组态通用
指示灯
1适用场景
常用于需要指示灯的场景
2基础功能
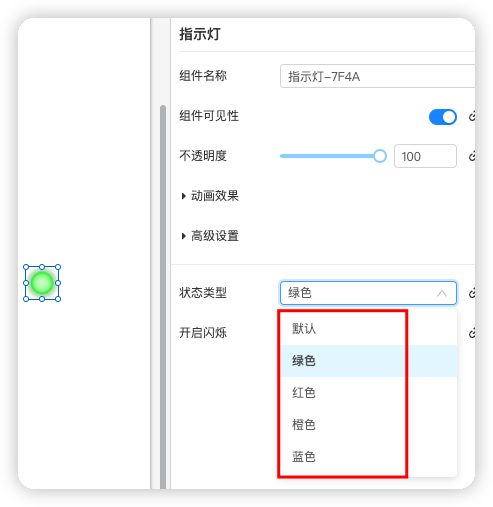
状态类型 参数设置
支持设置 状态类型(绿色,红色,橙色,蓝色)或 自定义

开启闪烁 设置
支持设置 开启闪烁

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件文本和样式。

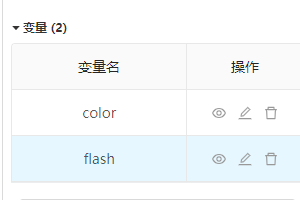
- 新增变量color和flash,控制指示灯颜色和闪烁状态。

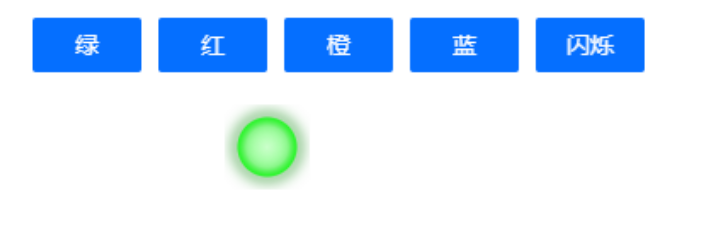
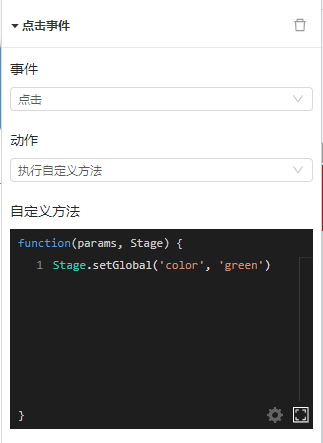
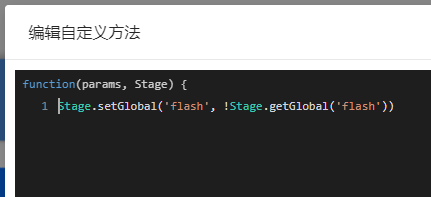
- 设置每个按钮的事件。


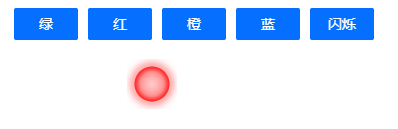
- 预览效果

散热风扇
1适用场景
常用于需要散热风扇的场景
2基础功能
参数设置
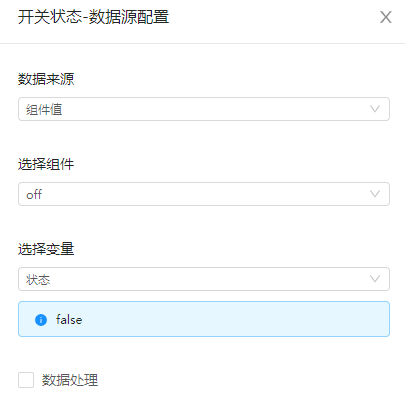
支持设置 开关状态

