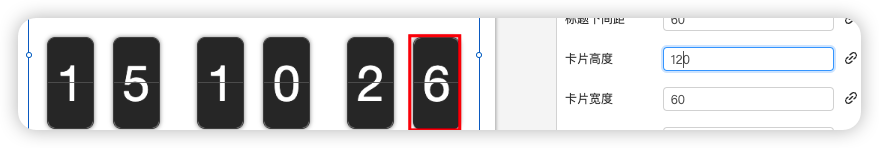
卡片设置
支持设置 高度和宽度

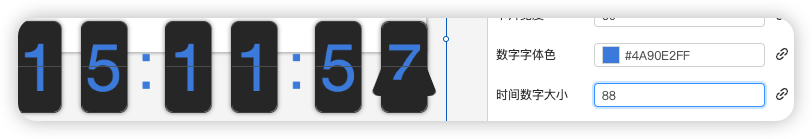
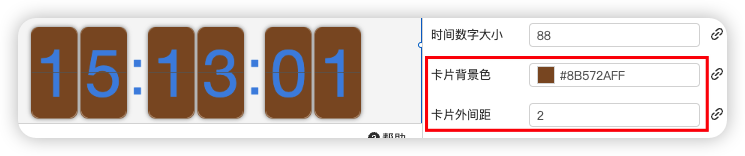
数字颜色和大小设置
支持设置

卡片背景色和卡片间距设置
支持设置

3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置轮播组件轮播内容。


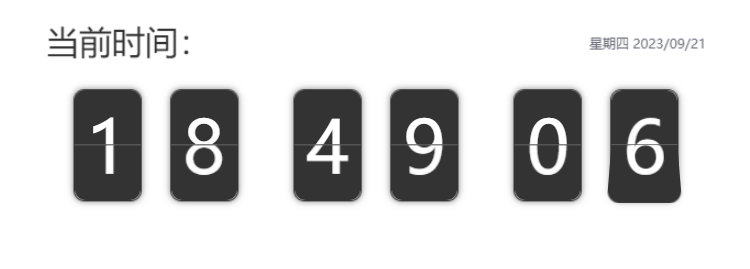
- 预览效果


数字翻牌器
1适用场景
常用于需要数字类型展示的场景
2基础功能
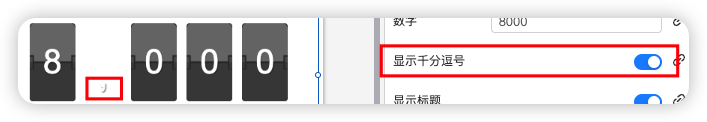
千分逗号 显示参数设置
支持设置

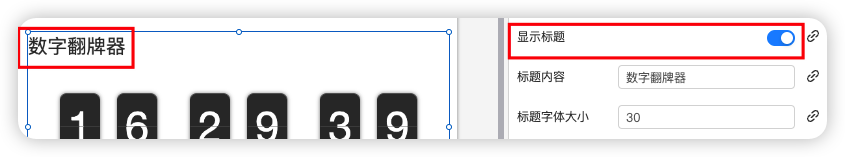
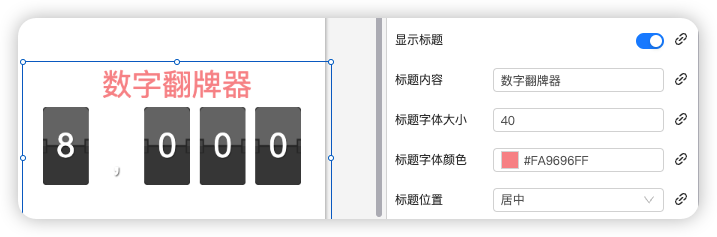
标题设置
支持设置 标题显示,标题内容,字体大小,字体颜色,标题位置