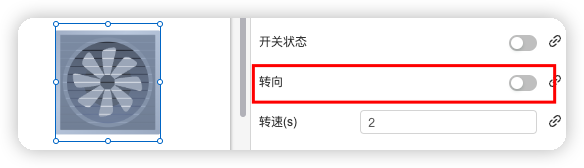
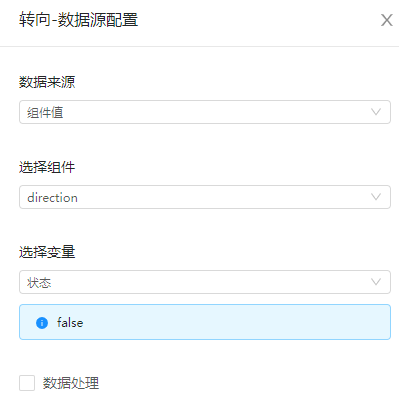
转向 设置
支持设置

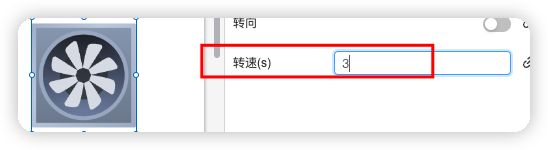
转速 设置
支持设置 转速时间越短,转速越快,

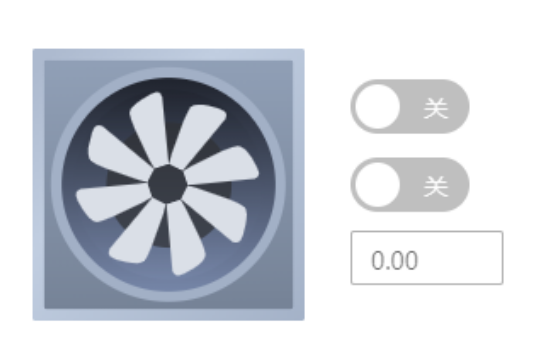
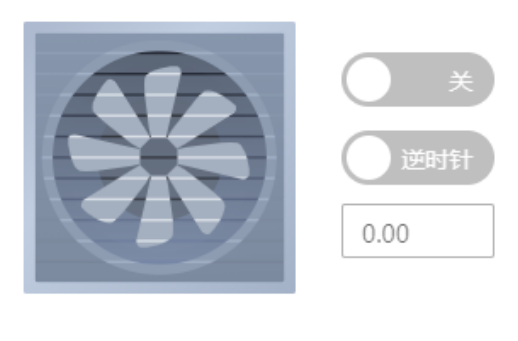
3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件文本和样式。

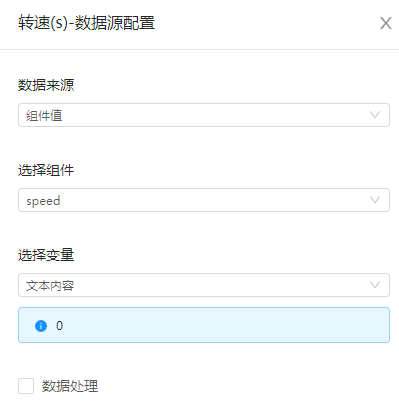
- 设置组件数据源映射。




- 预览效果

鼓风机
1适用场景
常用于需要鼓风机的场景
2基础功能
参数设置
支持设置 开关状态

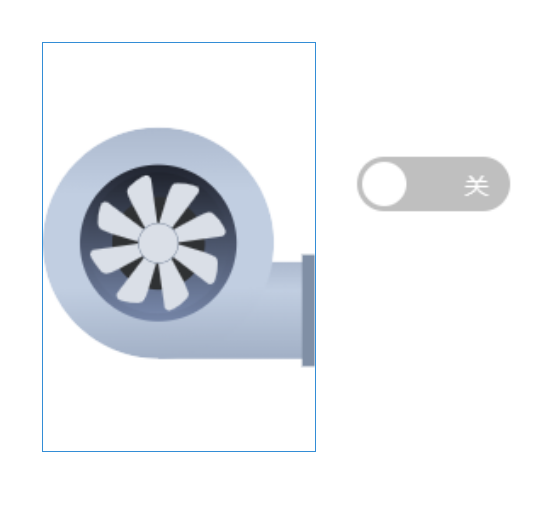
3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件数据源映射。


- 预览效果

阀门
1适用场景
常用于需要阀门的场景
2基础功能
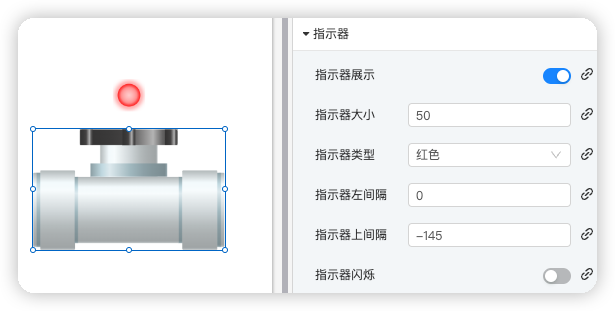
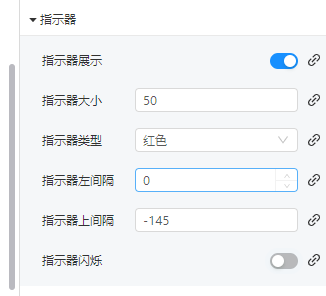
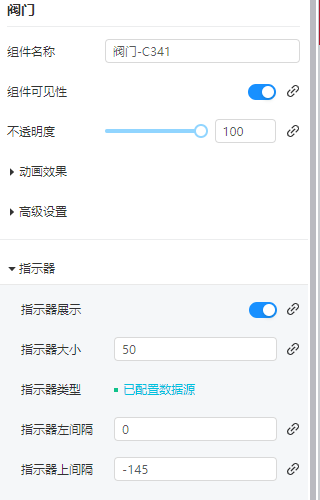
指示灯 参数设置
支持设置 指示灯(是否展示,大小,颜色,位置,是否闪烁)

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件文本和样式。


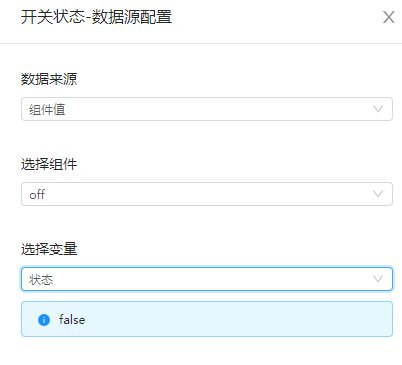
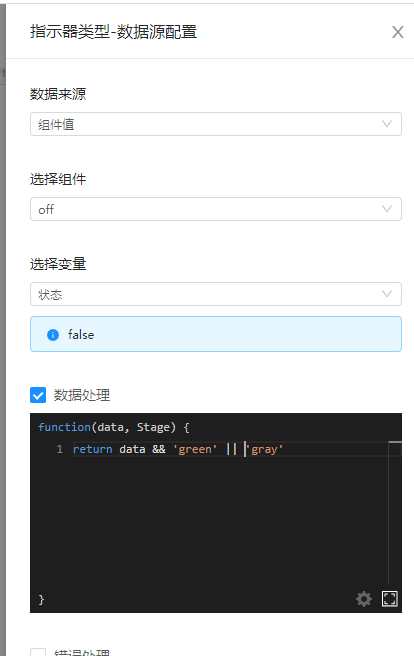
- 设置组件数据源映射。