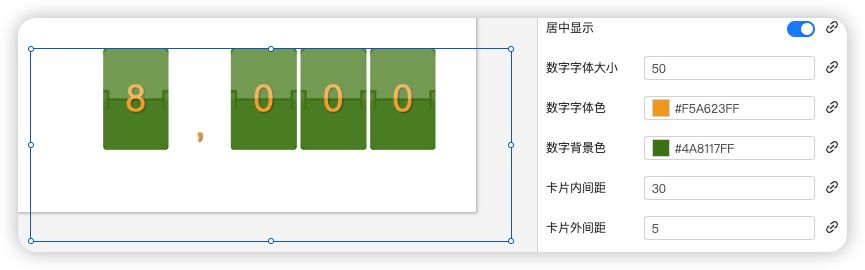
卡片设置
支持设置 居中显示,字体大小,字体颜色,卡片背景色,卡片内间距,卡片外间距

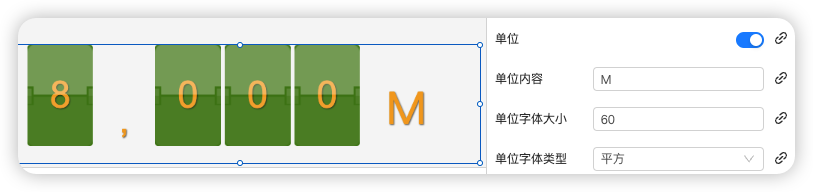
单位设置
支持设置 是否显示单位,单位内容,字体大小,字体类型

3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

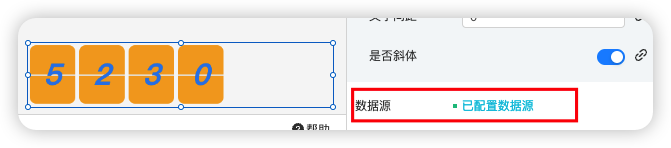
- 设置组件配置。

- 预览效果

趋势指数
1适用场景
常用于需要趋势类型展示数据的场景
2基础功能
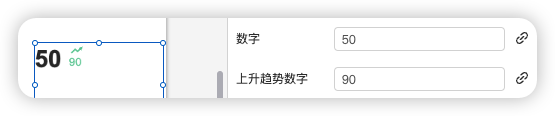
参数设置
支持设置 数字和上升趋势数字

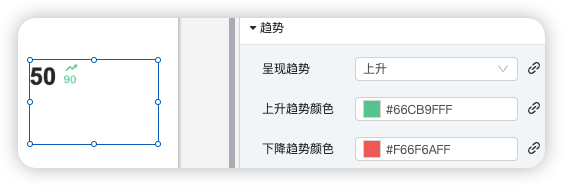
趋势设置
支持设置 趋势颜色

标题设置
支持设置 显示标题,标题内容,标题字体大小,标题字体颜色,标题位置

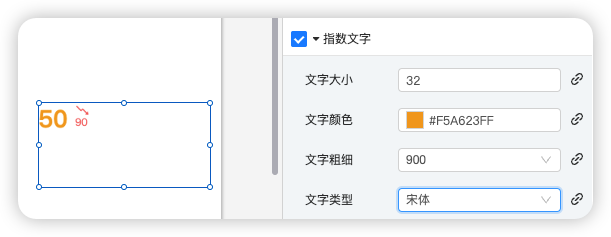
指数设置
支持设置 指数文字大小,文字颜色,文字粗细,文字类型

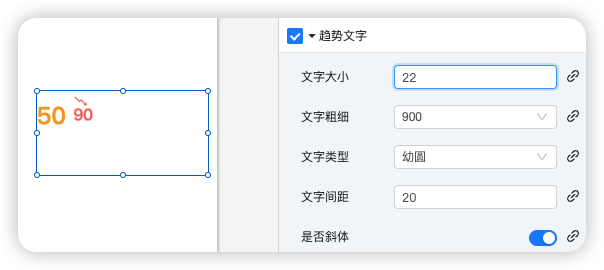
趋势文字设置
支持设置 趋势 文字大小,文字粗细,文字类型,文字间距,是否斜体

3案例演示
本案例实现利用组件展示数据效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件数据与样式。

- 预览效果