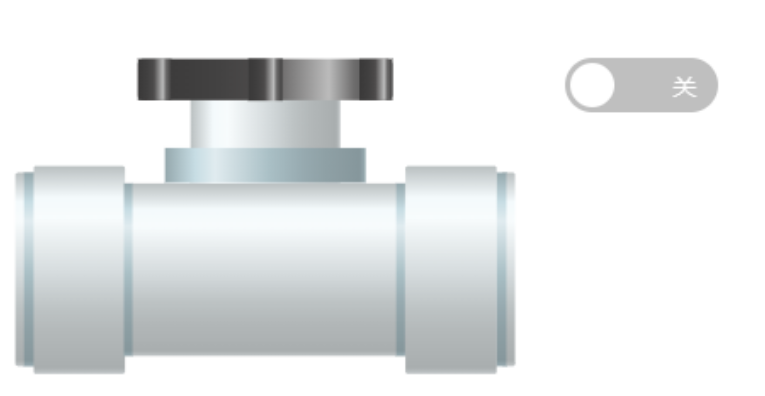
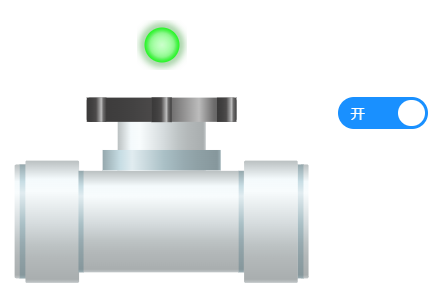
- 预览效果

电磁阀
1适用场景
常用于需要 电磁阀 的场景

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

流量计
1适用场景
常用于需要流量计的场景
2基础功能
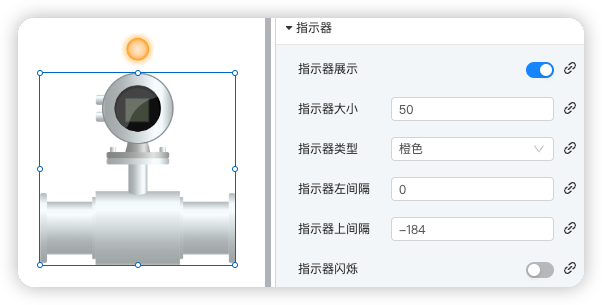
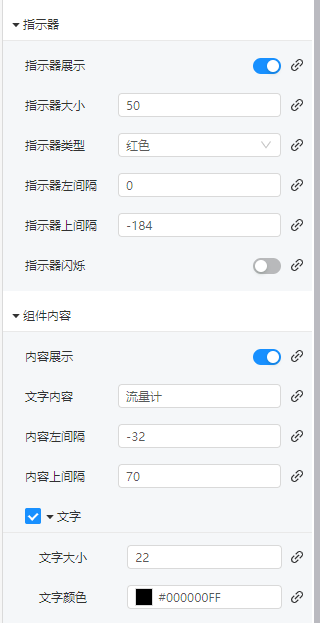
参数设置
支持设置
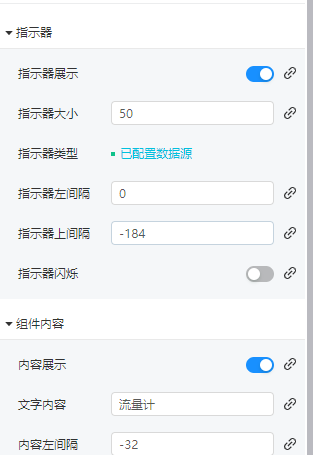
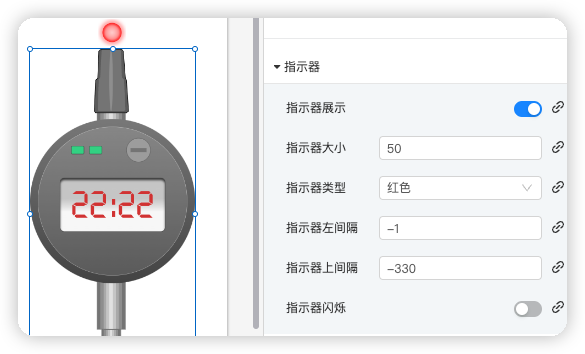
指示器展示:是否展示指示器
指示器大小
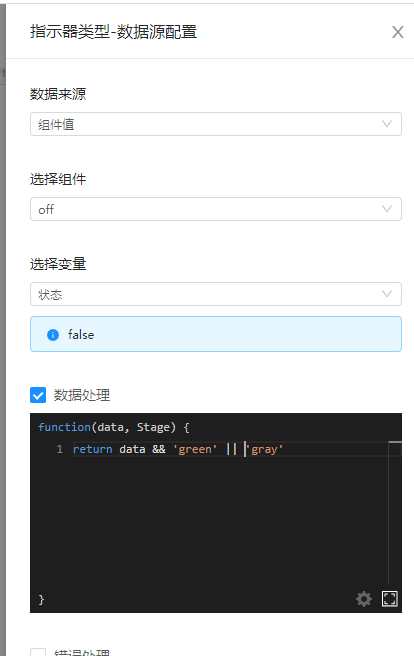
指示器类型(绿色,红色,橙色,蓝色)
指示器左间隔
指示器上间隔
指示器闪烁(true/false)

组件内容设置
支持设置
内容展示:是否展示
文字内容,
内容左间隔:左侧距离,
内容上间隔:上侧距离,
文字大小,
文字颜色,
文字粗细,
是否斜体

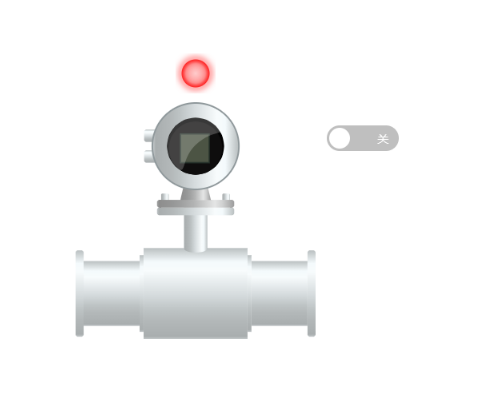
3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件文本和样式。

- 设置组件数据源映射。


- 预览效果

能量计
1适用场景
常用于需要能量计的场景
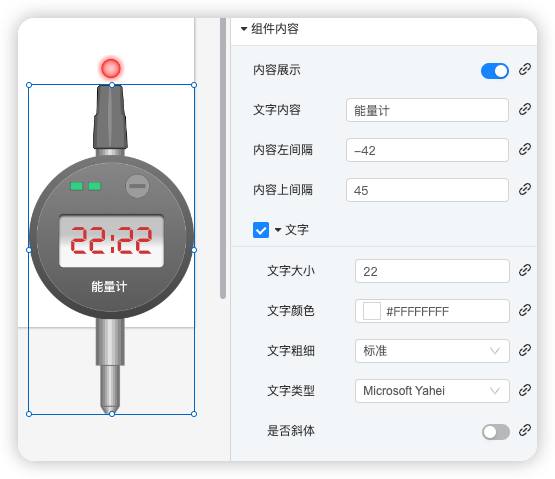
2基础功能
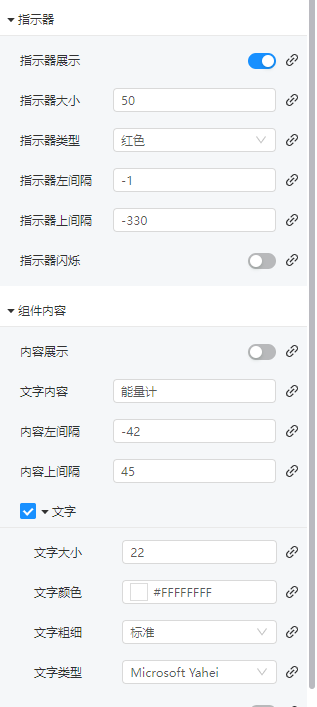
指示器参数设置
支持设置
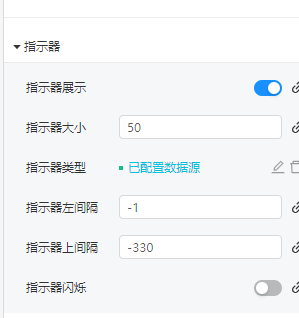
指示器展示:是否展示指示器
指示器大小
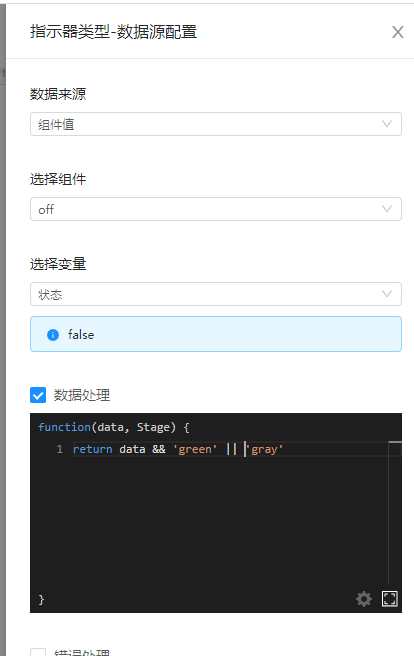
指示器类型(绿色,红色,橙色,蓝色)
指示器左间隔
指示器上间隔
指示器闪烁(true/false)

组件内容设置
支持设置
内容展示:是否展示
文字内容,
内容左间隔:左侧距离,
内容上间隔:上侧距离,
文字大小,
文字颜色,
文字粗细,
是否斜体

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件文本和样式。

- 设置组件数据源映射。


- 预览效果

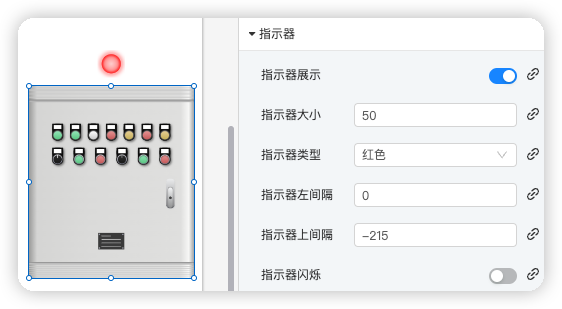
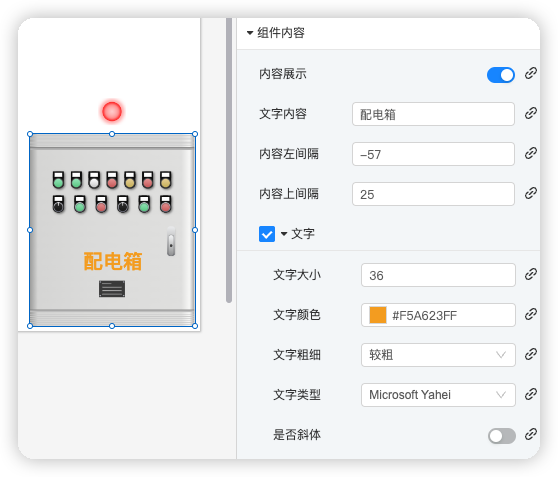
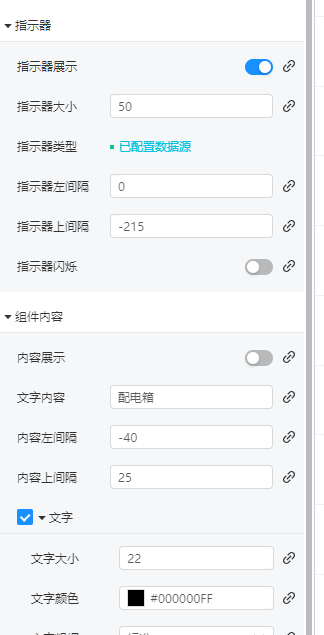
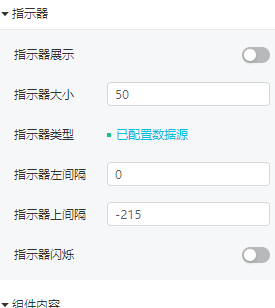
配电箱
1适用场景
常用于需要 配电箱 场景
2基础功能
参数设置
支持设置

组件内容设置
支持设置
内容展示:是否展示
文字内容,
内容左间隔:左侧距离,
内容上间隔:上侧距离,
文字大小,
文字颜色,
文字粗细,
是否斜体

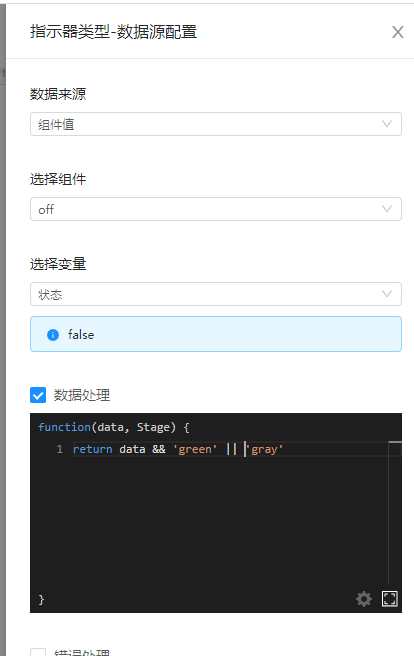
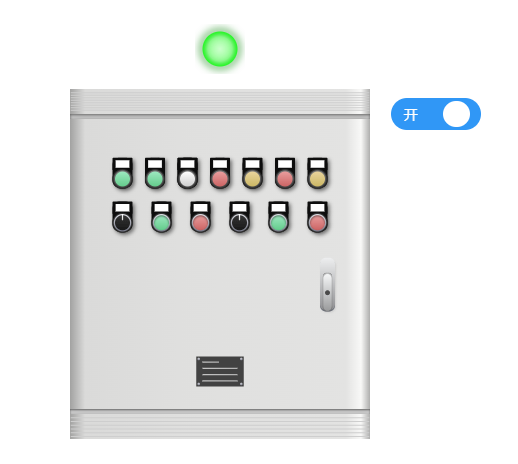
3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件文本和样式。

- 设置组件数据源映射。


- 预览效果

塔灯
1适用场景
常用于需要塔灯的场景
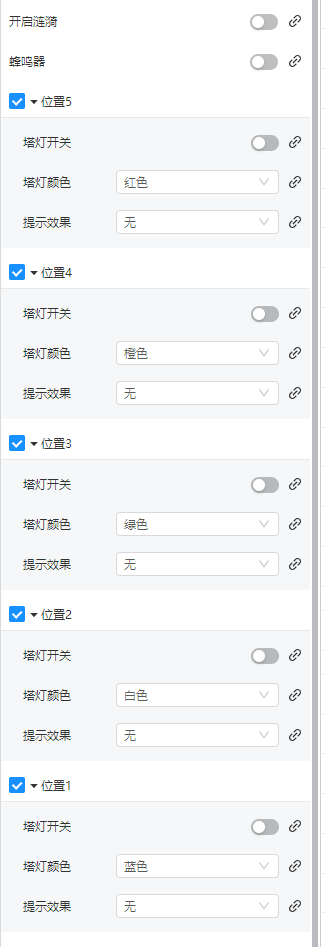
2基础功能
开启涟漪参数设置
支持设置 开启涟漪

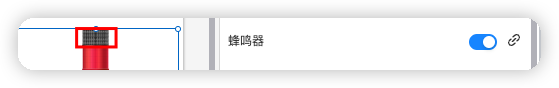
蜂鸣器设置
支持设置 开启蜂鸣器

音频播放 设置
支持设置 音频播放(true/false)

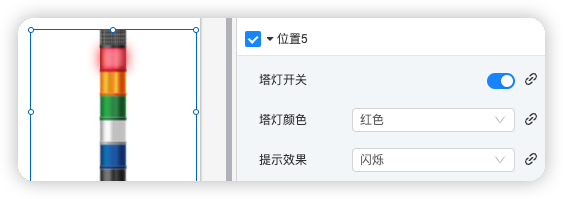
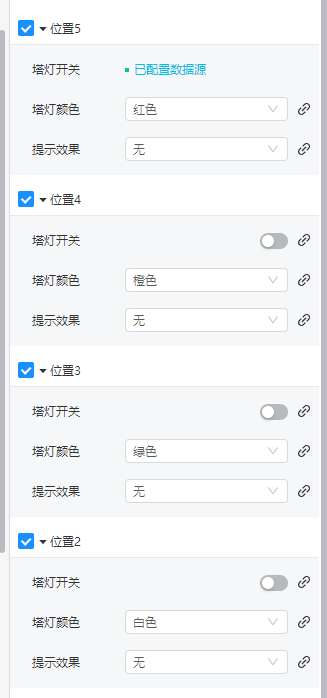
位置1-5设置
支持设置
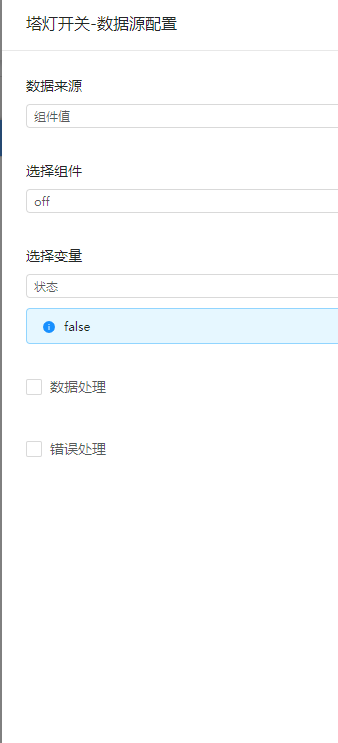
塔灯开关,
颜色(红色,橙色,绿色,白色,蓝色)
提示效果(无,闪烁)

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 设置组件文本和样式。

- 设置组件数据源映射。


- 预览效果

管道1
1适用场景
常用于需要 管道1 的场景
2基础功能
管道颜色 参数设置
支持设置 管道颜色

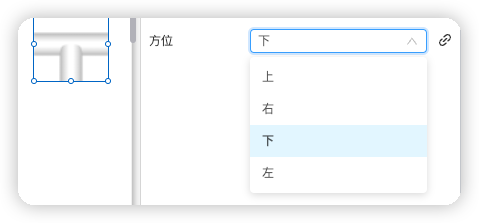
方位 设置
支持设置 方位(上右下左)

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道2
1适用场景
常用于需要管道2的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

方位 设置
支持设置 方位

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道3
1适用场景
常用于需要管道3的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

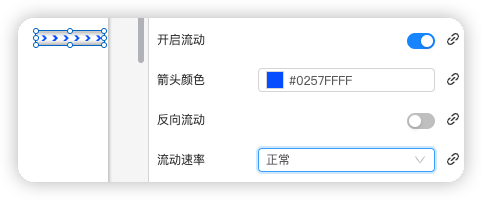
流动设置
支持设置
开启流动
箭头颜色
反向流动
流动速率(正常,加速)

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道4
1适用场景
常用于需要管道4的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道5
1适用场景
常用于需要管道5的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道6
1适用场景
常用于需要管道6的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

流动 设置
支持设置
开启流动
箭头颜色
反向流动
流动速率(正常,加速)

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道7
1适用场景
常用于需要管道7的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道8
1适用场景
常用于需要管道8的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道9
1适用场景
常用于需要管道9的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道10
1适用场景
常用于需要管道10的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

管道11
1适用场景
常用于需要管道11的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

接口1
1适用场景
常用于需要接口1的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果

接口2
1适用场景
常用于需要接口2的场景
2基础功能
管道颜色参数设置
支持设置 管道颜色

方位 设置
支持设置 方位(上,右,下,左)

3案例演示
本案例实现组件使用交互效果
登录studio平台
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加对应组件到画布中。

- 预览效果
